





About The Project
MoveIt is a dual-platform fitness app for mobile and smartwatch, designed for Jarno Lindeman — a busy, tech-savvy design manager. The goal: help him stay consistent with simple, accessible workouts.
We followed a user-centered process from persona creation to high-fidelity wireframes, focusing on clarity, ease of use, and platform-appropriate features.


About the project
MoveIt is a dual-platform fitness app for mobile and smartwatch, designed for Jarno Lindeman — a busy, tech-savvy design manager. The goal: help him stay consistent with simple, accessible workouts.
We followed a user-centered process from persona creation to high-fidelity wireframes, focusing on clarity, ease of use, and platform-appropriate features.
About the project
MoveIt is a dual-platform fitness app for mobile and smartwatch, designed for Jarno Lindeman — a busy, tech-savvy design manager. The goal: help him stay consistent with simple, accessible workouts.
We followed a user-centered process from persona creation to high-fidelity wireframes, focusing on clarity, ease of use, and platform-appropriate features.

Core Problem & Solution
🧩 Core Problem
Jarno, a busy design manager, wants to improve his heart health and strength — but struggles to stay consistent due to a hectic schedule. He needs a fitness app that fits into his routine, keeps him motivated, and syncs across both smartphone and smartwatch.
💡Our Solution
A dual-platform app that provides short, effective workouts, real-time feedback, and seamless progress tracking. The mobile version offers detailed planning and progress, while the smartwatch delivers essential stats on the go — helping Jarno stay on track without added stress.
Core Problem & Solution
🧩 Core Problem
Jarno, a busy design manager, wants to improve his heart health and strength — but struggles to stay consistent due to a hectic schedule. He needs a fitness app that fits into his routine, keeps him motivated, and syncs across both smartphone and smartwatch.
💡Our Solution
A dual-platform app that provides short, effective workouts, real-time feedback, and seamless progress tracking. The mobile version offers detailed planning and progress, while the smartwatch delivers essential stats on the go — helping Jarno stay on track without added stress.
Core Problem & Solution
🧩 Core Problem
People living with type 2 diabetes often face challenges when trying to make sense of their health data. Existing apps can feel cluttered, overly clinical, or too technical — making it hard to stay motivated and see progress clearly.
💡Our Solution
We created a clean, accessible dashboard that highlights key health metrics in a simple, visual way. With customizable elements and a user-friendly layout, it helps users track and understand their progress with ease.
1. Research
Before starting the design process, we conducted research to understand user needs, preferences, and behaviors, ensuring our solution would be both effective and user-centric.

1. Research
Before starting the design process, we conducted research to understand user needs, preferences, and behaviors, ensuring our solution would be both effective and user-centric.

1. Research
Before starting the design process, we conducted research to understand user needs, preferences, and behaviors, ensuring our solution would be both effective and user-centric.

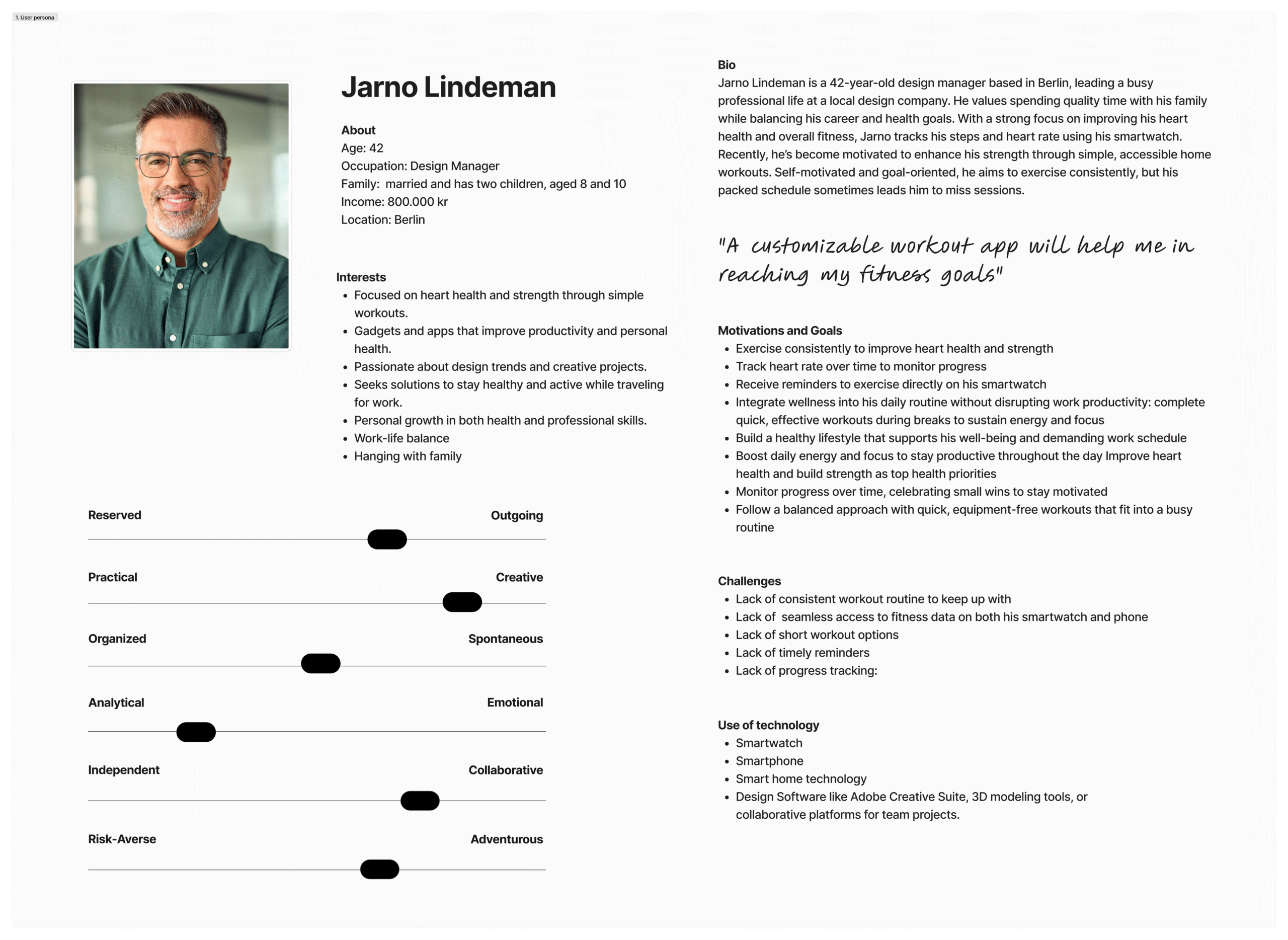
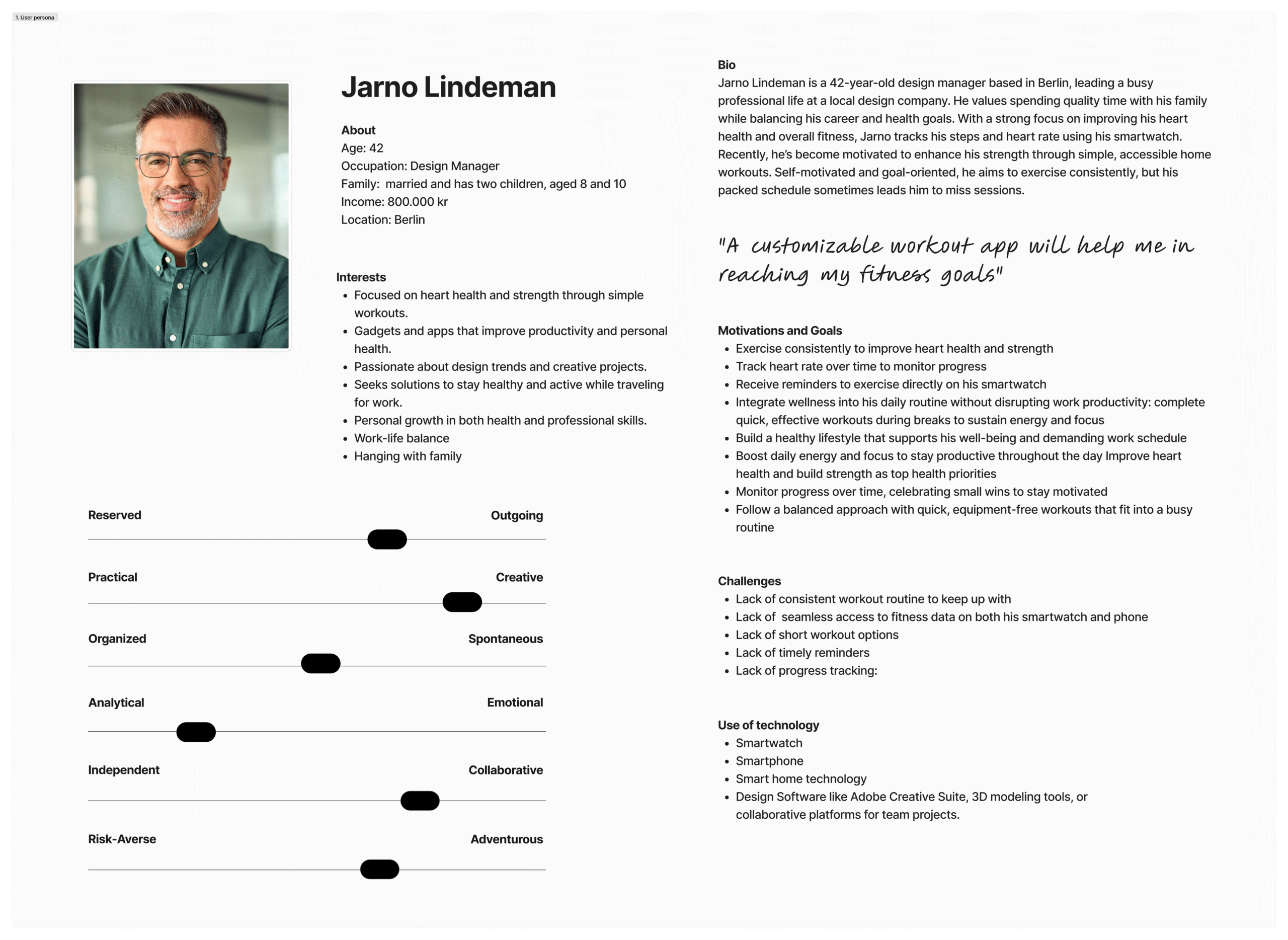
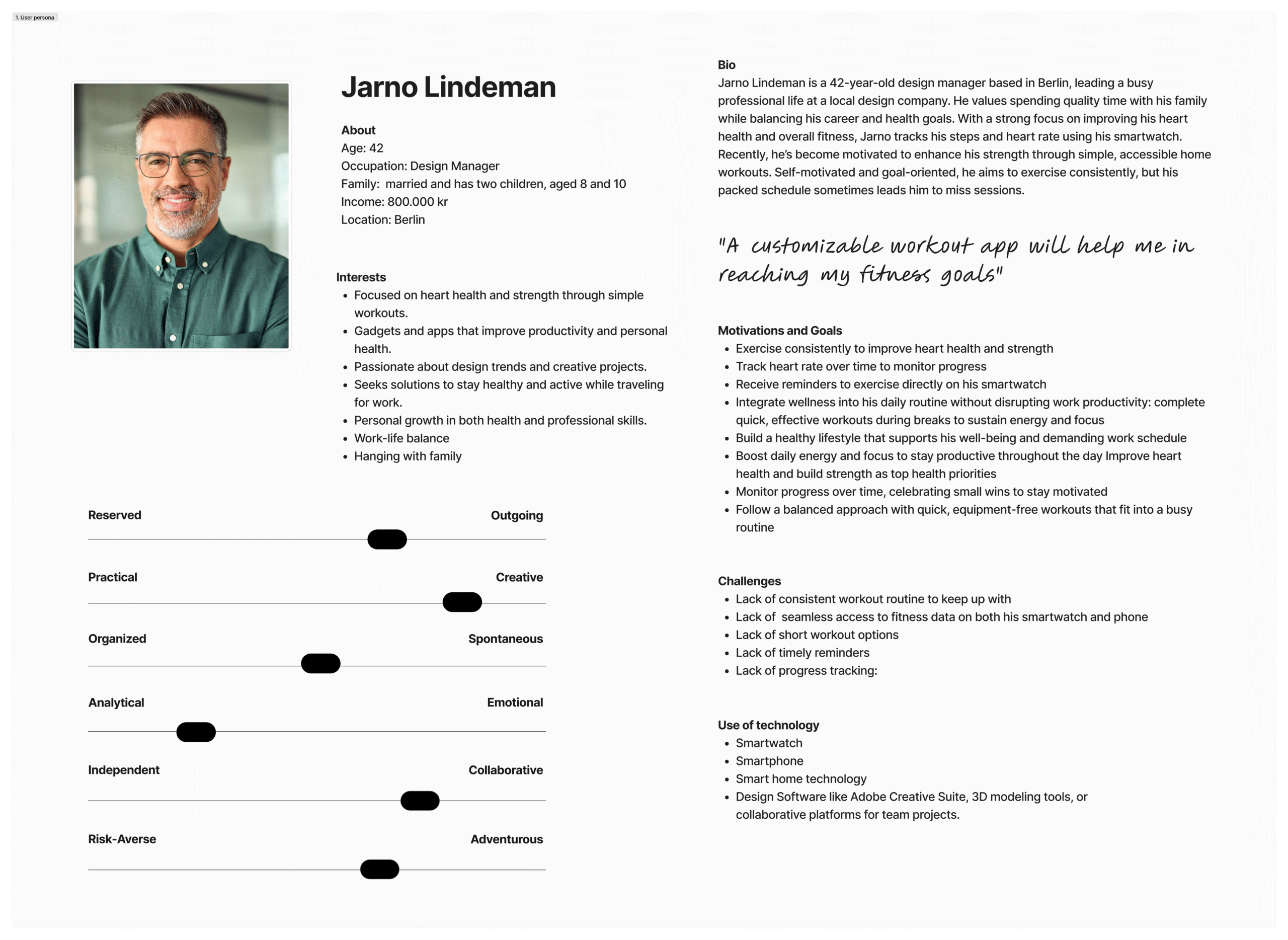
2. Persona
To guide the design process, we created a detailed persona: Jarno Lindeman. This helped us understand his goals, challenges, and lifestyle — ensuring our solutions stayed user-centered and relevant throughout the project.


2. Persona
To guide the design process, we created a detailed persona: Jarno Lindeman. This helped us understand his goals, challenges, and lifestyle — ensuring our solutions stayed user-centered and relevant throughout the project.


2. Persona
To guide the design process, we created a detailed persona: Jarno Lindeman. This helped us understand his goals, challenges, and lifestyle — ensuring our solutions stayed user-centered and relevant throughout the project.


3. Contextual Scenarios
To visualize how MoveIt fits into Jarno’s daily life, we created two key scenarios:
1. Morning Routine Boost
Jarno feels tired and considers skipping his workout. A “Morning Motivation” notification on his smartwatch suggests a 5-minute warmup. He taps start, gets moving with light stretches, and feels energized for the day. By week’s end, he sees his streak in the app, reinforcing consistency.
2. Evening Wind-Down
After a long workday, Jarno opens MoveIt for a “Relax & Recharge” session. With calming stretches and breathing exercises tracked via his smartwatch, he unwinds while still meeting his fitness goals. The app logs progress, showing heart rate improvements over time.

3. Contextual Scenarios
To visualize how MoveIt fits into Jarno’s daily life, we created two key scenarios:
1. Morning Routine Boost
Jarno feels tired and considers skipping his workout. A “Morning Motivation” notification on his smartwatch suggests a 5-minute warmup. He taps start, gets moving with light stretches, and feels energized for the day. By week’s end, he sees his streak in the app, reinforcing consistency.
2. Evening Wind-Down
After a long workday, Jarno opens MoveIt for a “Relax & Recharge” session. With calming stretches and breathing exercises tracked via his smartwatch, he unwinds while still meeting his fitness goals. The app logs progress, showing heart rate improvements over time.

3. Contextual Scenarios
To visualize how MoveIt fits into Jarno’s daily life, we created two key scenarios:
1. Morning Routine Boost
Jarno feels tired and considers skipping his workout. A “Morning Motivation” notification on his smartwatch suggests a 5-minute warmup. He taps start, gets moving with light stretches, and feels energized for the day. By week’s end, he sees his streak in the app, reinforcing consistency.
2. Evening Wind-Down
After a long workday, Jarno opens MoveIt for a “Relax & Recharge” session. With calming stretches and breathing exercises tracked via his smartwatch, he unwinds while still meeting his fitness goals. The app logs progress, showing heart rate improvements over time.

4. User Goals & Objectives
In the brainstorming phase, we focused on Jarno’s busy lifestyle and his need for a motivating, seamless fitness experience.
🕒 Consistency – Help him stay on track with regular workouts
❤️ Health Tracking – Monitor heart rate and strength progress
⚡ Efficiency – Offer short, effective workouts
🔄 Sync Devices – Seamless use across phone and smartwatch
✨ Simplicity – Keep the experience stress-free and motivating

5. From Flow to Function
To design a user-centered experience, we mapped out core features, structure, and navigation from the start.
🔧 Functional Requirements
We identified key features early—like goal setting, workout tracking, and device syncing—to ensure the app supports Jarno’s needs.
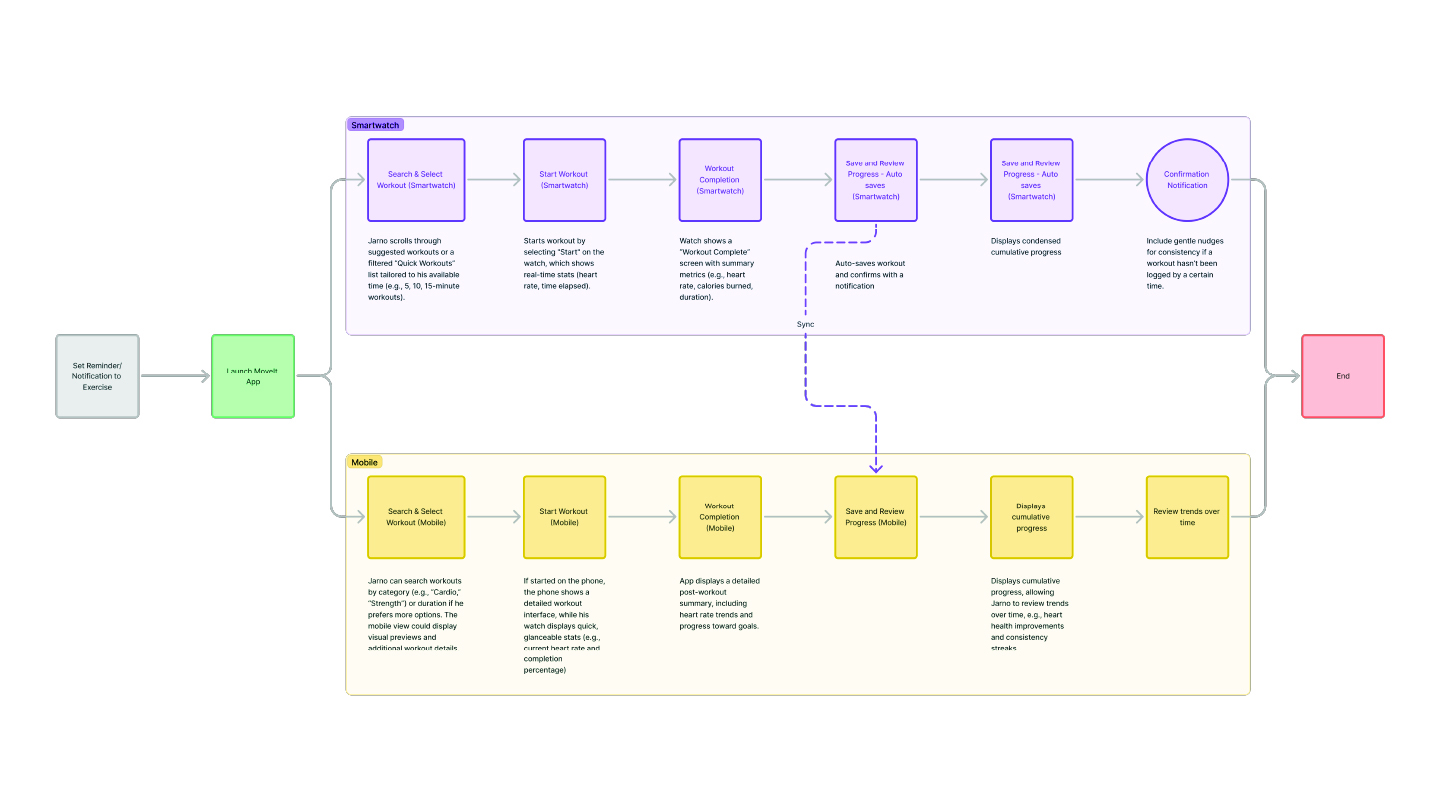
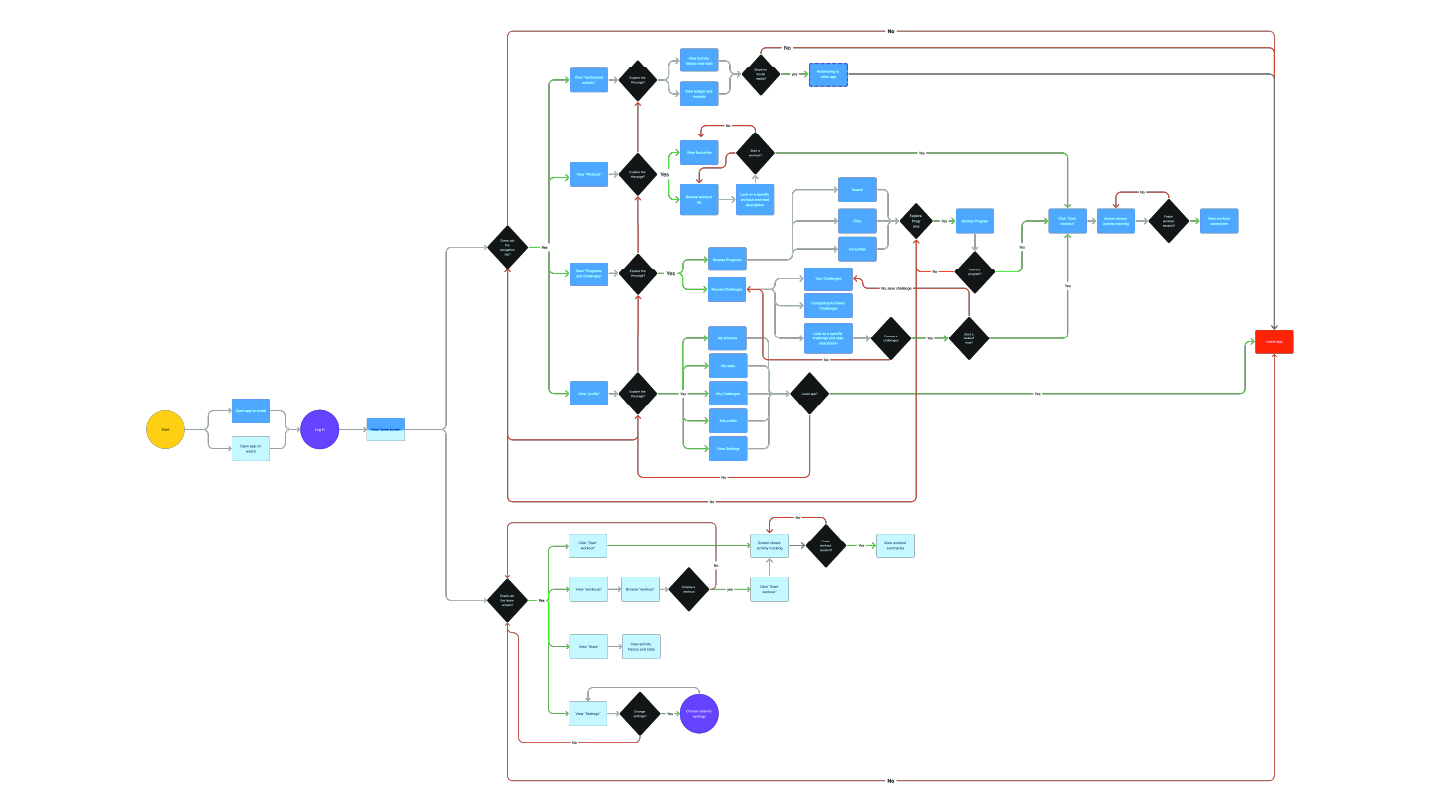
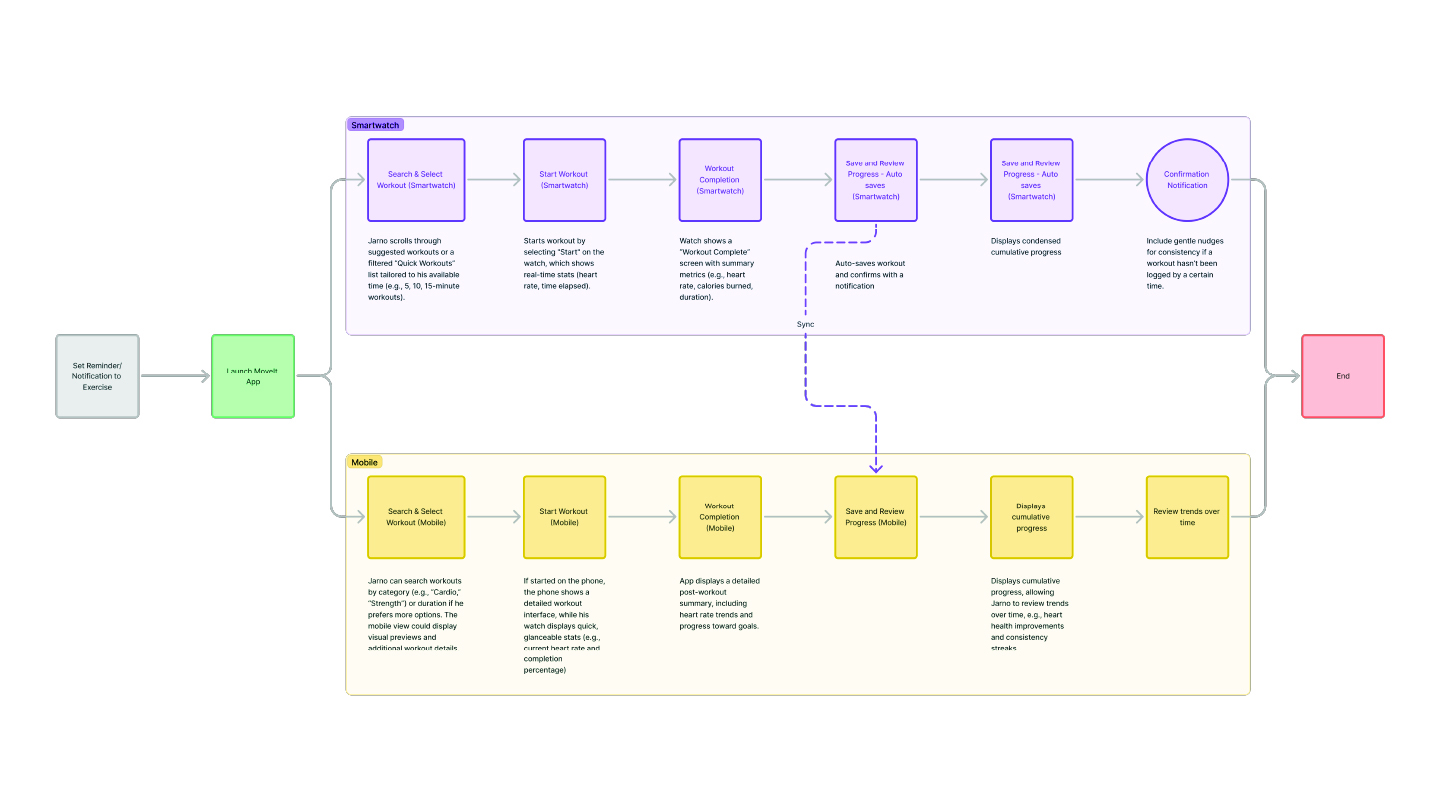
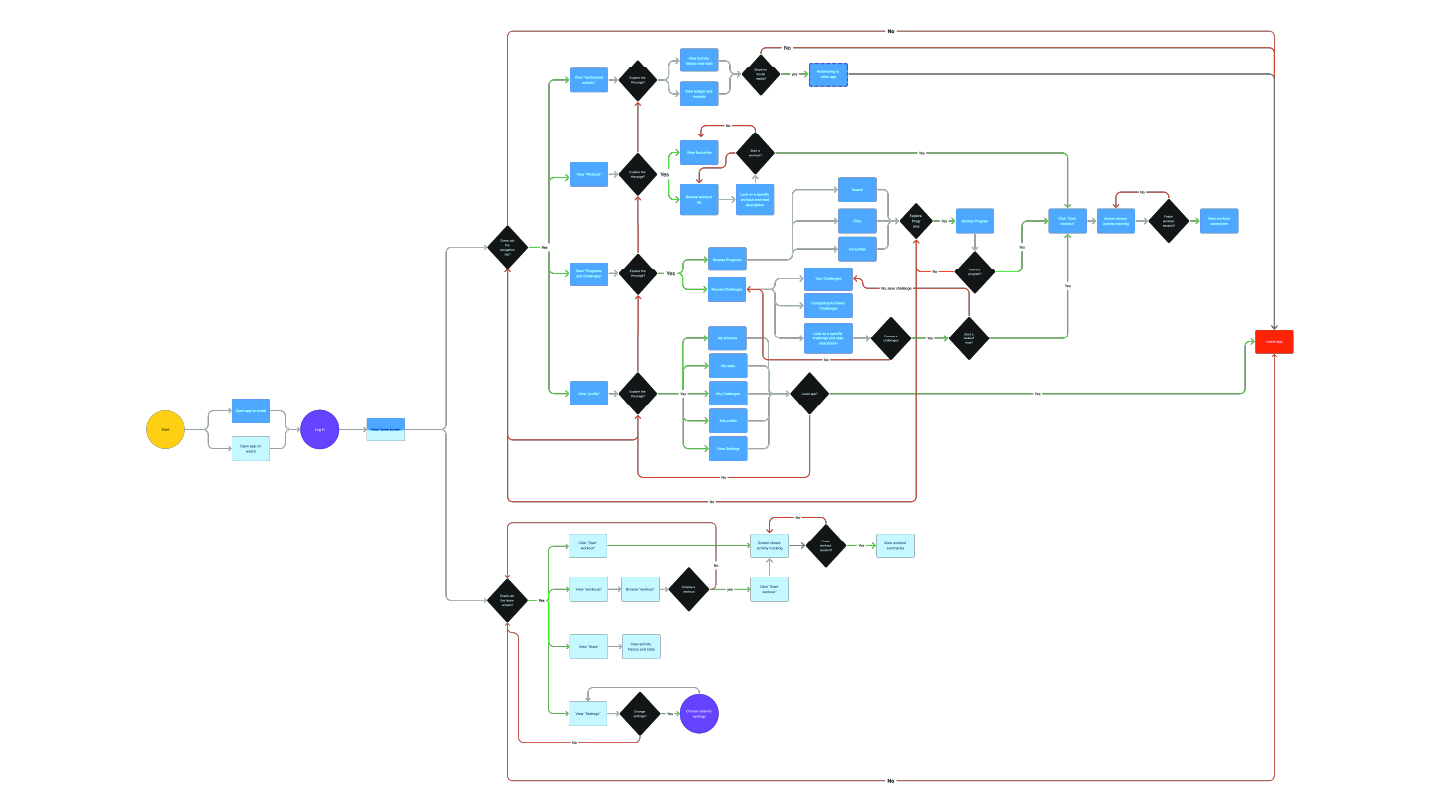
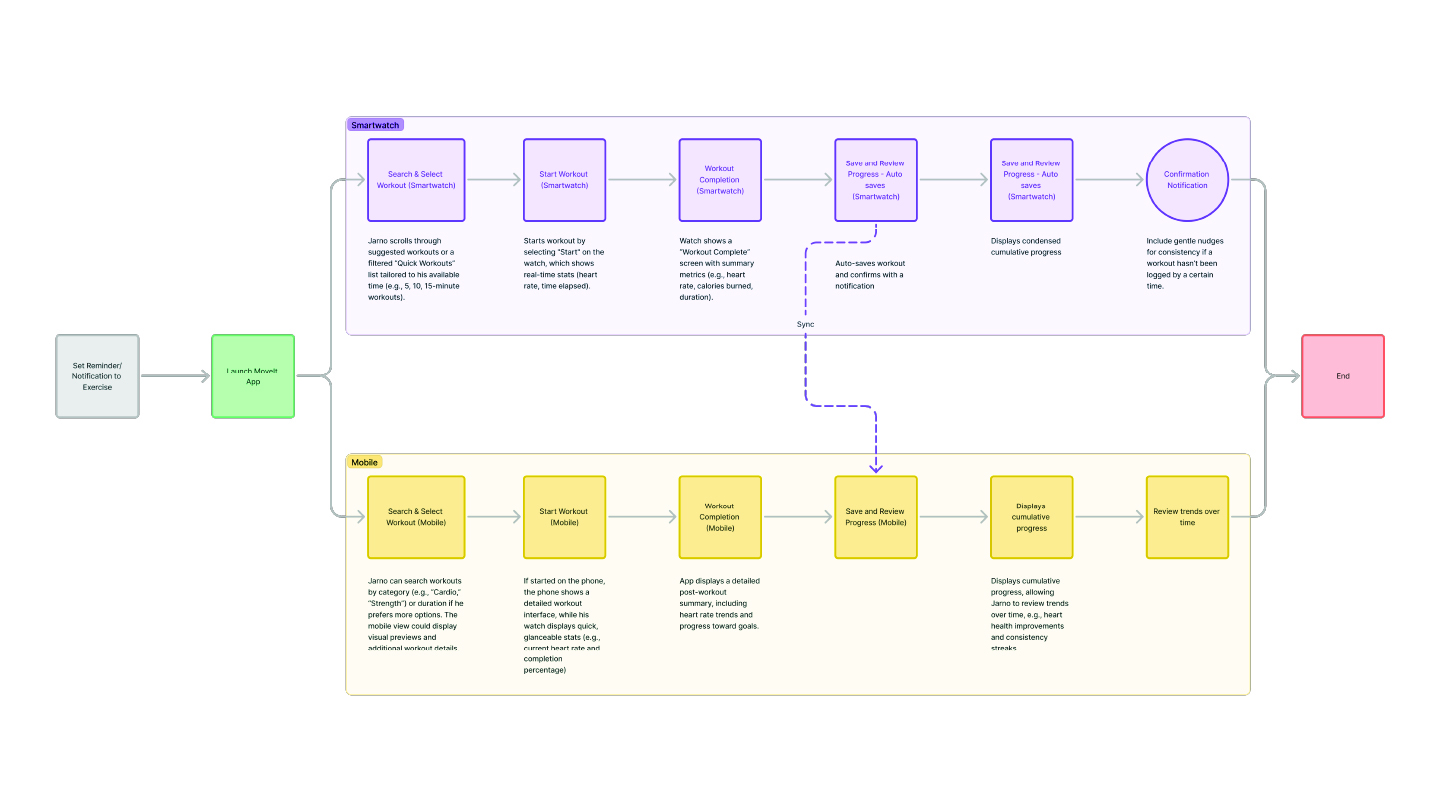
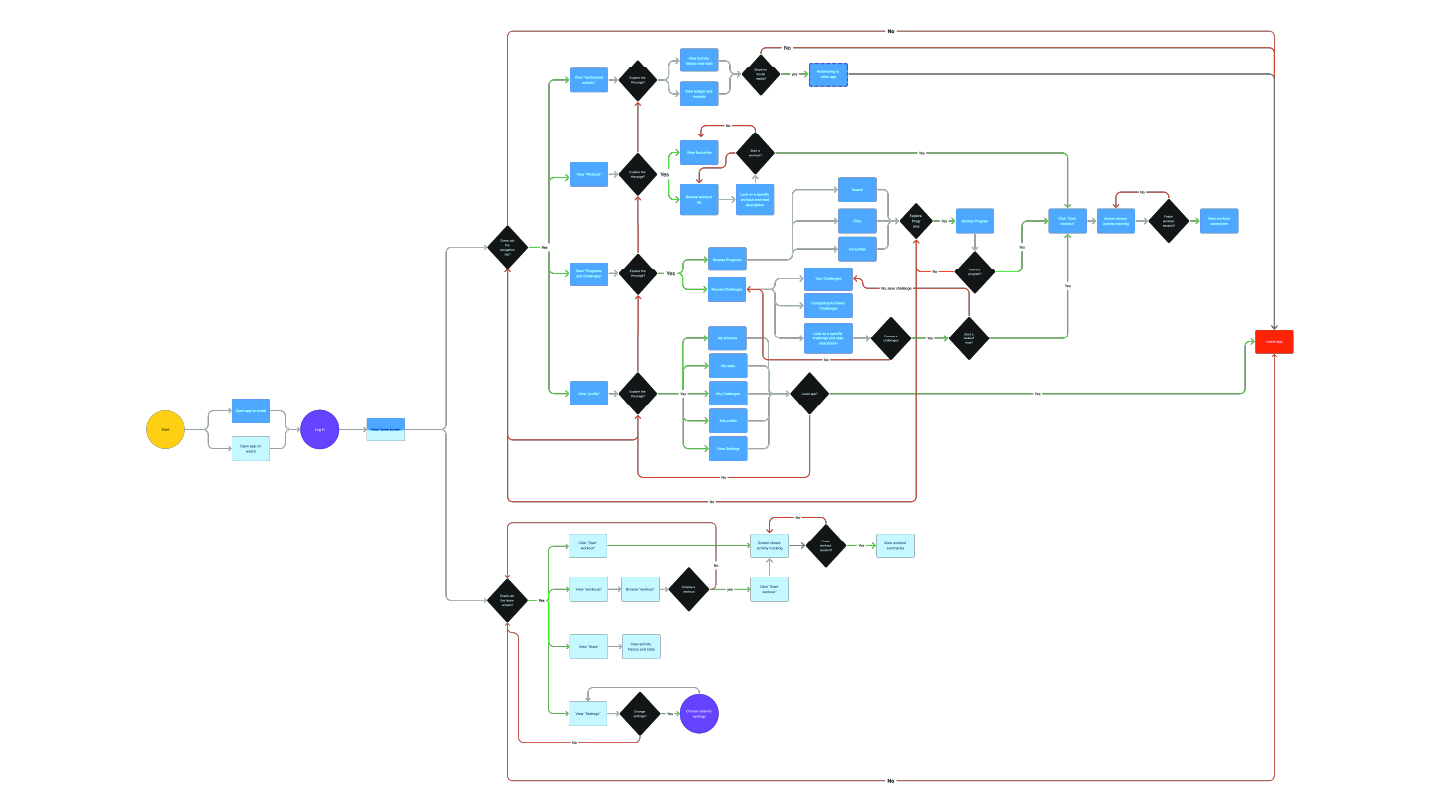
🔄 User Flow
We visualized the steps Jarno takes to complete tasks, such as starting a workout or viewing progress, to design intuitive navigation.
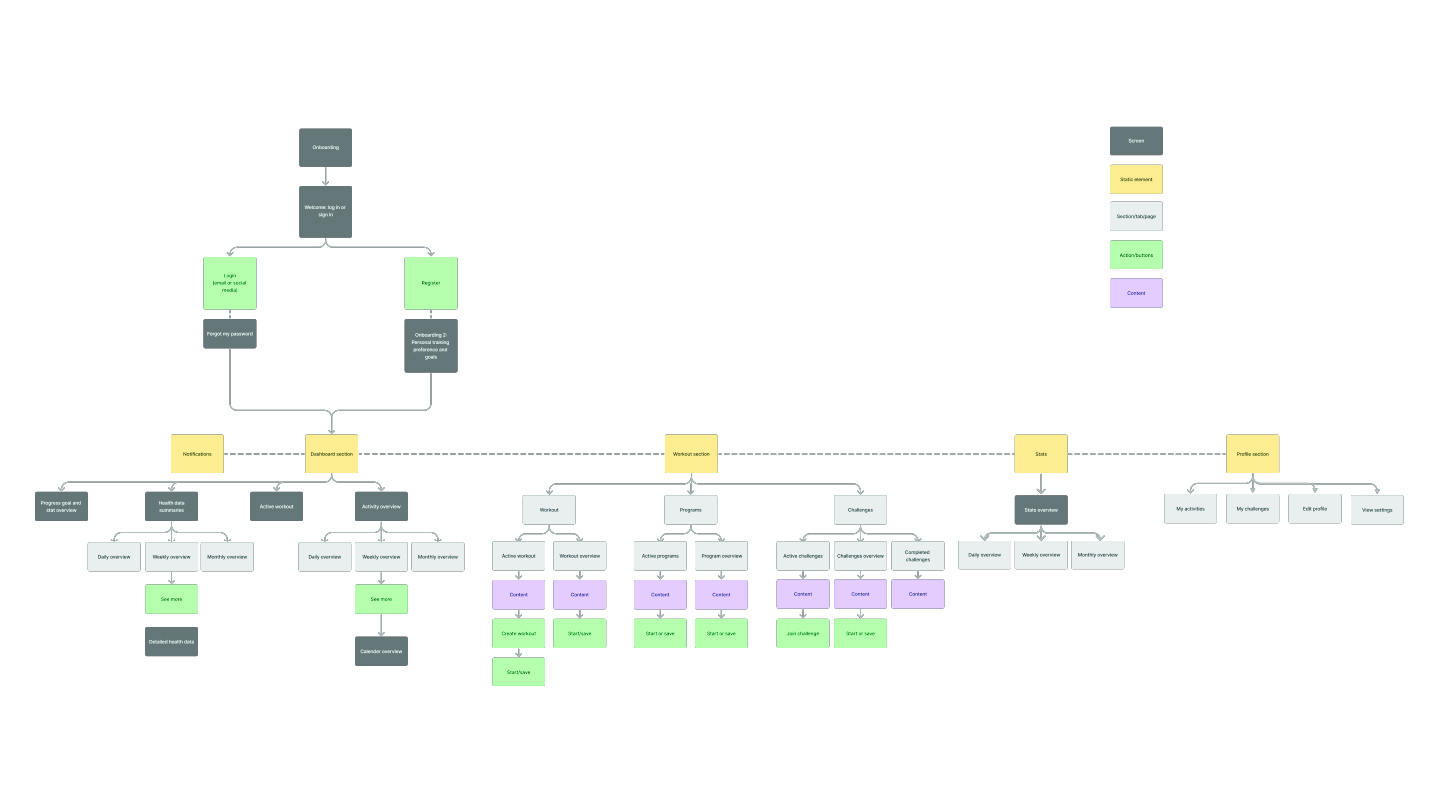
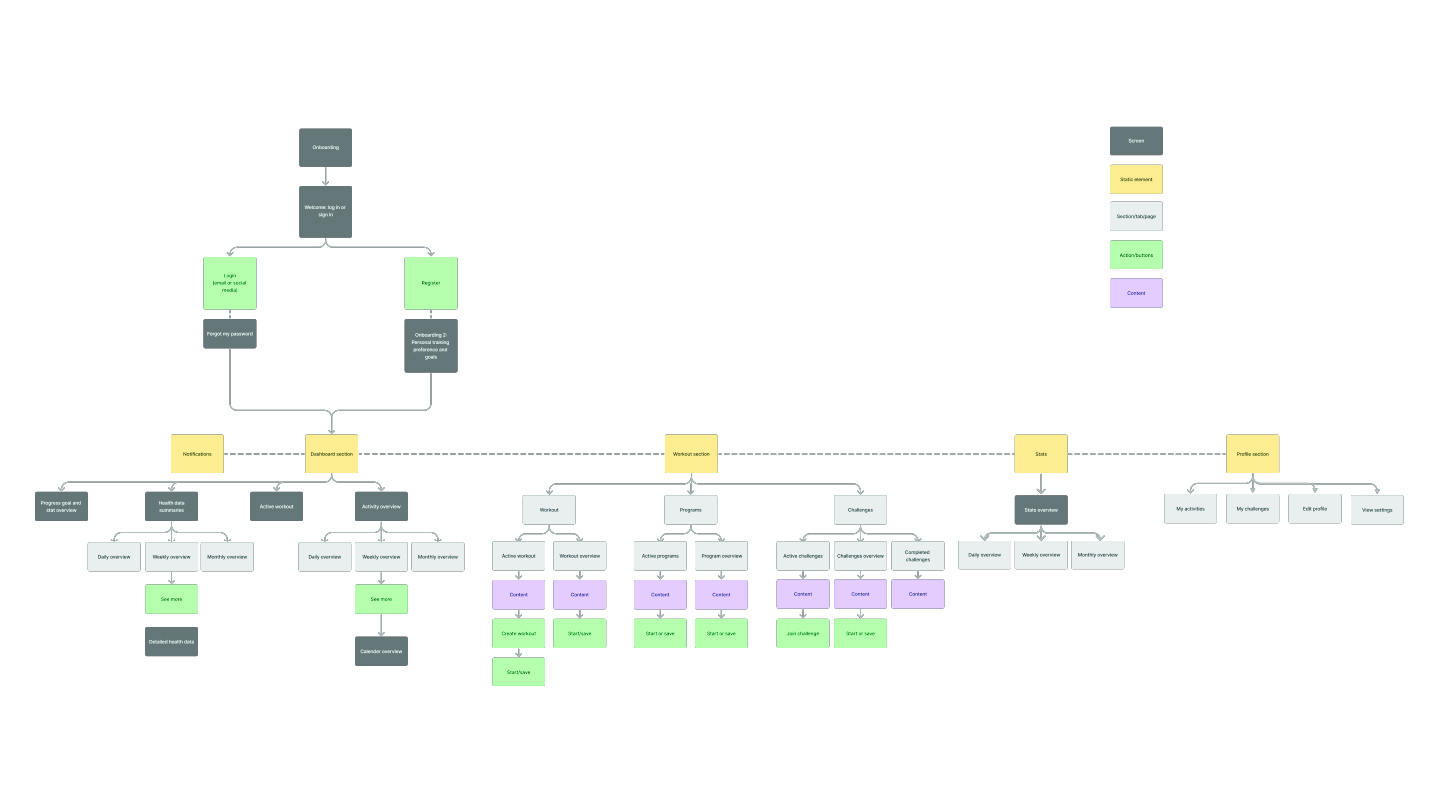
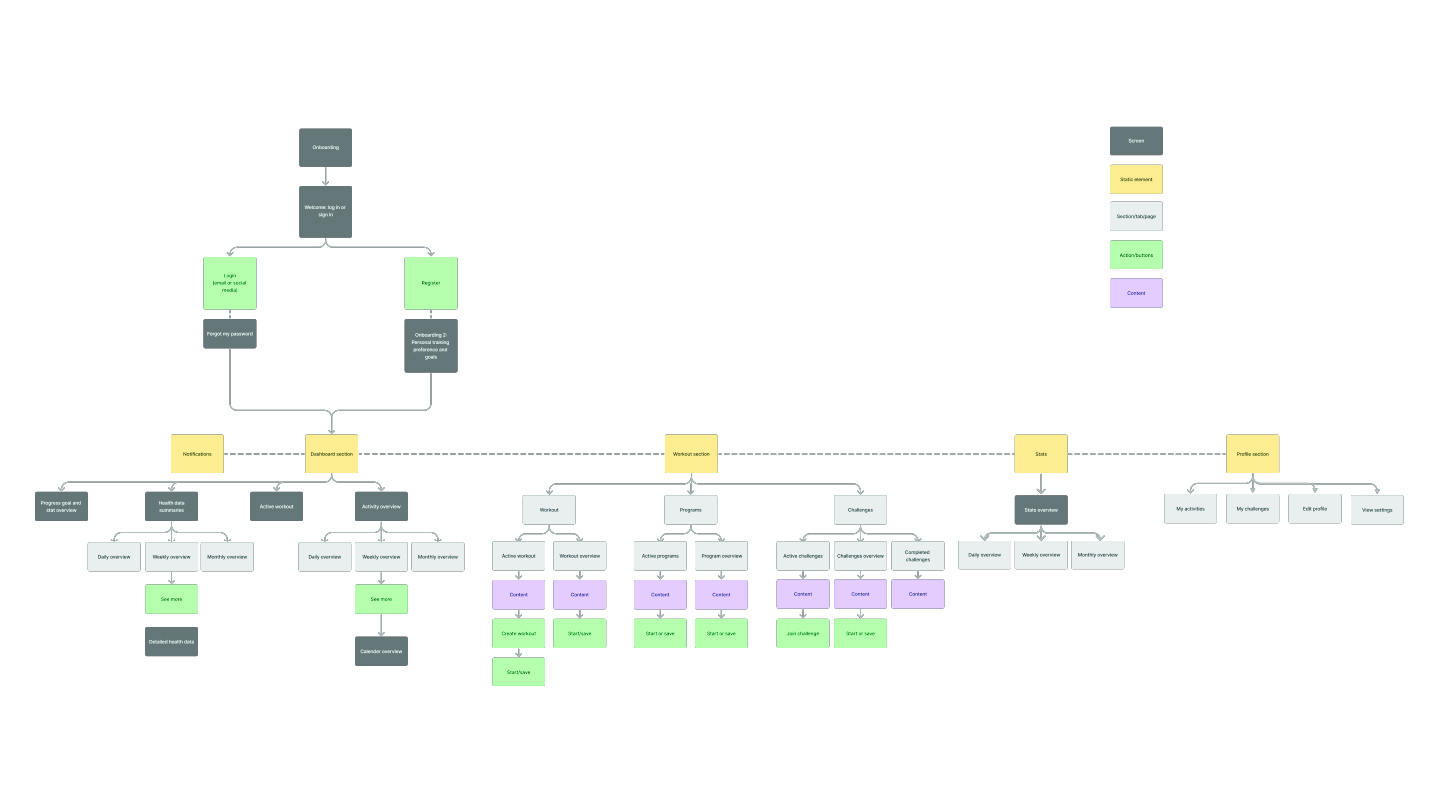
🗂️ Information Architecture
We structured the app content into a clear hierarchy, making it easy to find workouts, stats, and motivational prompts across devices.
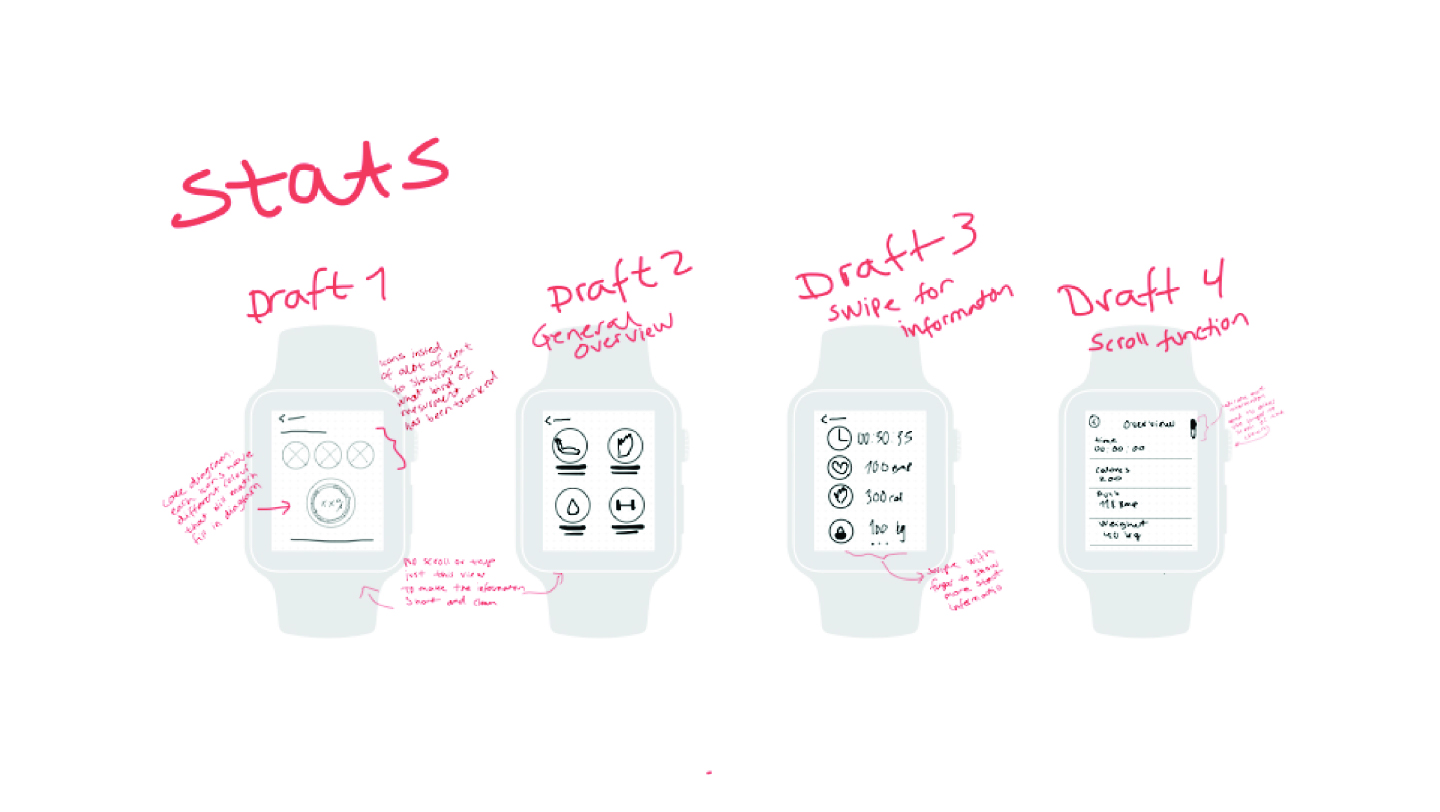
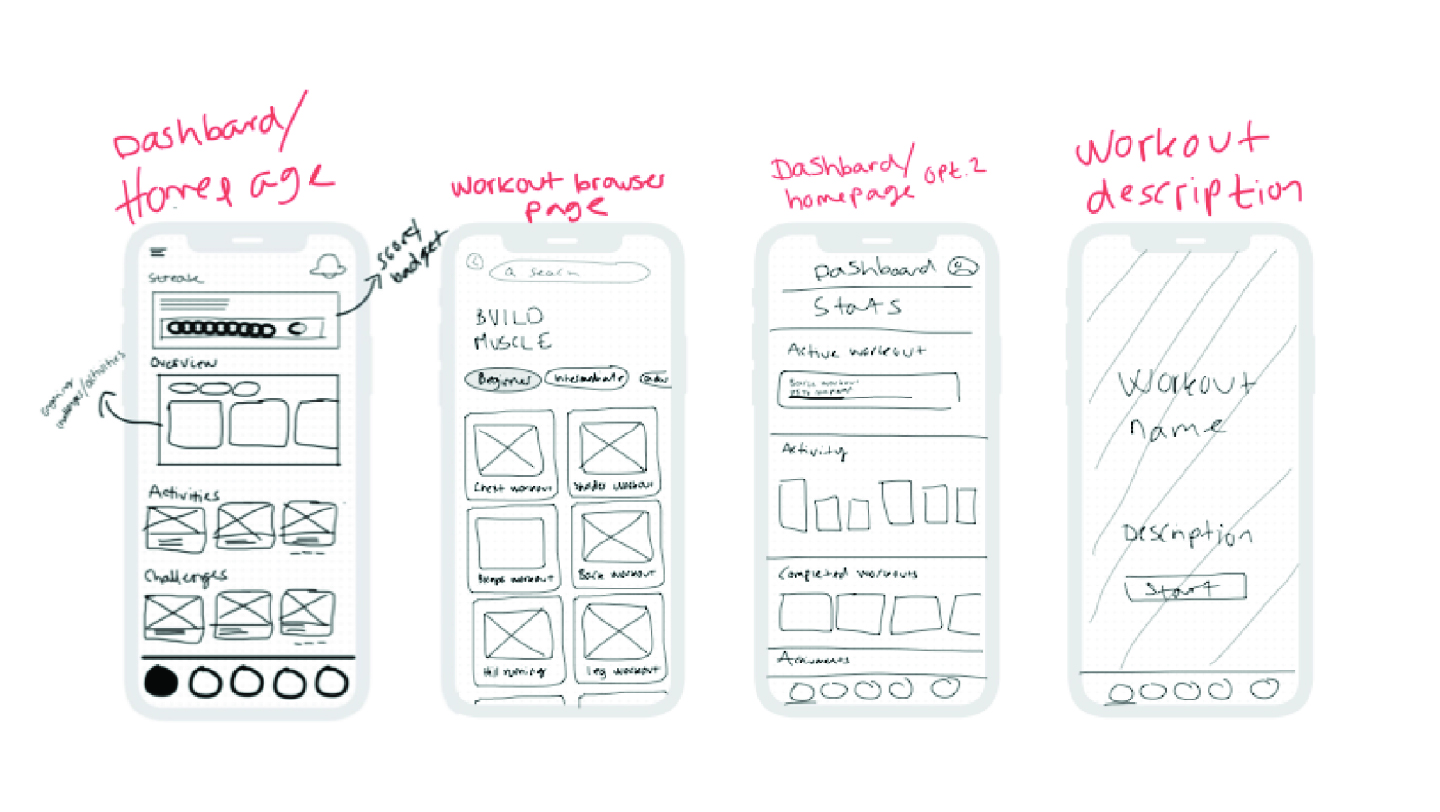
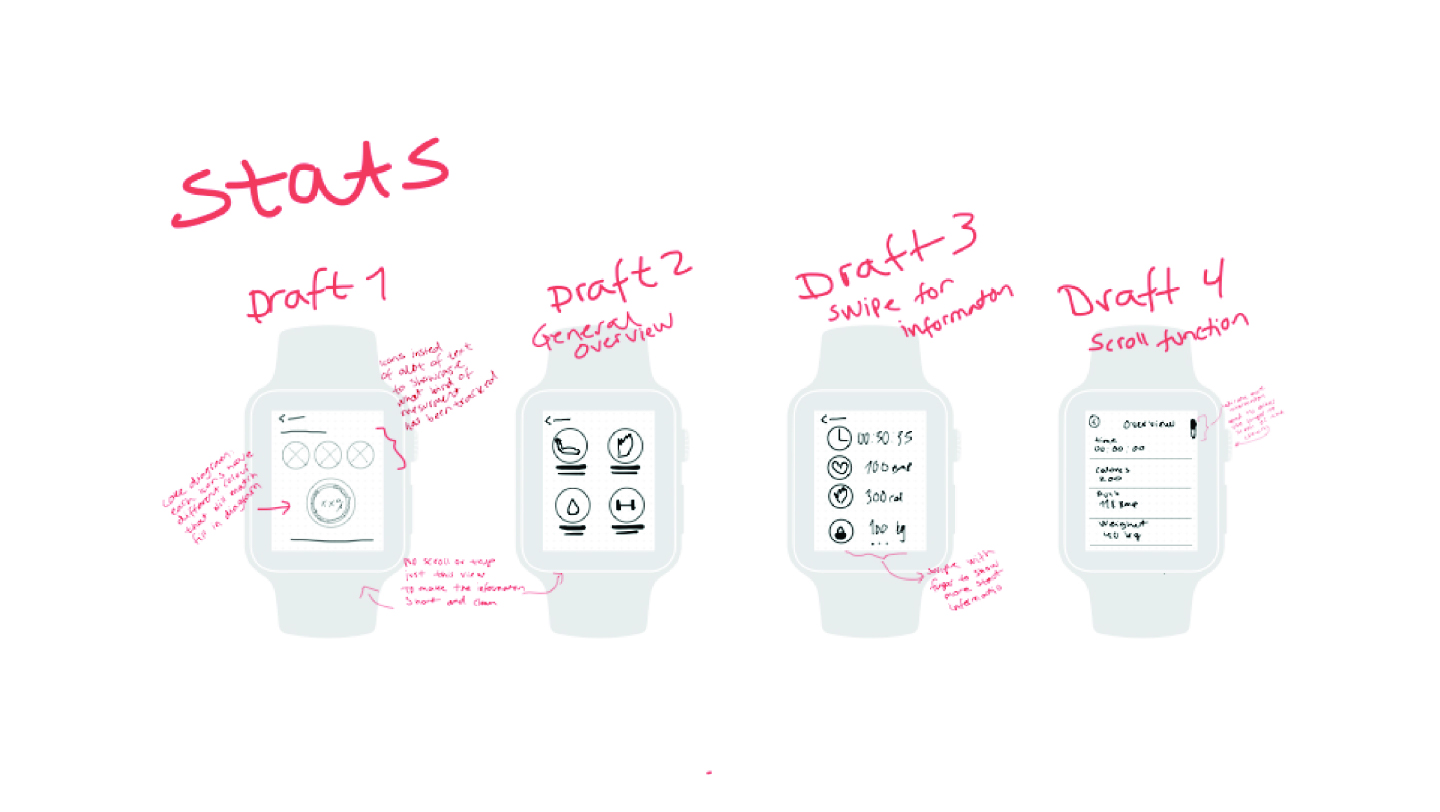
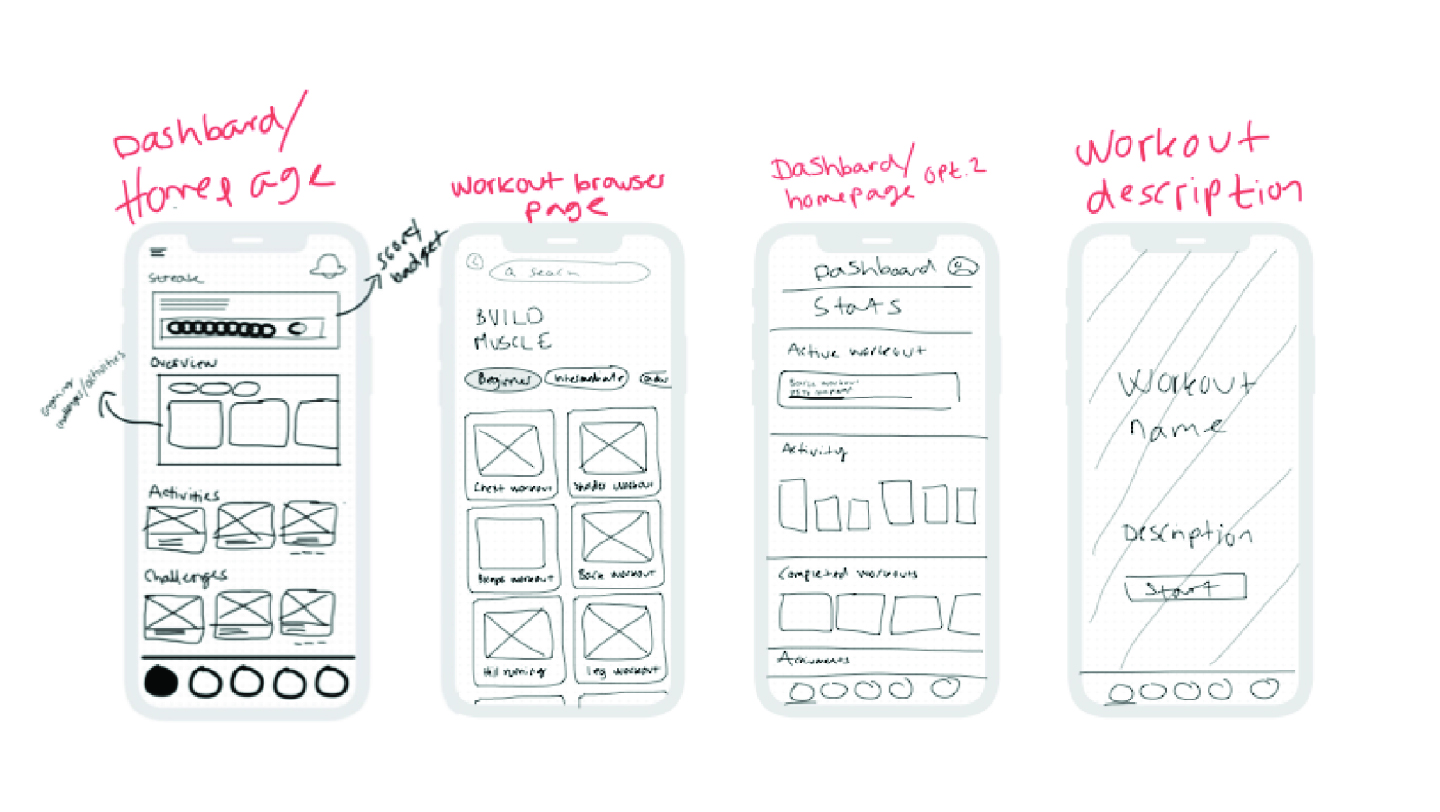
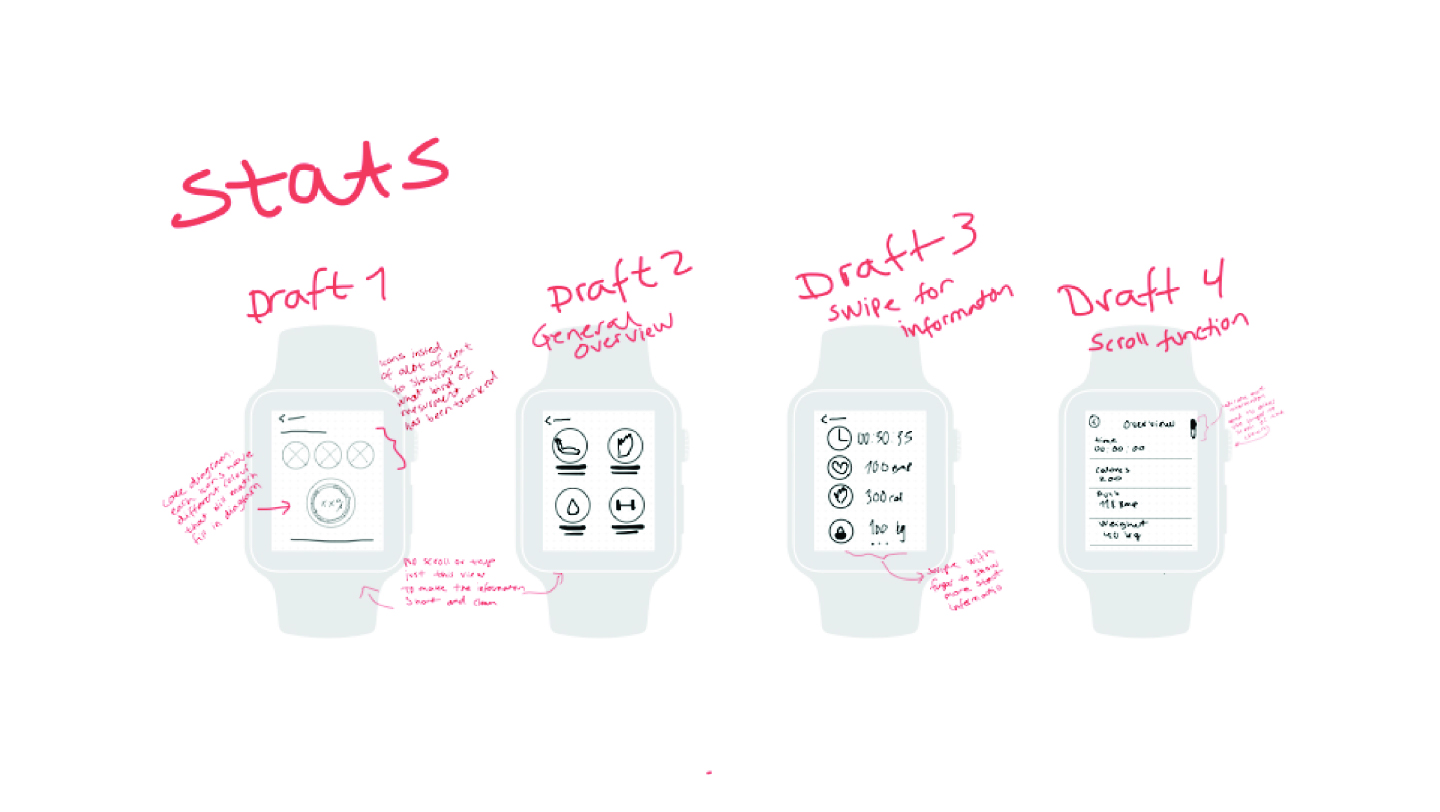
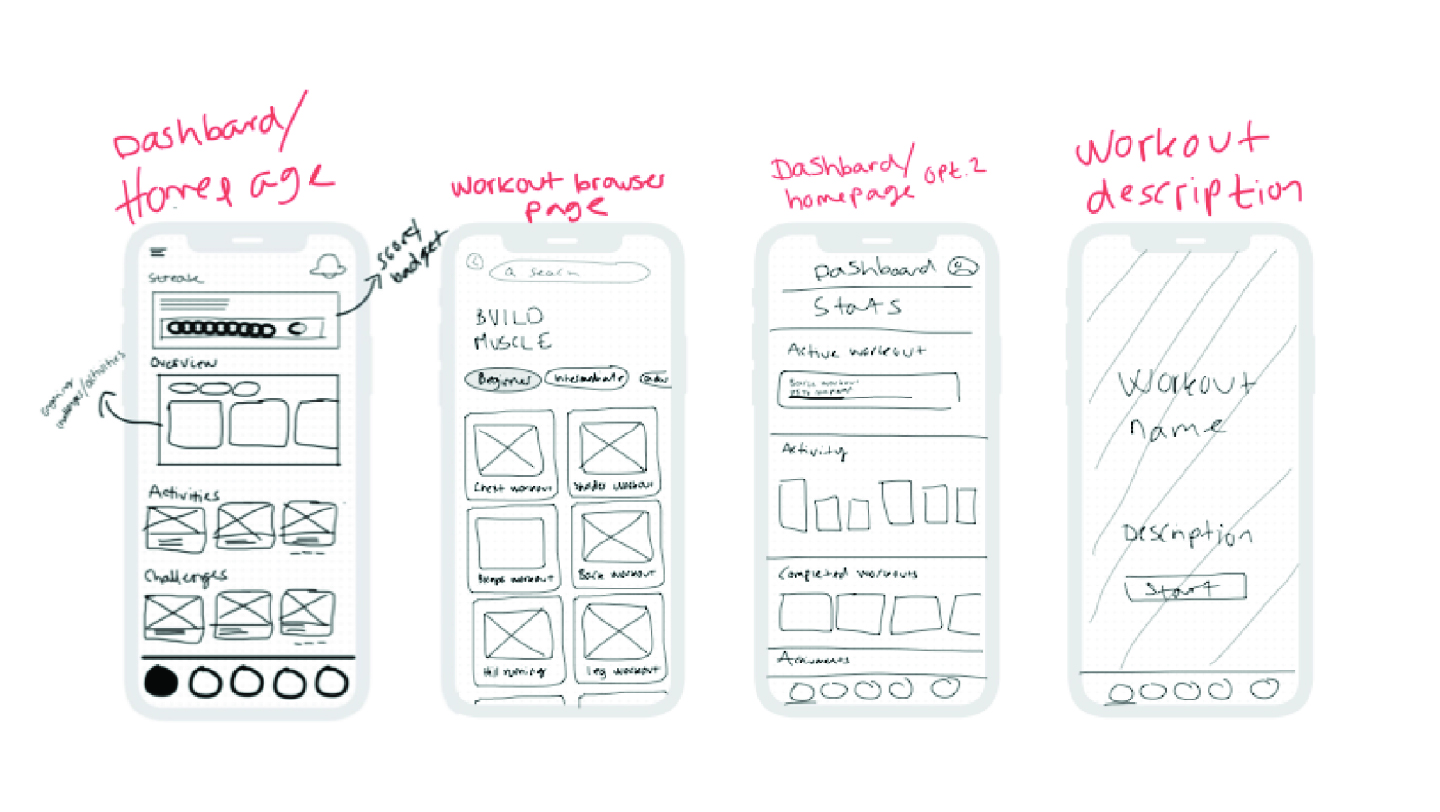
✏️ Sketches & Wireframes
We sketched early ideas for both phone and watch to explore layout, flow, and usability. These evolved into digital wireframes that shaped our final design.





4. User Goals & Objectives
In the brainstorming phase, we focused on Jarno’s busy lifestyle and his need for a motivating, seamless fitness experience.
🕒 Consistency – Help him stay on track with regular workouts
❤️ Health Tracking – Monitor heart rate and strength progress
⚡ Efficiency – Offer short, effective workouts
🔄 Sync Devices – Seamless use across phone and smartwatch
✨ Simplicity – Keep the experience stress-free and motivating

5. From Flow to Function
To design a user-centered experience, we mapped out core features, structure, and navigation from the start.
🔧 Functional Requirements
We identified key features early—like goal setting, workout tracking, and device syncing—to ensure the app supports Jarno’s needs.
🔄 User Flow
We visualized the steps Jarno takes to complete tasks, such as starting a workout or viewing progress, to design intuitive navigation.
🗂️ Information Architecture
We structured the app content into a clear hierarchy, making it easy to find workouts, stats, and motivational prompts across devices.
✏️ Sketches & Wireframes
We sketched early ideas for both phone and watch to explore layout, flow, and usability. These evolved into digital wireframes that shaped our final design.





4. User Goals & Objectives
In the brainstorming phase, we focused on Jarno’s busy lifestyle and his need for a motivating, seamless fitness experience.
🕒 Consistency – Help him stay on track with regular workouts
❤️ Health Tracking – Monitor heart rate and strength progress
⚡ Efficiency – Offer short, effective workouts
🔄 Sync Devices – Seamless use across phone and smartwatch
✨ Simplicity – Keep the experience stress-free and motivating

5. From Flow to Function
To design a user-centered experience, we mapped out core features, structure, and navigation from the start.
🔧 Functional Requirements
We identified key features early—like goal setting, workout tracking, and device syncing—to ensure the app supports Jarno’s needs.
🔄 User Flow
We visualized the steps Jarno takes to complete tasks, such as starting a workout or viewing progress, to design intuitive navigation.
🗂️ Information Architecture
We structured the app content into a clear hierarchy, making it easy to find workouts, stats, and motivational prompts across devices.
✏️ Sketches & Wireframes
We sketched early ideas for both phone and watch to explore layout, flow, and usability. These evolved into digital wireframes that shaped our final design.





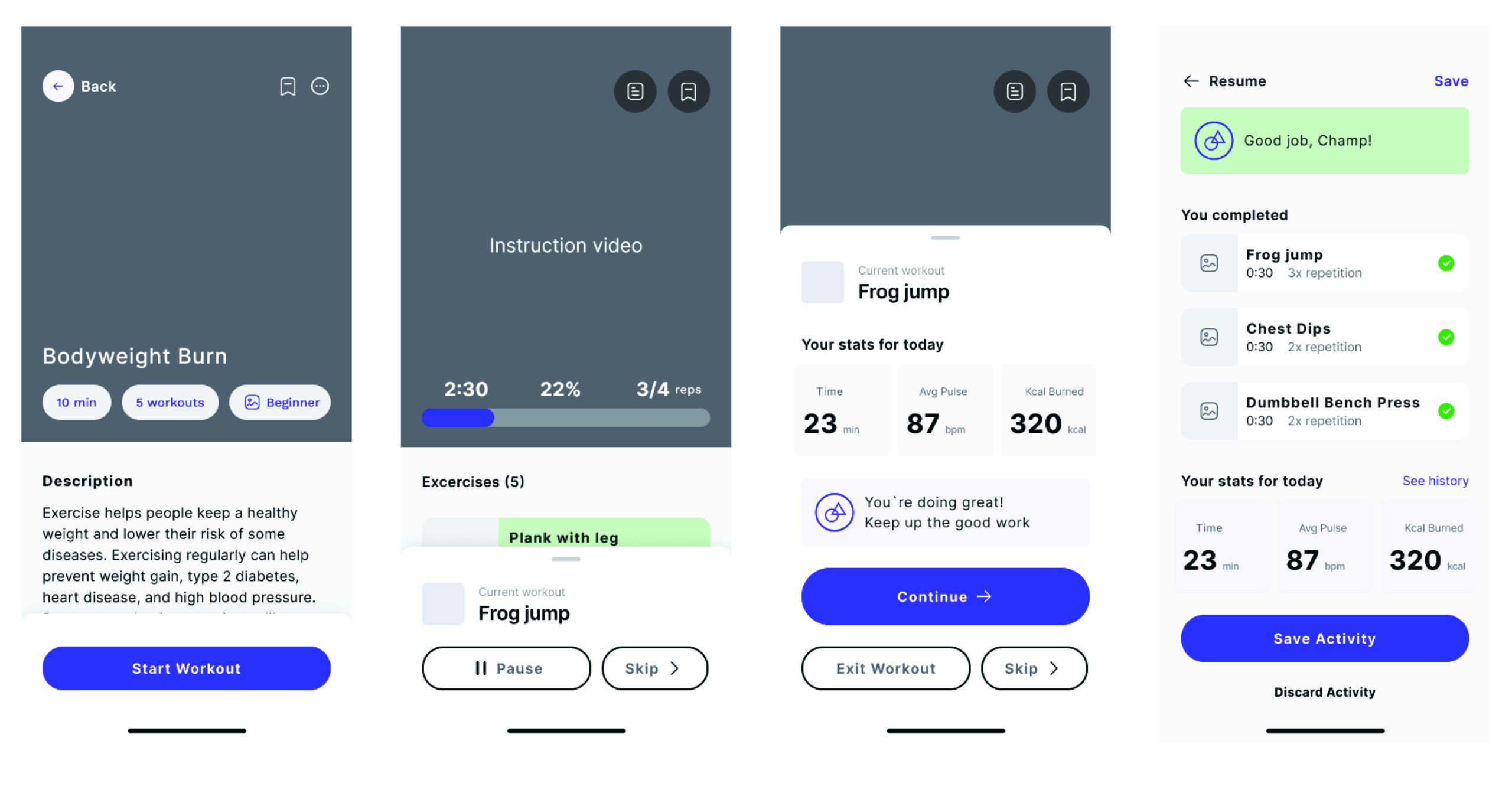
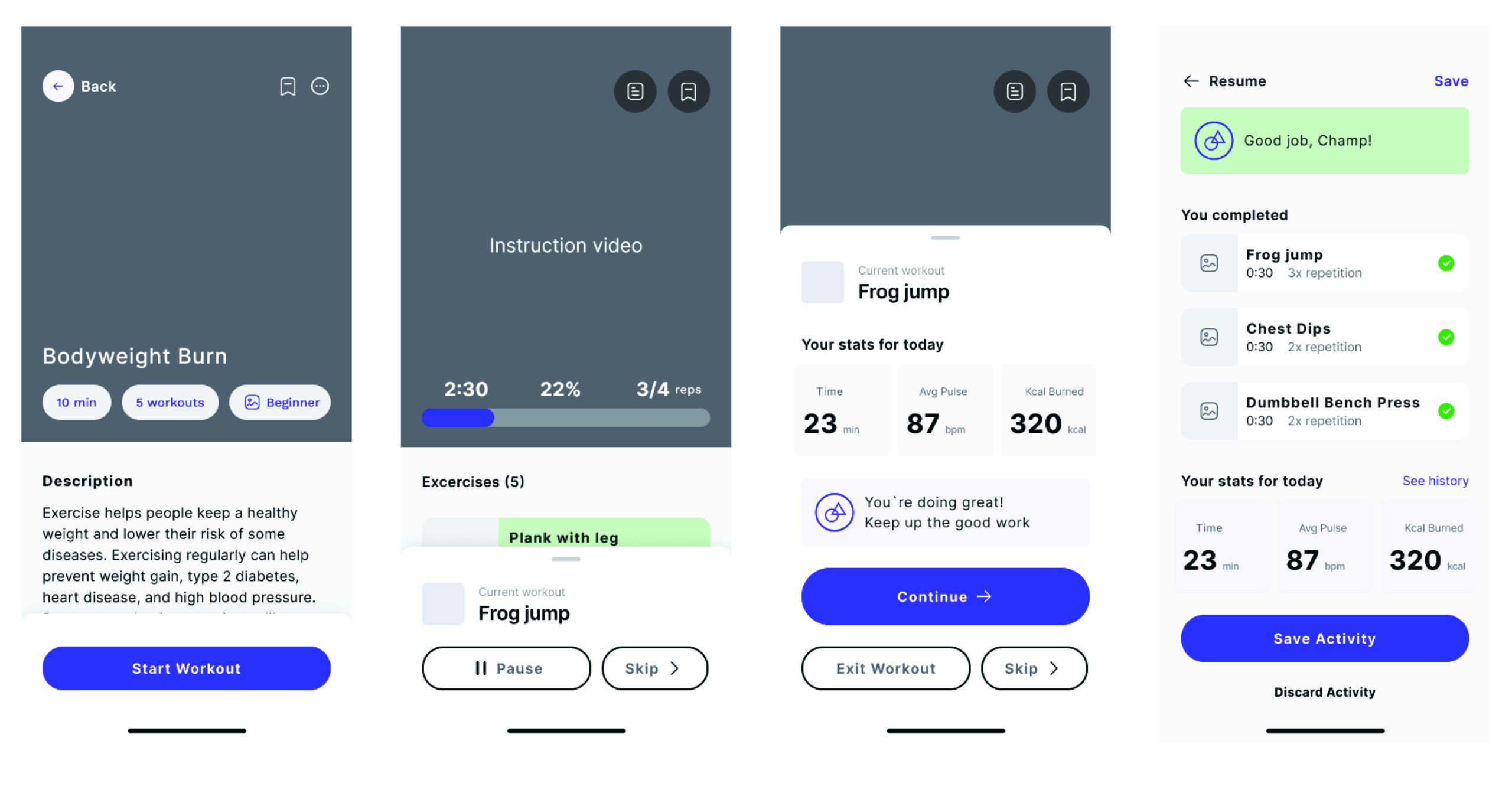
6. The low-fidelity prototype
The low-fidelity prototype represents the initial stages of our design process, focusing on the basic structure and user flow of the app. It is a wireframe version that helps us visualize the core functionality and layout, allowing us to test the user experience at a conceptual level before adding design details.

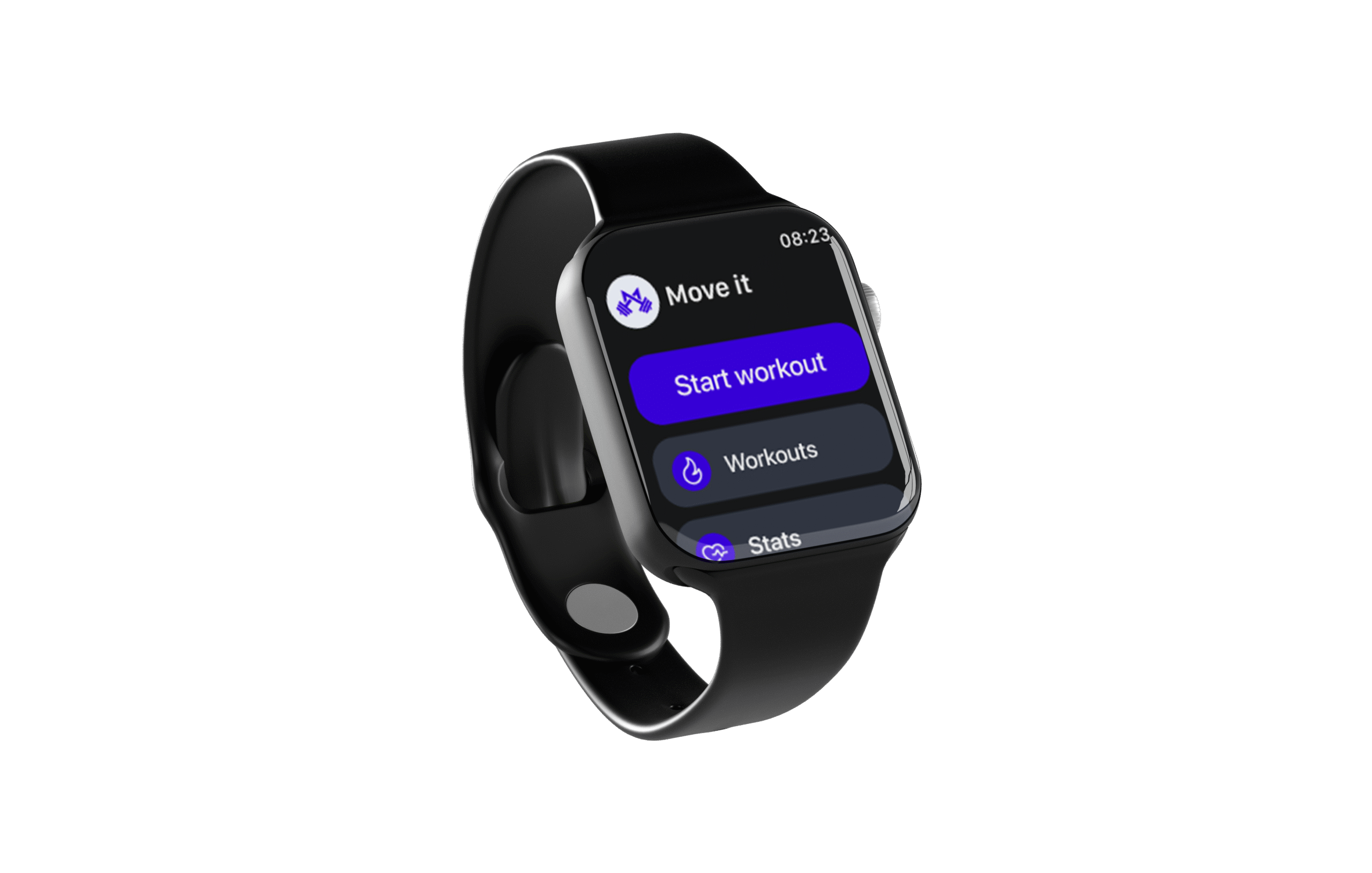
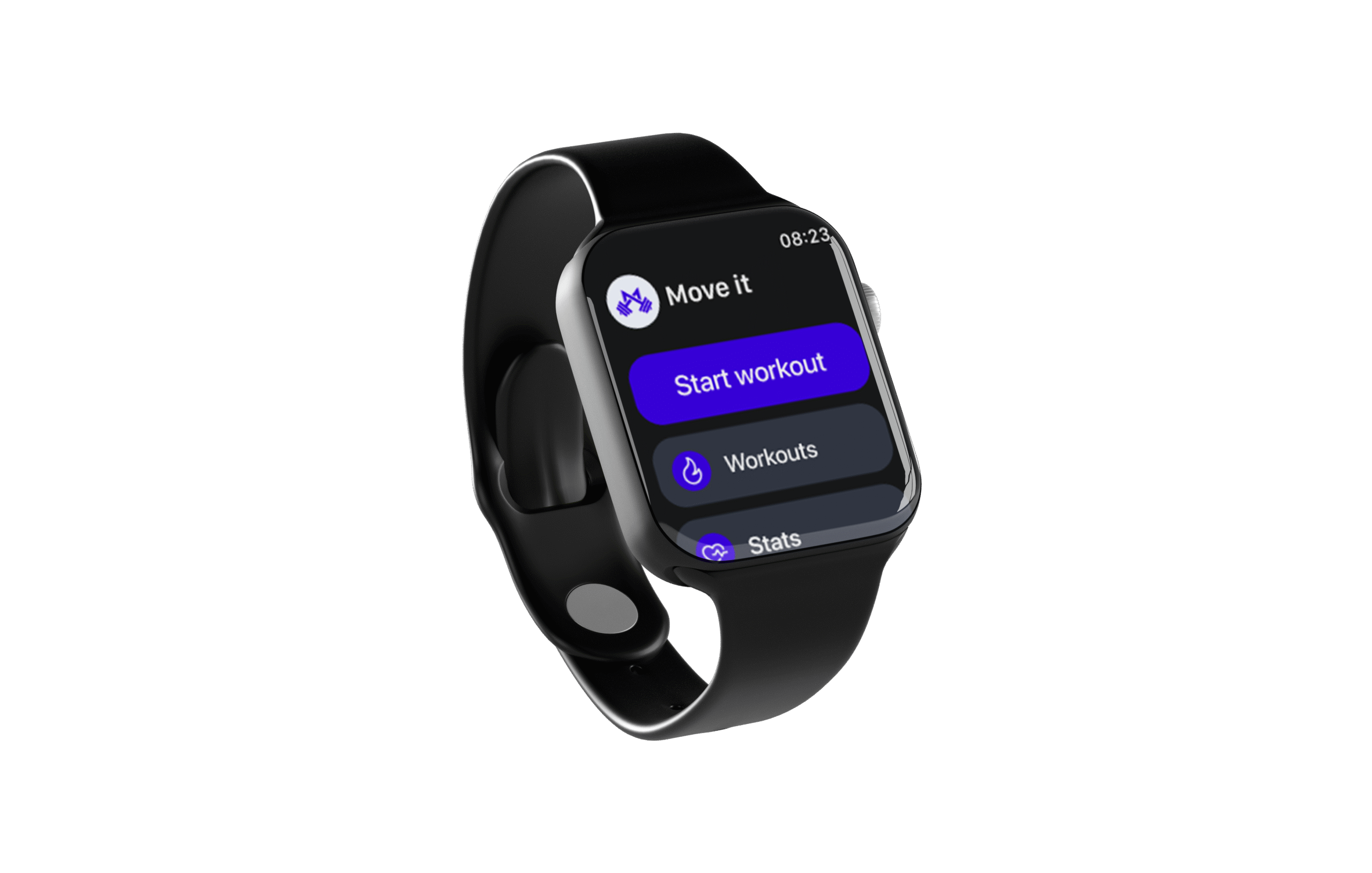
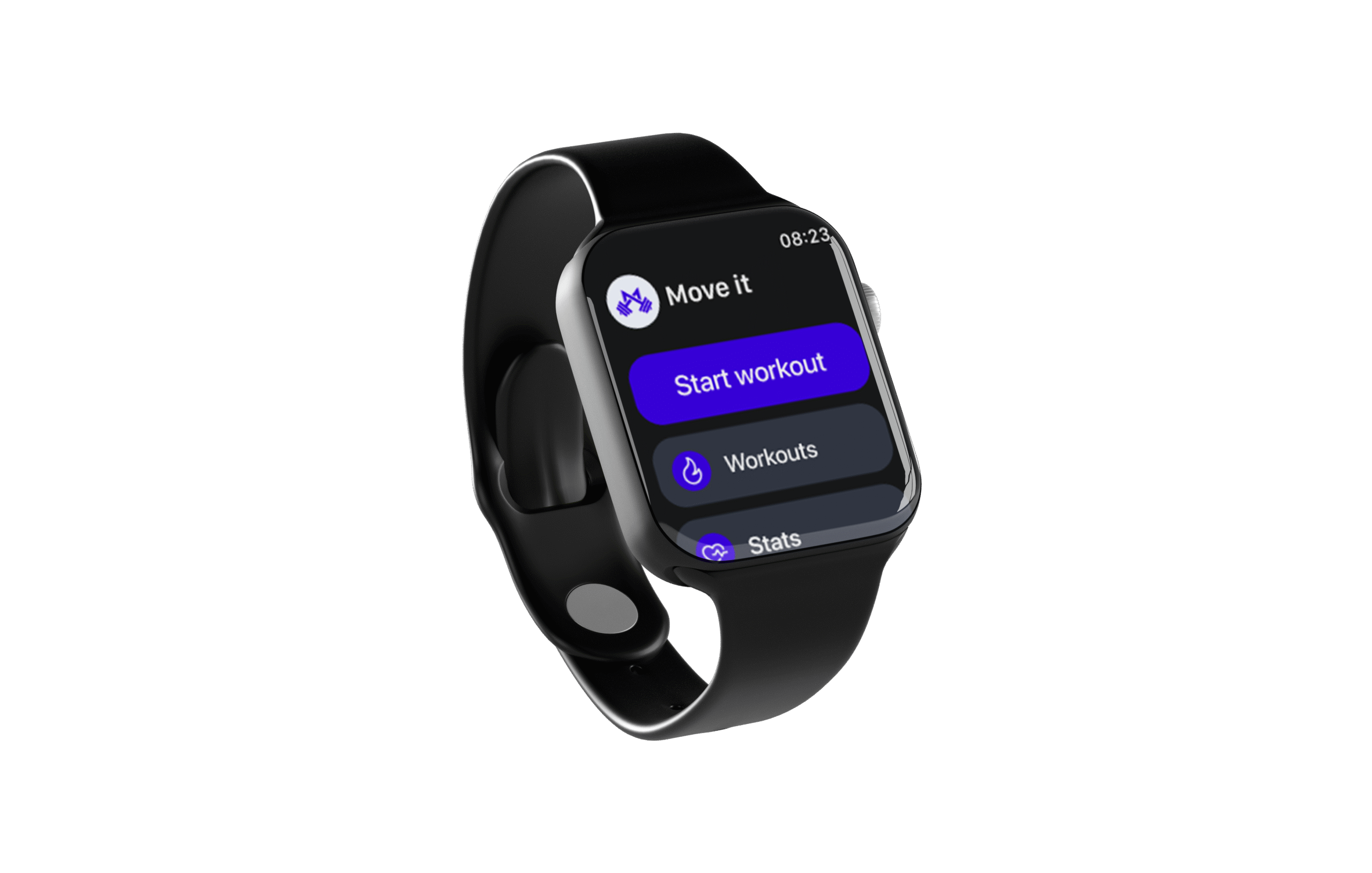
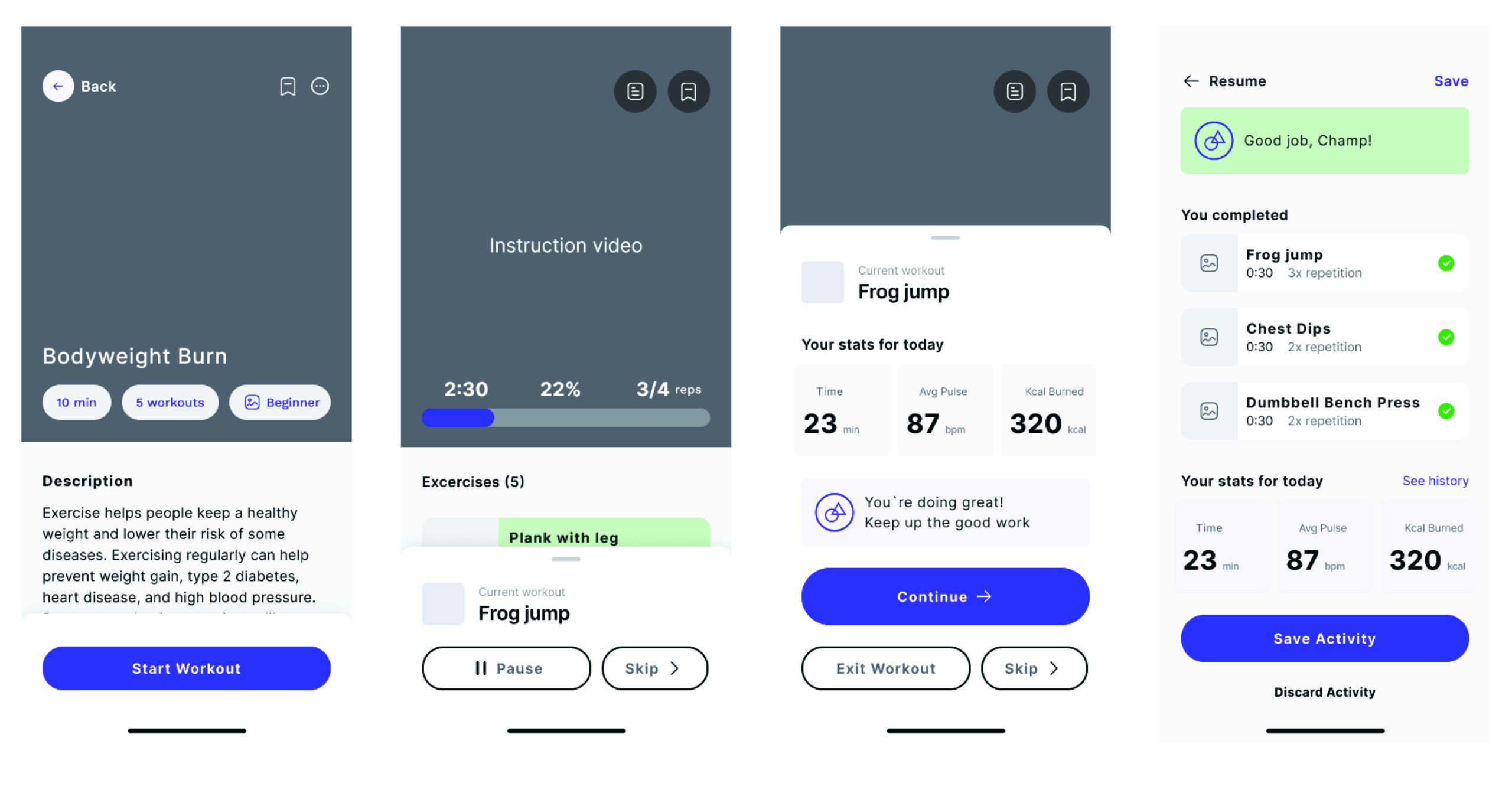
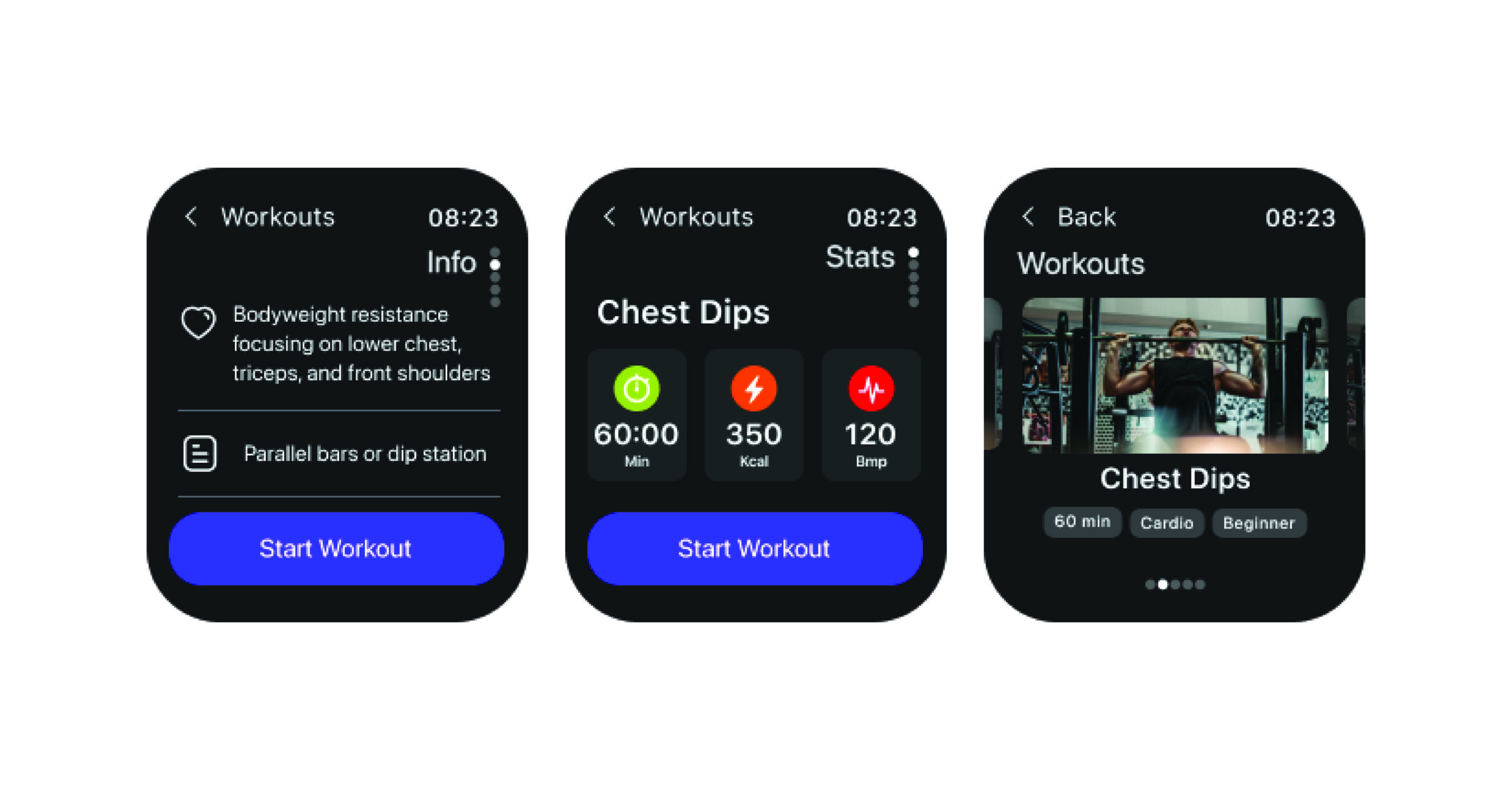
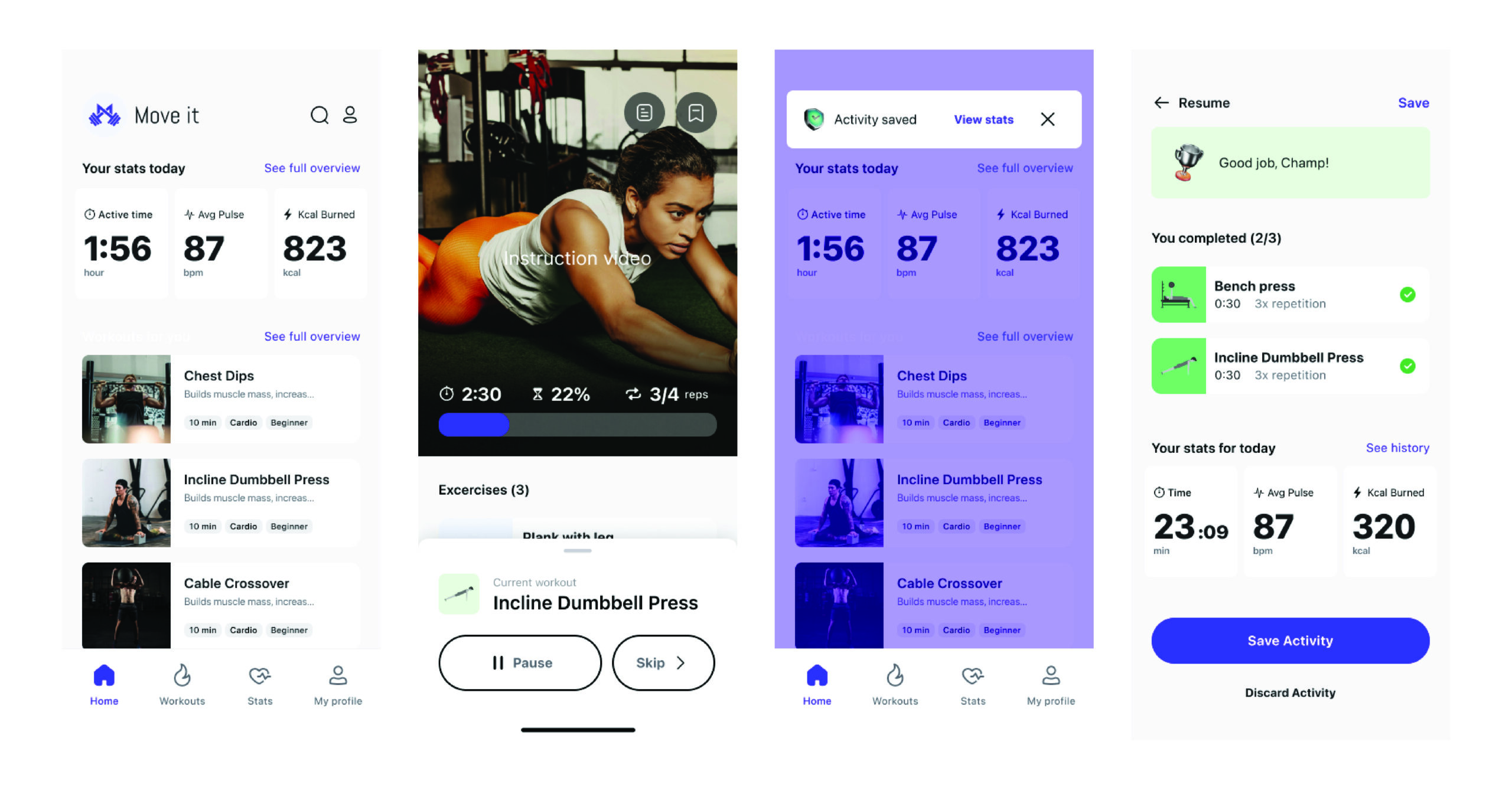
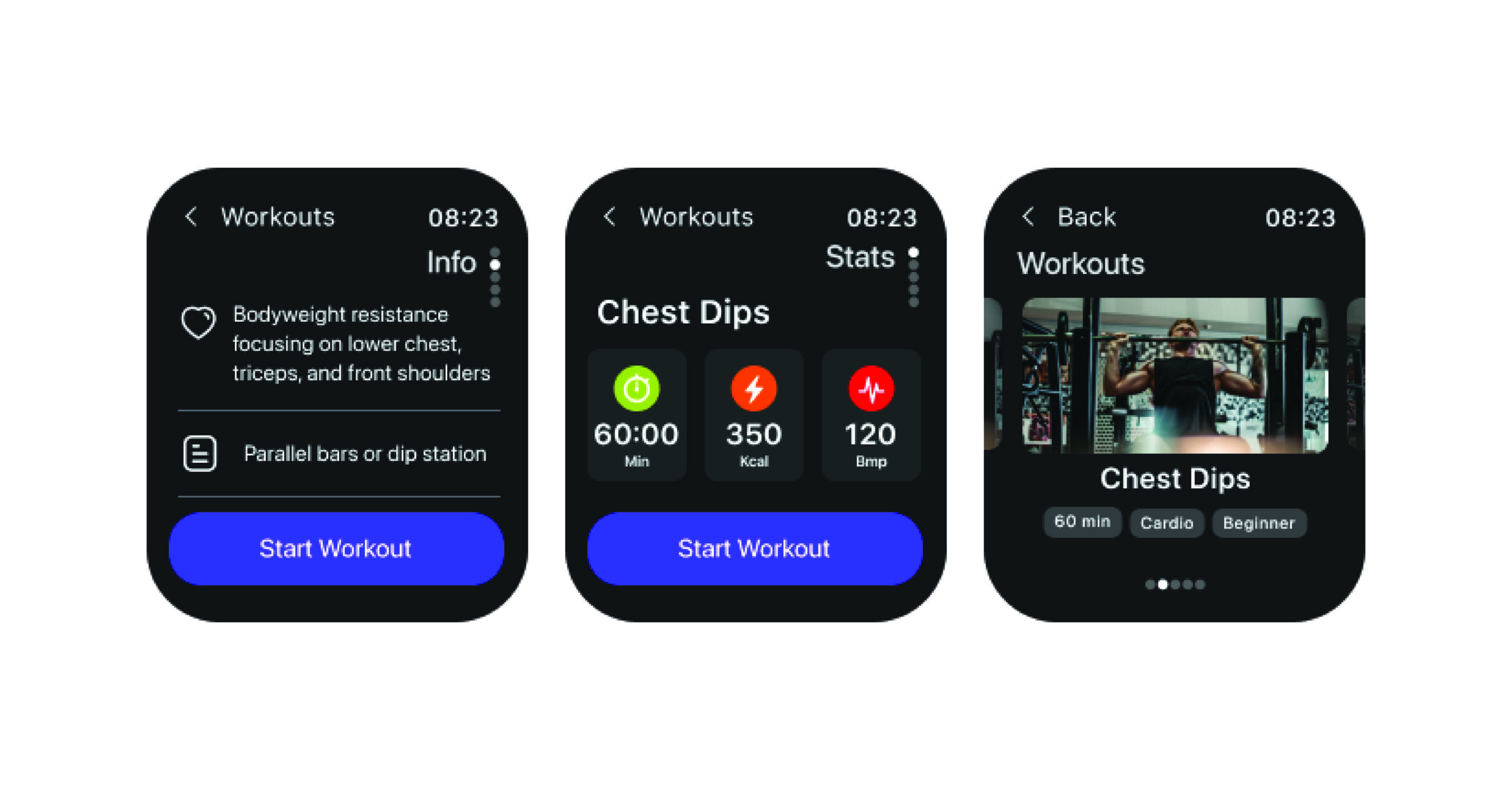
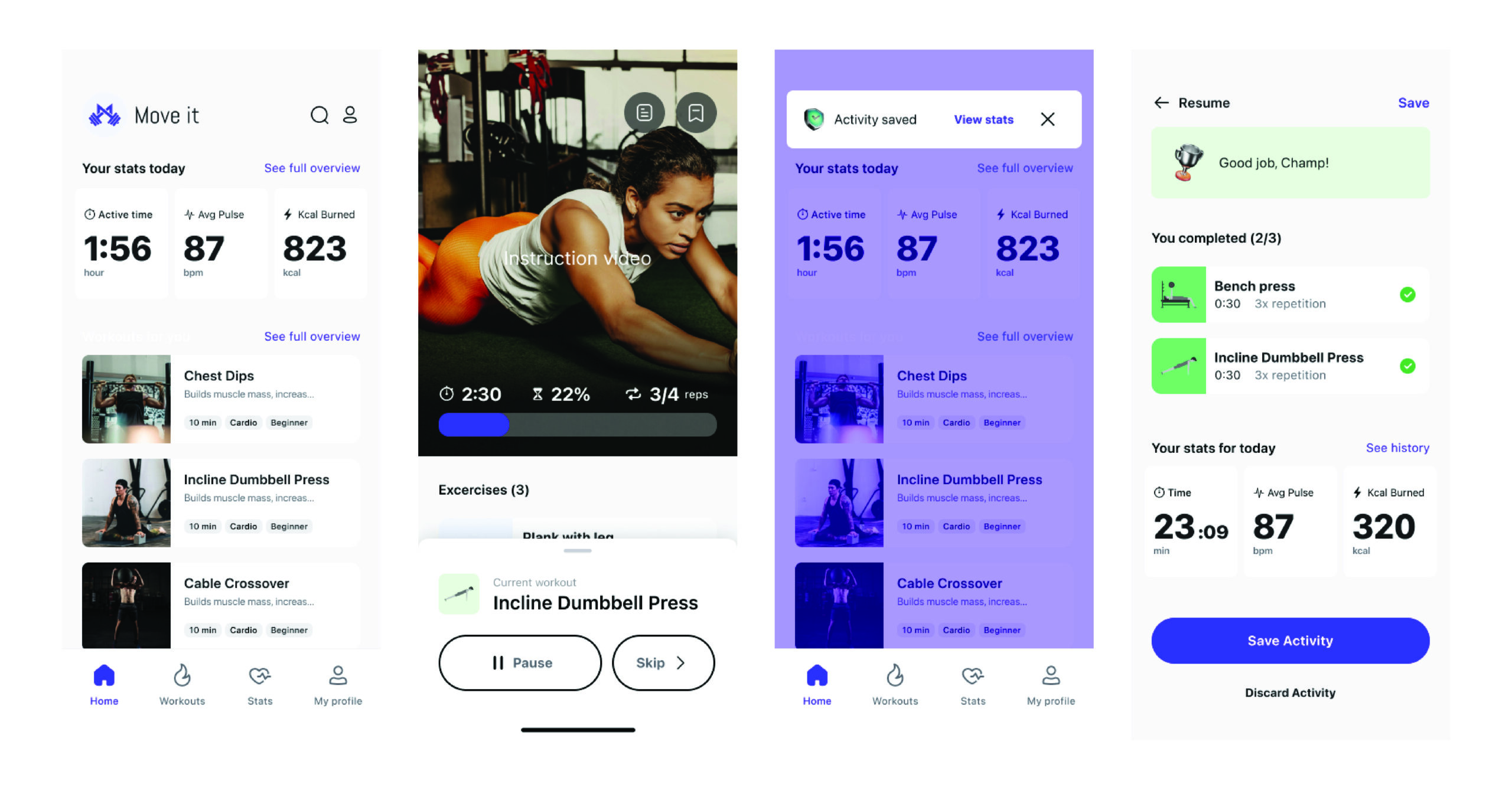
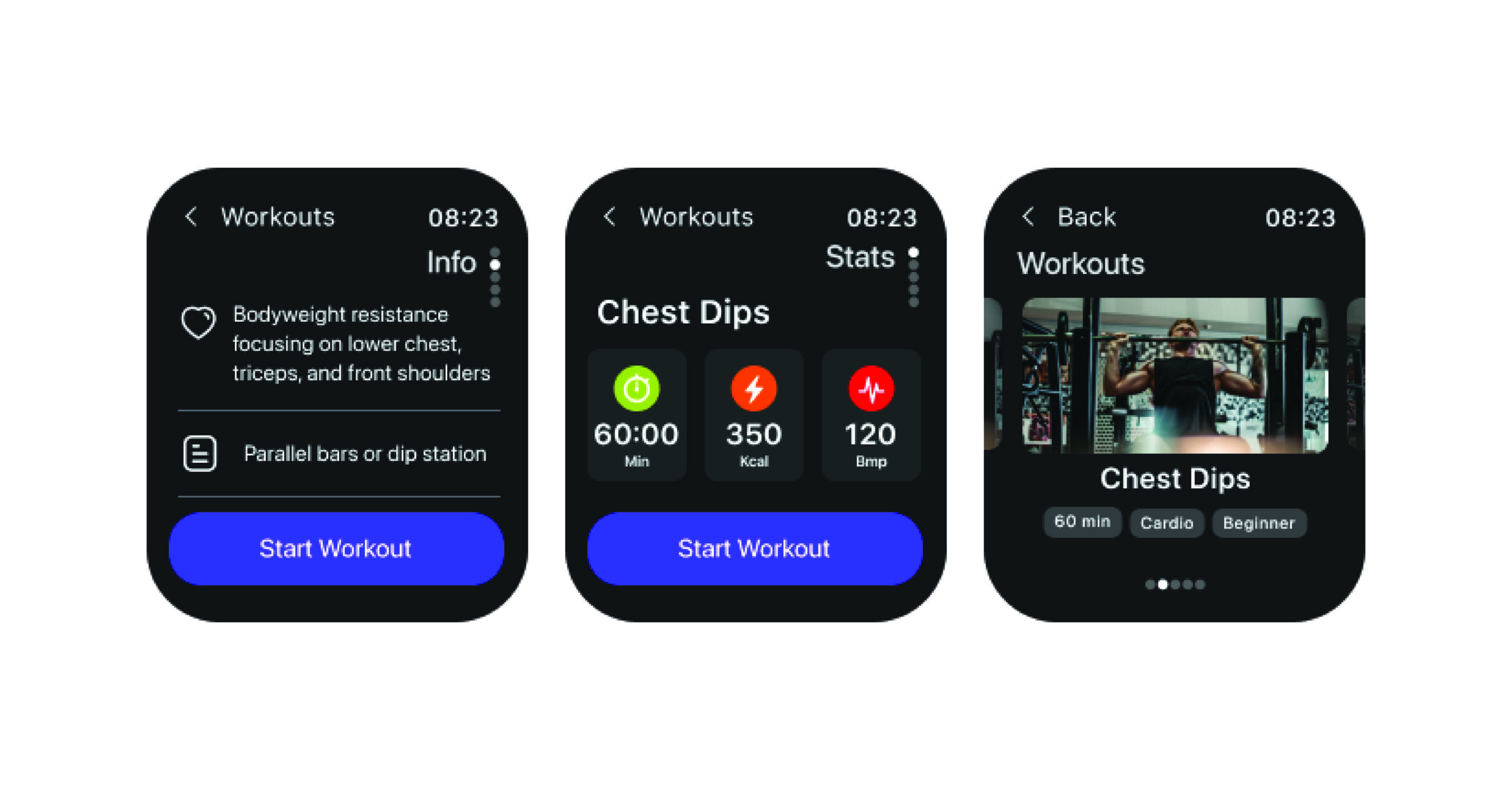
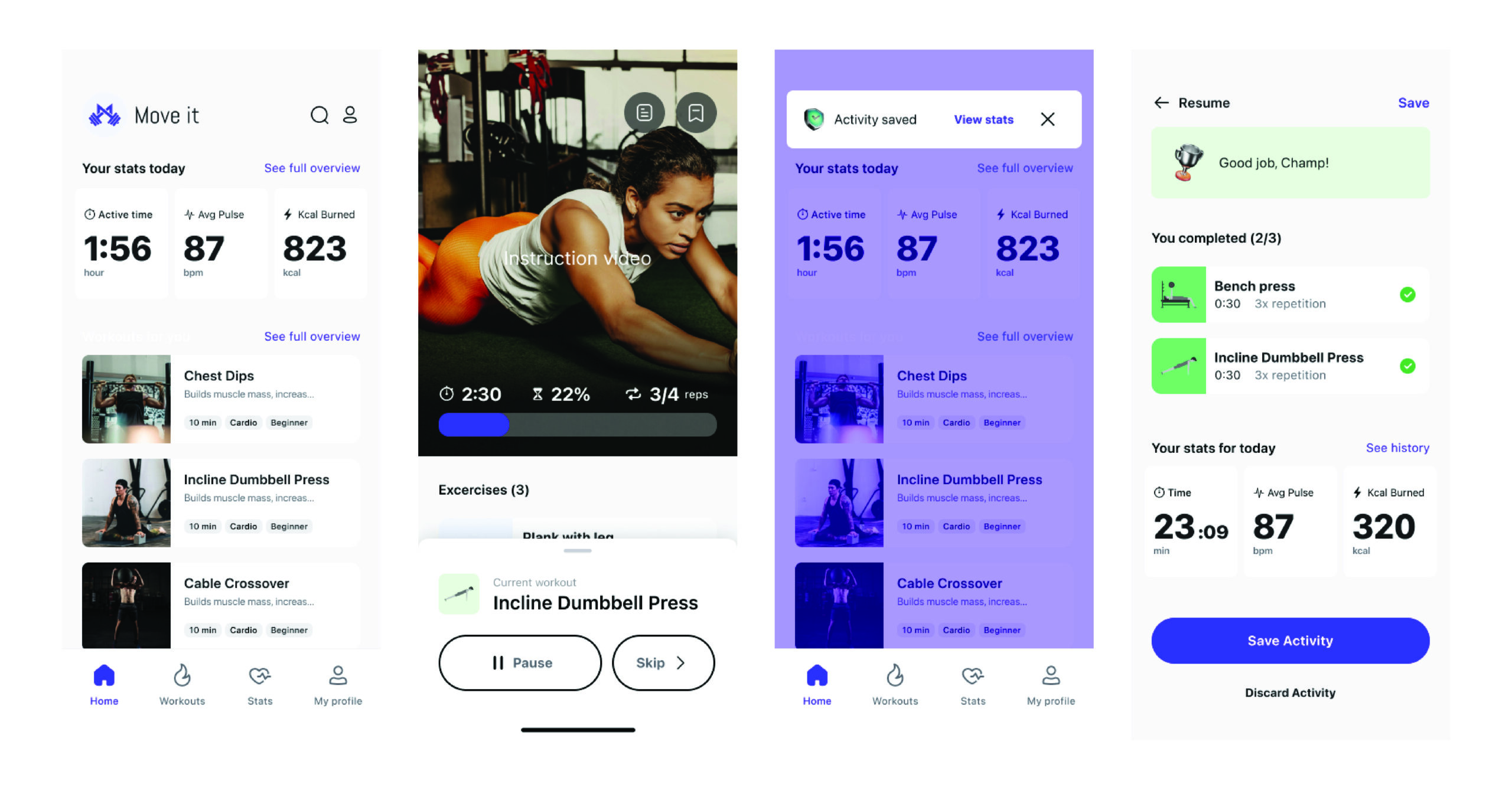
7. The high-fidelity prototypes
The high-fidelity prototype is a refined version of the design, showcasing the visual aesthetics, detailed interactions, and finalized user interface. It reflects a more polished user experience with accurate typography, colors, and interactive elements, providinga close representation of the final app


8. Reflections
This project taught us how to design a seamless experience across smartphone and smartwatch. From persona to prototypes, we focused on Jarno’s needs: simple workouts, real-time stats, and cross-device syncing. We prioritized clarity on small screens and kept the user journey intuitive. The result is a clean, focused app that supports consistent, heart-healthy habits.
6. The low-fidelity prototype
The low-fidelity prototype represents the initial stages of our design process, focusing on the basic structure and user flow of the app. It is a wireframe version that helps us visualize the core functionality and layout, allowing us to test the user experience at a conceptual level before adding design details.

7. The high-fidelity prototypes
The high-fidelity prototype is a refined version of the design, showcasing the visual aesthetics, detailed interactions, and finalized user interface. It reflects a more polished user experience with accurate typography, colors, and interactive elements, providinga close representation of the final app


6. The low-fidelity prototype
The low-fidelity prototype represents the initial stages of our design process, focusing on the basic structure and user flow of the app. It is a wireframe version that helps us visualize the core functionality and layout, allowing us to test the user experience at a conceptual level before adding design details.

7. The high-fidelity prototypes
The high-fidelity prototype is a refined version of the design, showcasing the visual aesthetics, detailed interactions, and finalized user interface. It reflects a more polished user experience with accurate typography, colors, and interactive elements, providinga close representation of the final app


8. Reflections
This project taught us how to design a seamless experience across smartphone and smartwatch. From persona to prototypes, we focused on Jarno’s needs: simple workouts, real-time stats, and cross-device syncing. We prioritized clarity on small screens and kept the user journey intuitive. The result is a clean, focused app that supports consistent, heart-healthy habits.
8. Reflections
This project taught us how to design a seamless experience across smartphone and smartwatch. From persona to prototypes, we focused on Jarno’s needs: simple workouts, real-time stats, and cross-device syncing. We prioritized clarity on small screens and kept the user journey intuitive. The result is a clean, focused app that supports consistent, heart-healthy habits.

