





About The Project
Today’s car workshops often struggle with outdated digital systems,
leading to poor customer experiences and inefficiencies.
Our solution bridges the gap between customers and workshops
through transparency, guidance, and better communication, powered
by real-time service tracking and AI support.
About The Project
Today’s car workshops often struggle with outdated digital systems,
leading to poor customer experiences and inefficiencies.
Our solution bridges the gap between customers and workshops
through transparency, guidance, and better communication, powered
by real-time service tracking and AI support.
About The Project
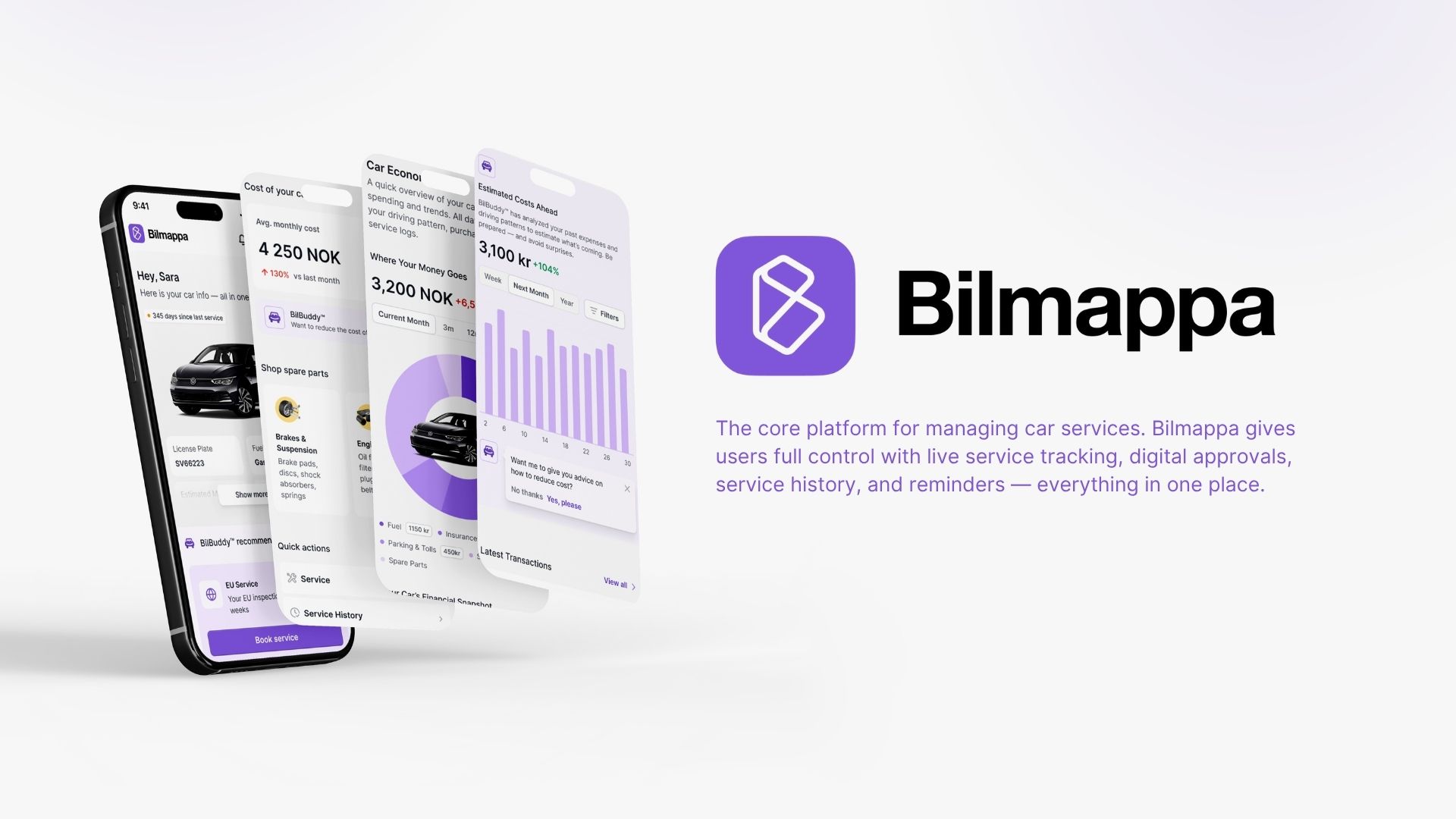
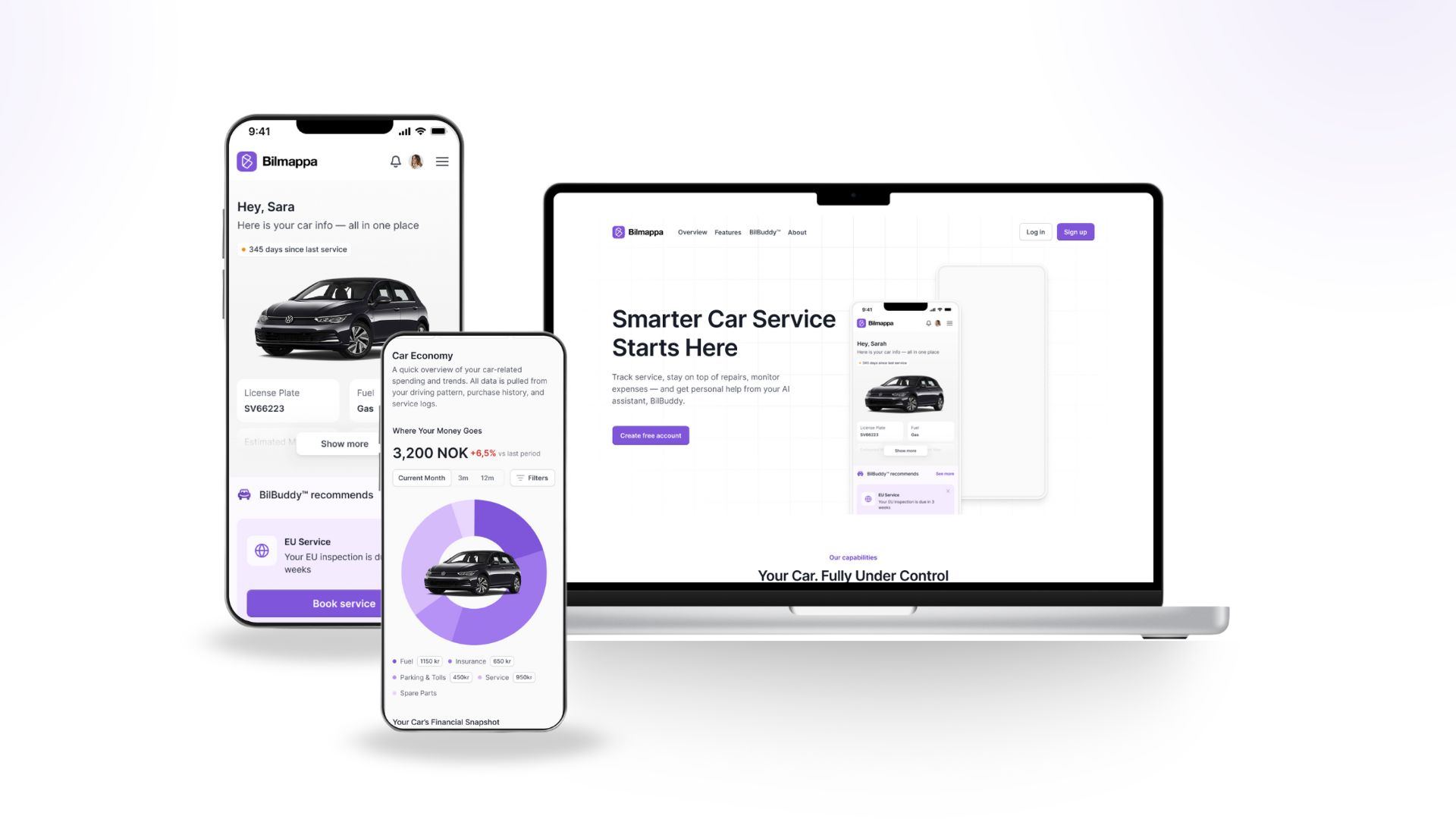
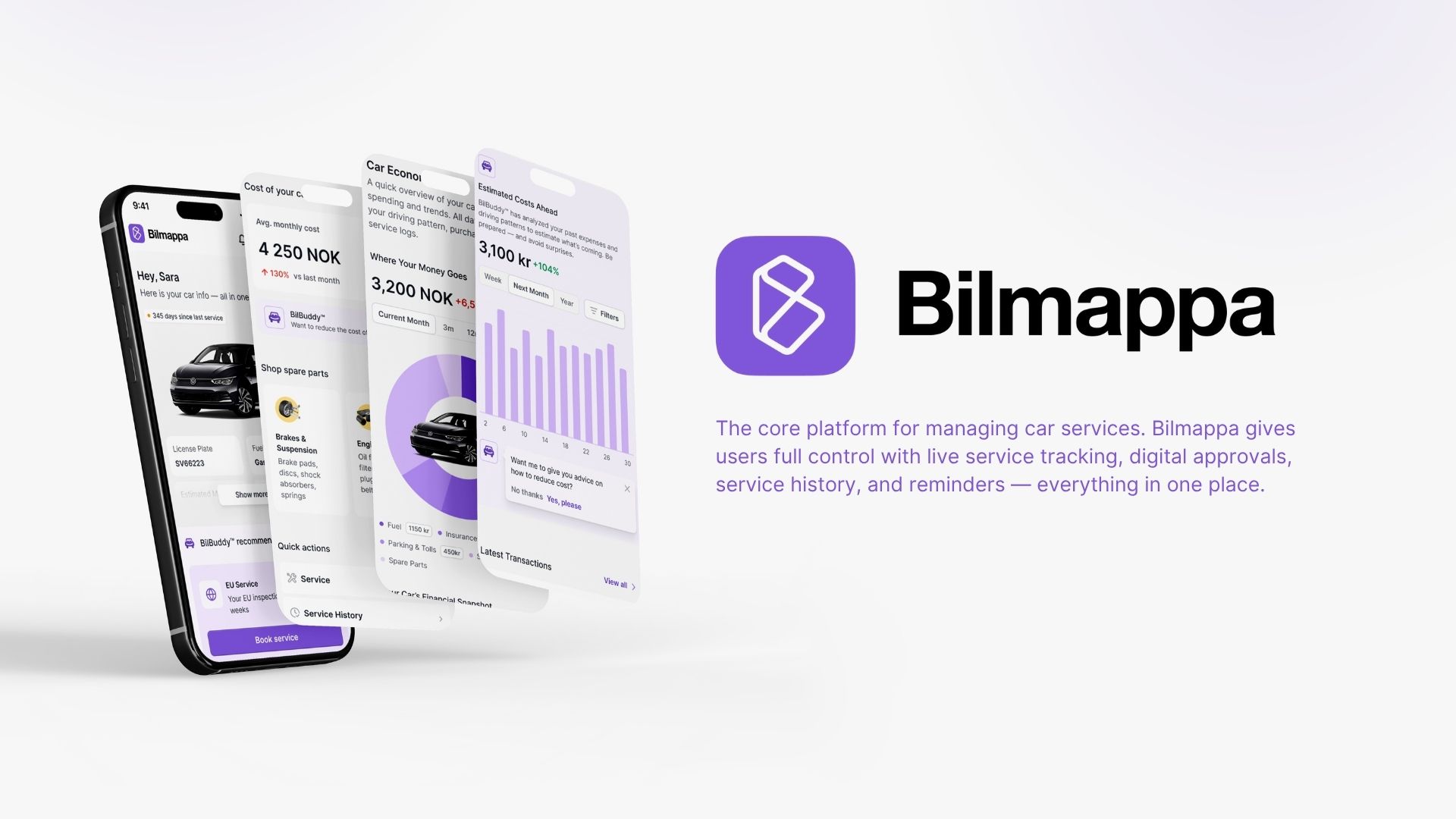
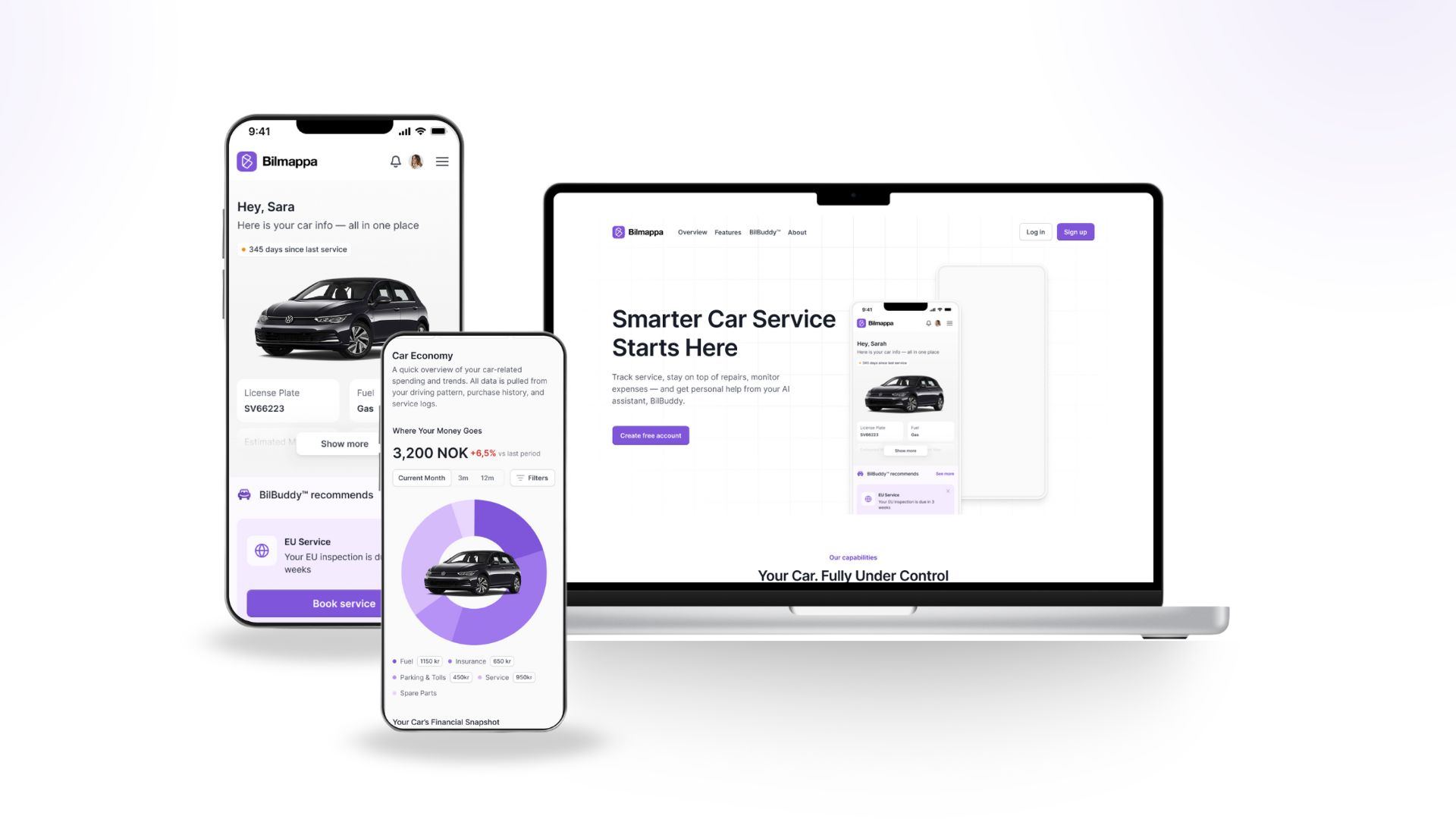
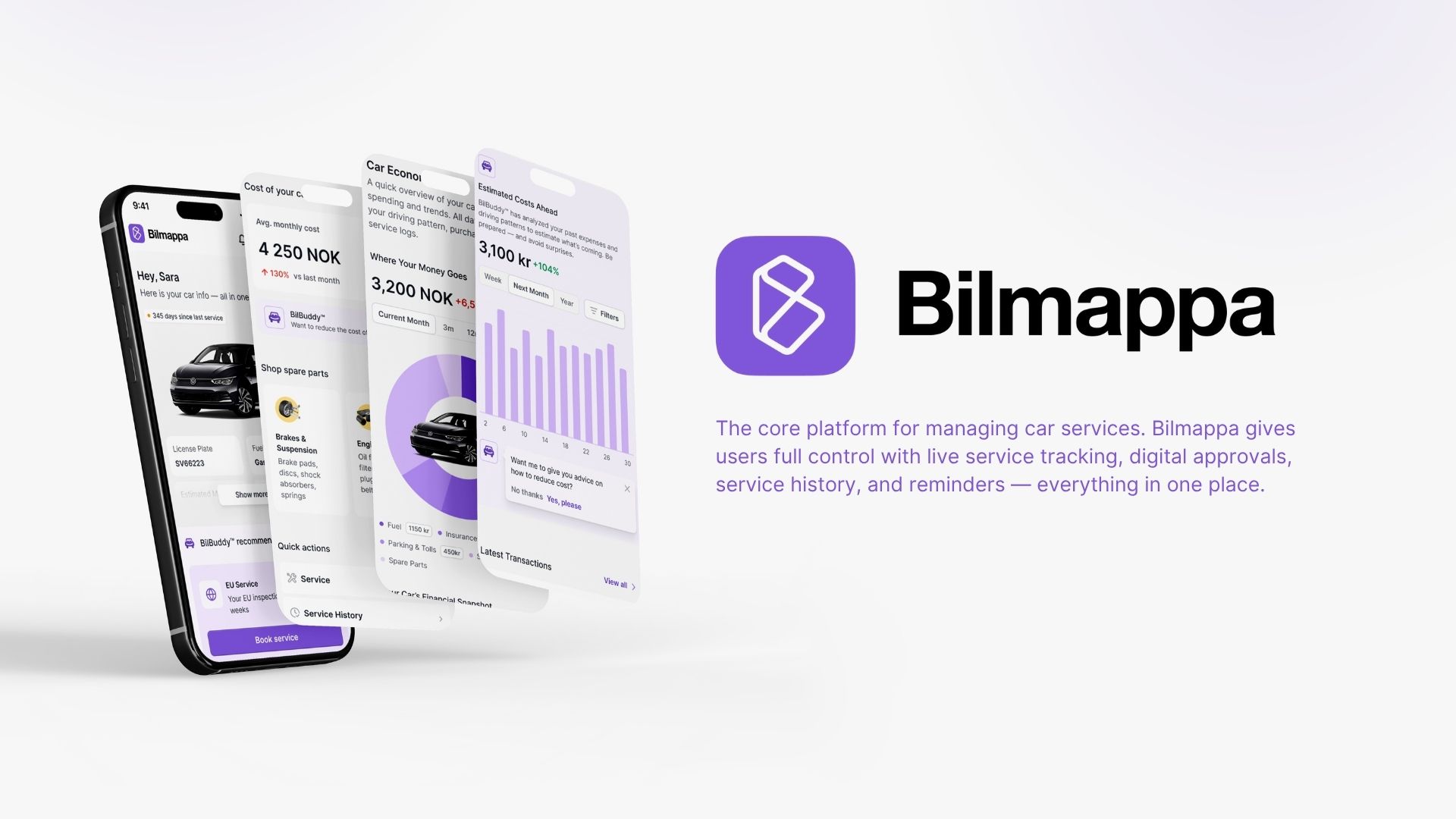
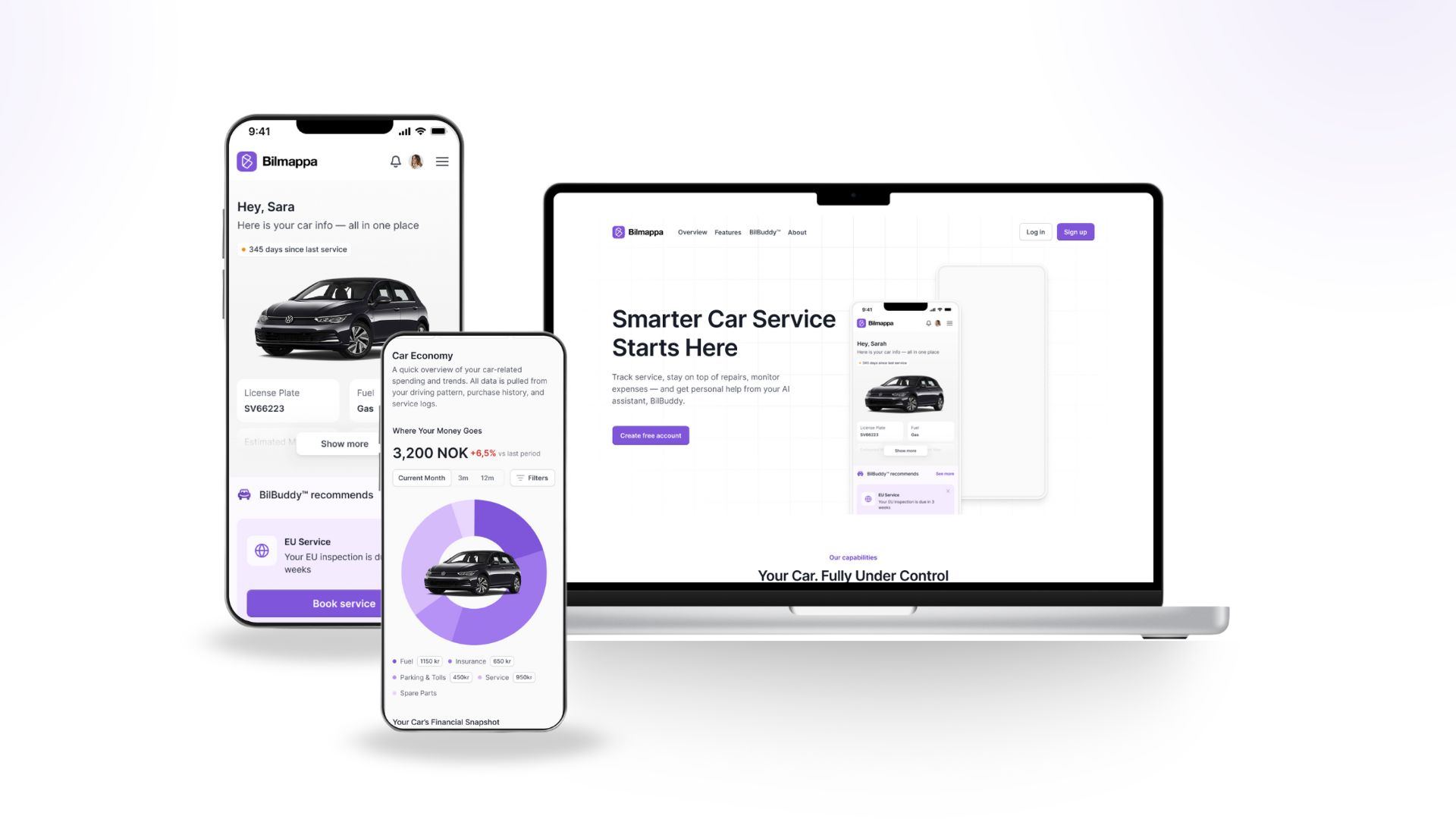
Today’s car workshops often struggle with outdated digital systems, leading to poor customer experiences and inefficiencies. Our solution bridges the gap between customers and workshops through transparency, guidance, and better communication, powered by real-time service tracking and AI support.
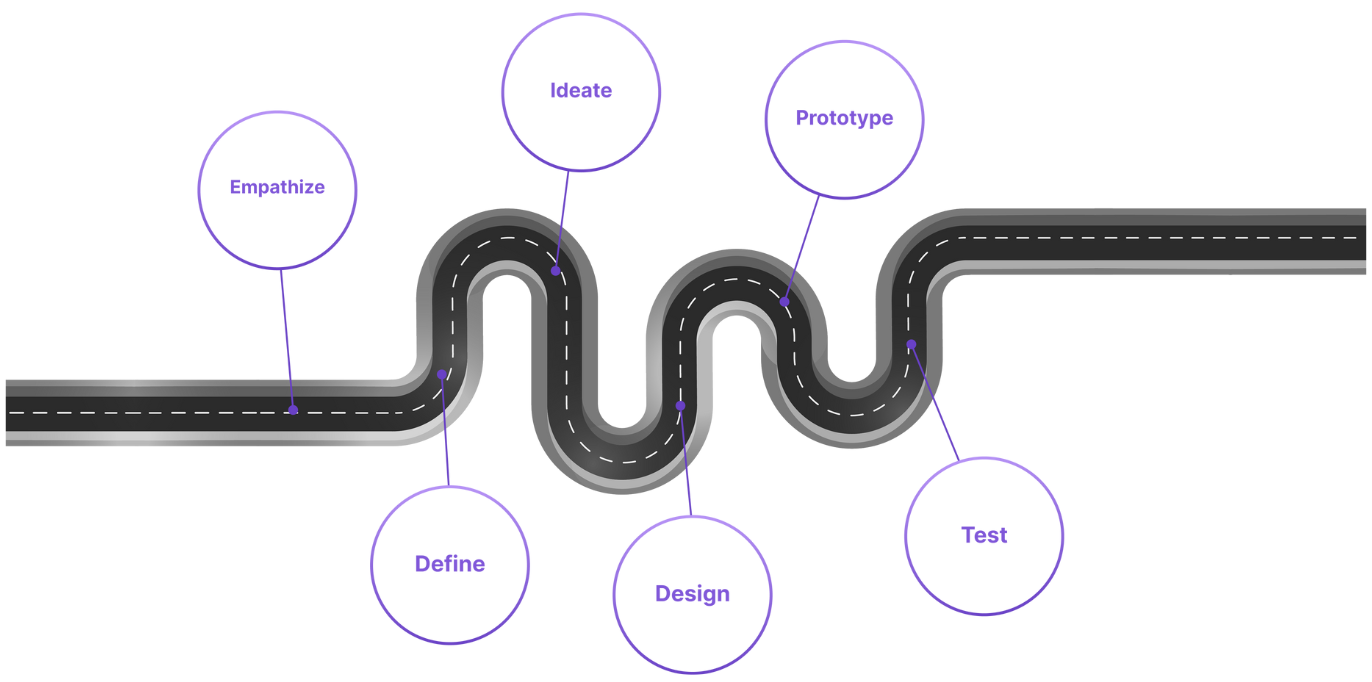
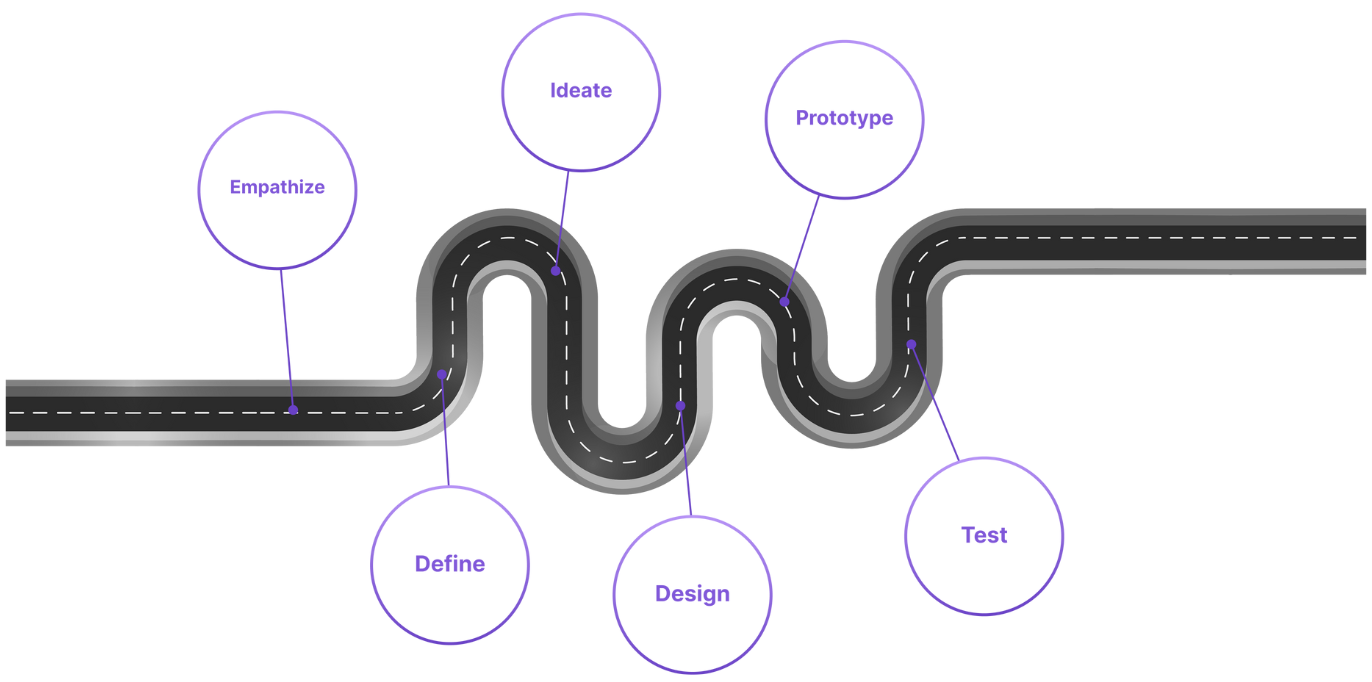
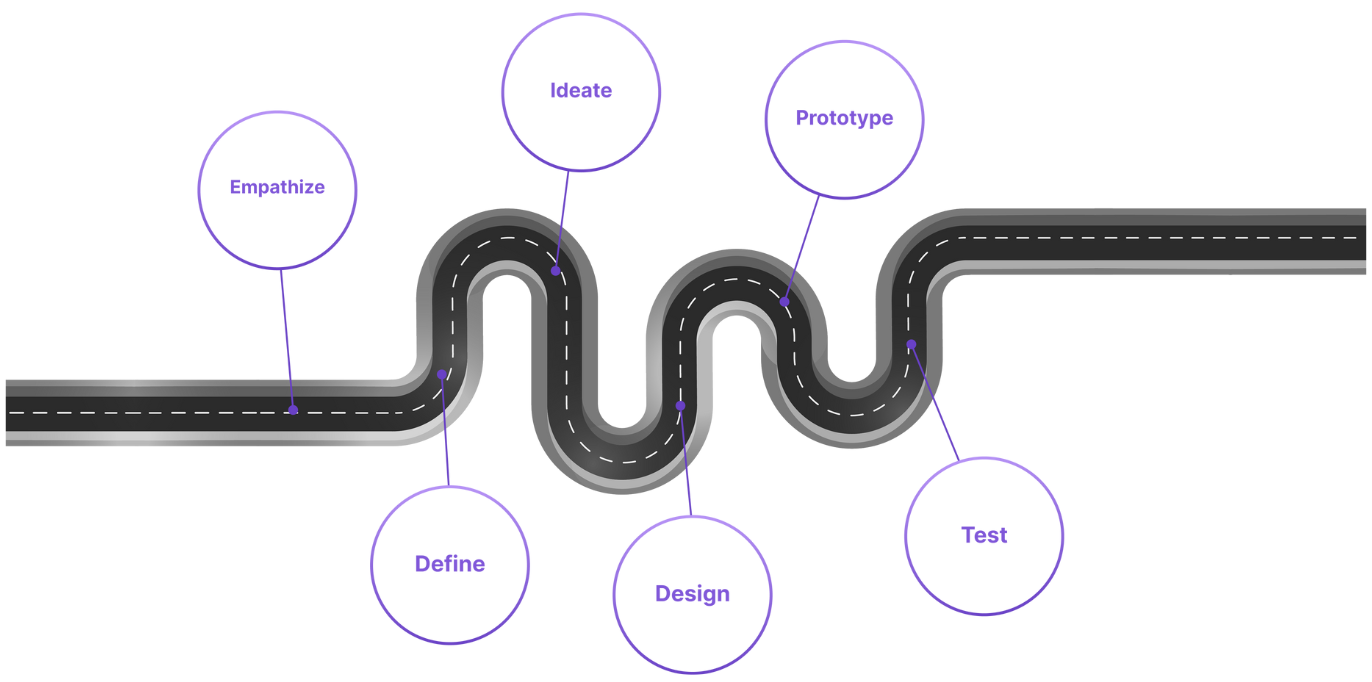
Design Thinking Process
We followed a structured Design Thinking process to keep the user at the center of our project. Step by step, we explored needs, defined challenges, generated ideas, developed and tested a solution.

Design Thinking Process
We followed a structured Design Thinking process to keep the user at the center of our project. Step by step, we explored needs, defined challenges, generated ideas, developed and tested a solution.

Design Thinking Process
We followed a structured Design Thinking process to keep the user at the center of our project. Step by step, we explored needs, defined challenges, generated ideas, developed and tested a solution.

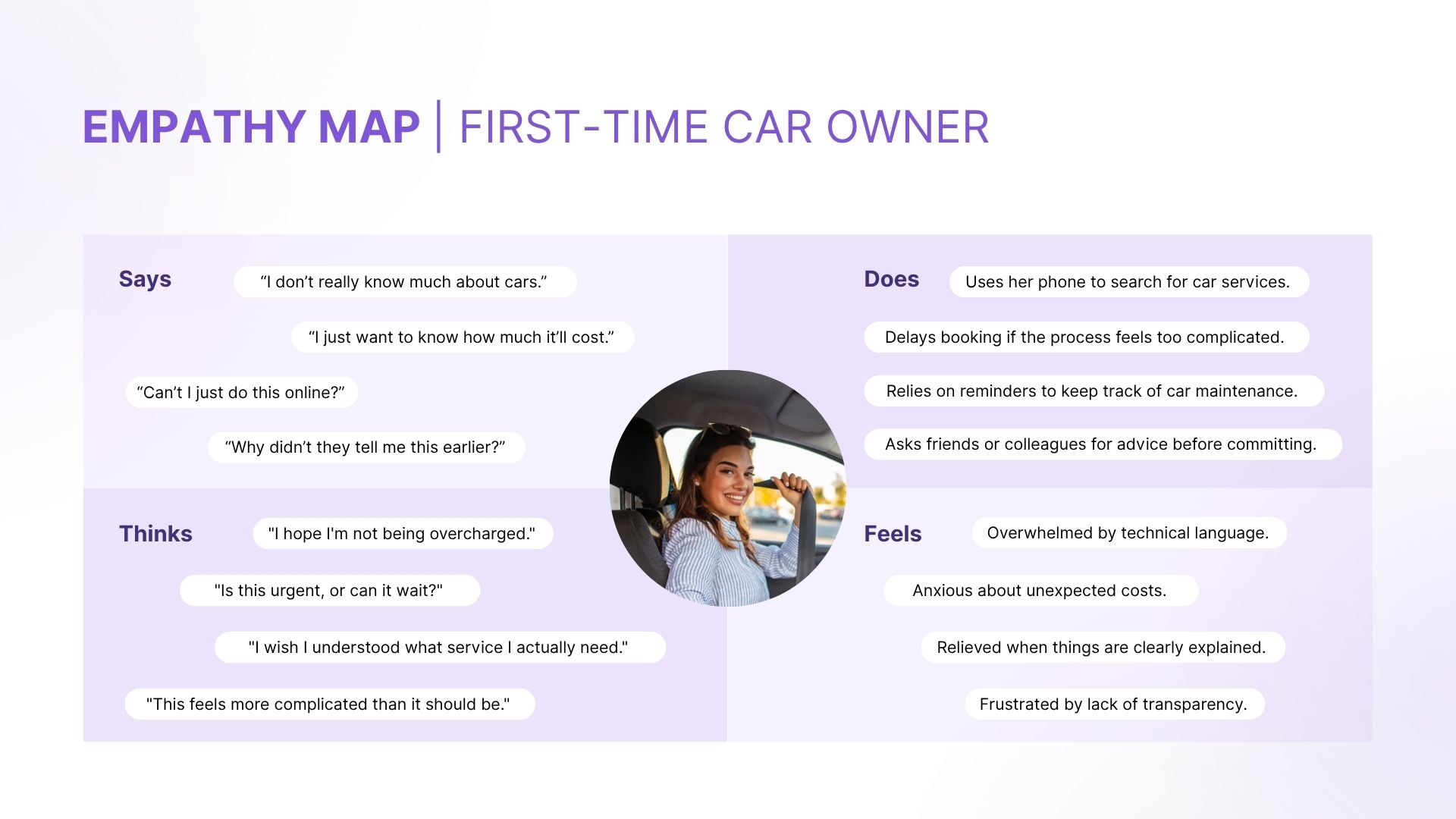
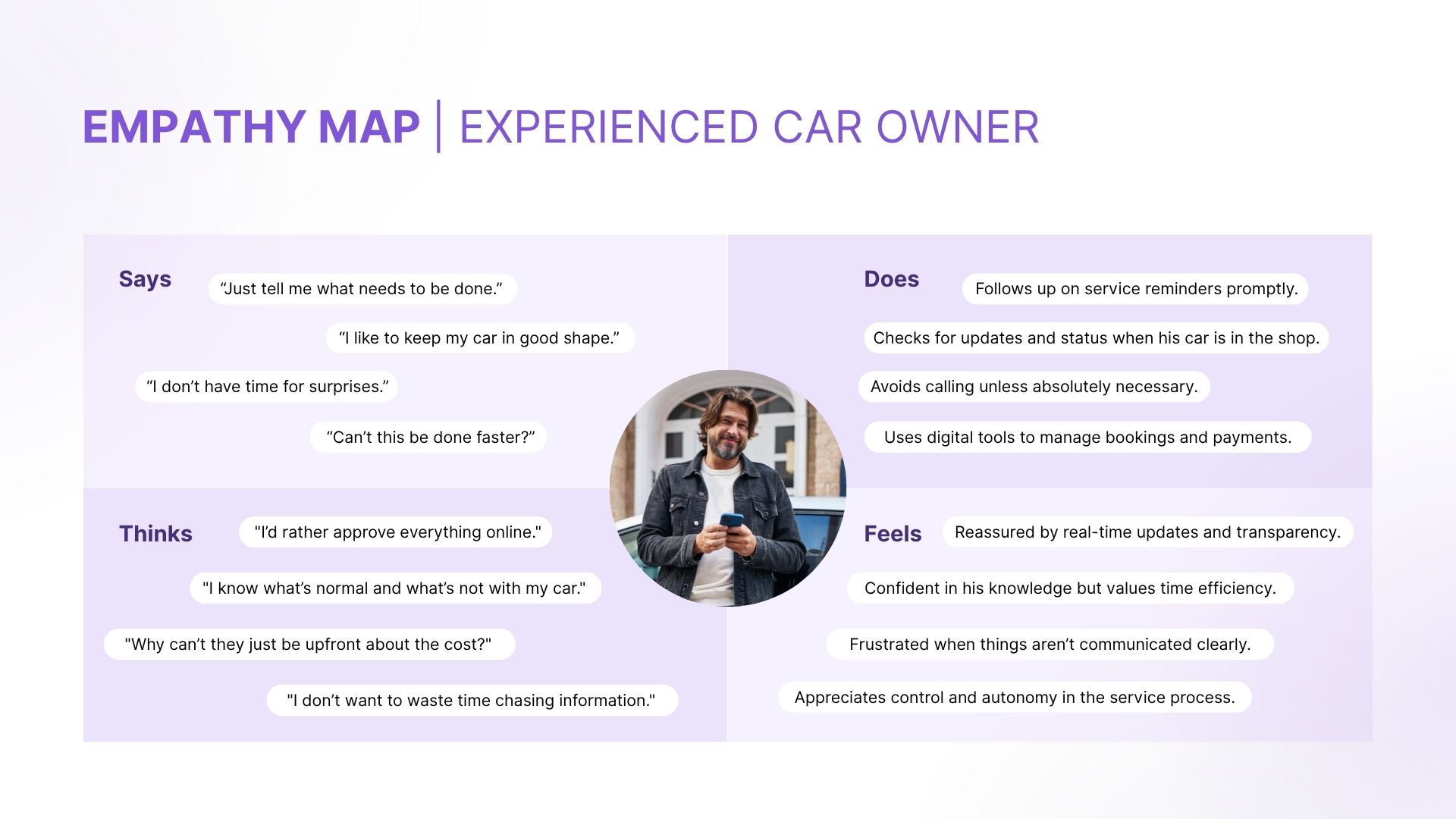
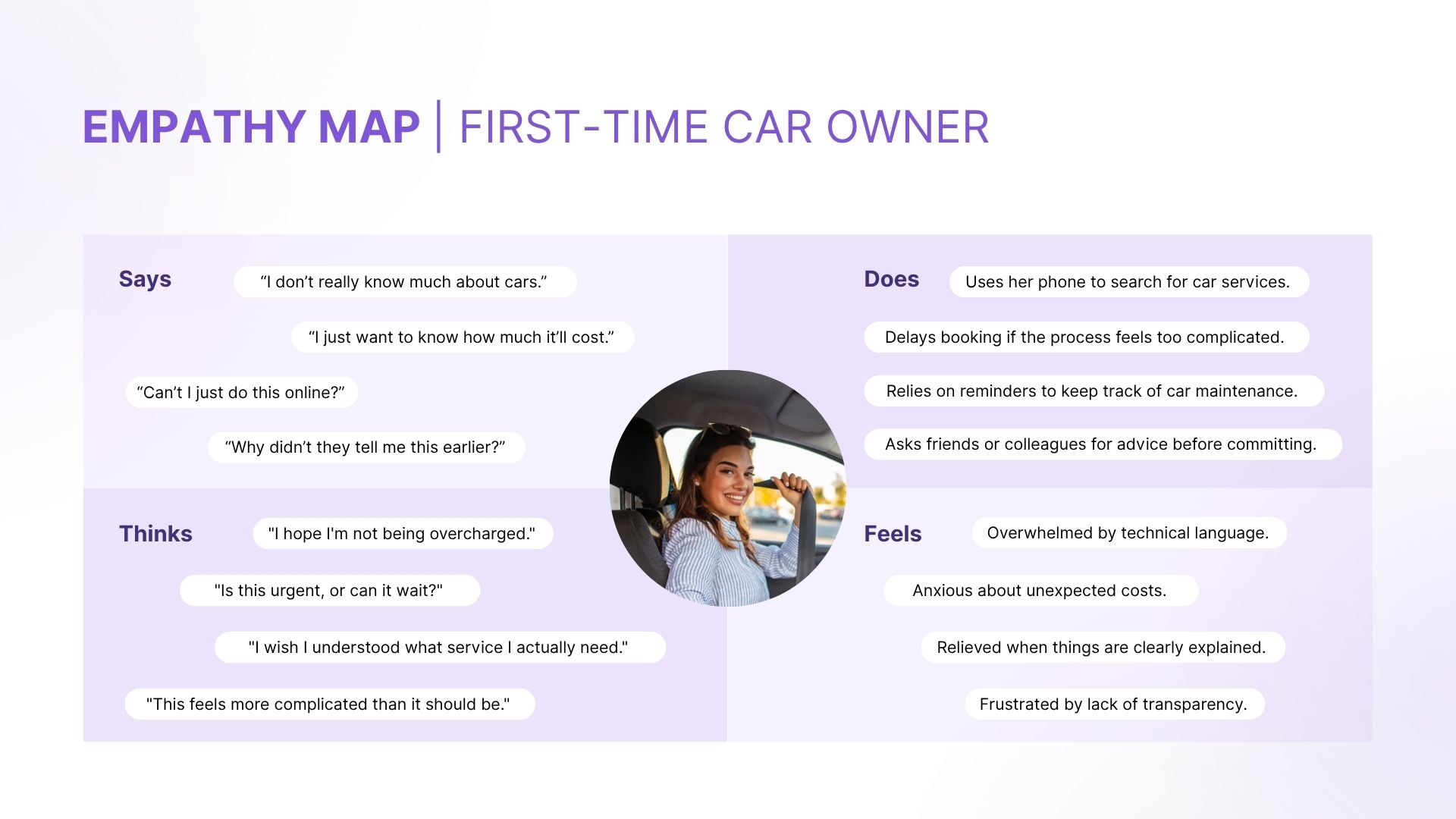
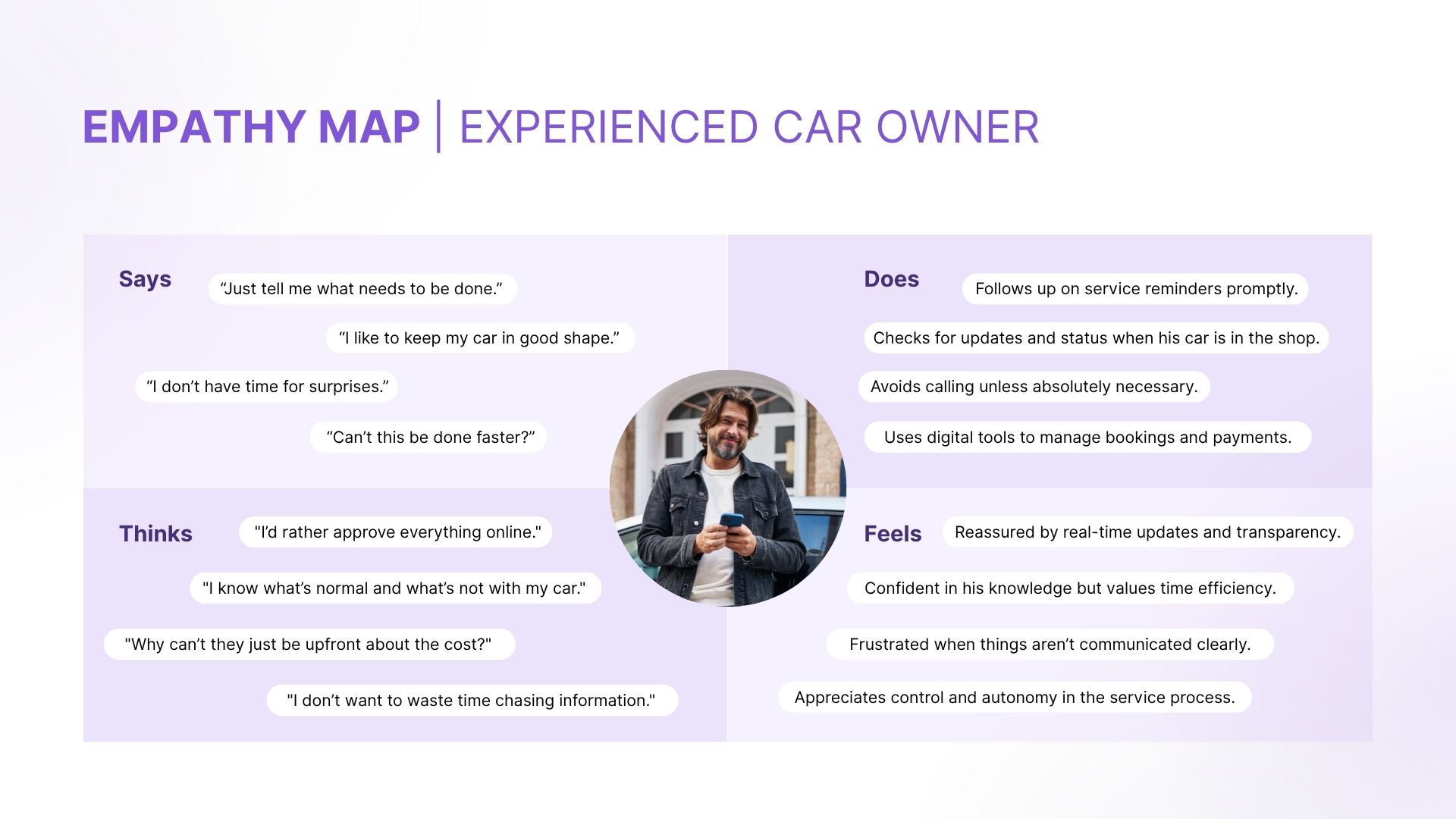
1. Empathize
Through interviews, surveys, and observations, we uncovered that outdated systems, unclear pricing, and poor communication frustrate users. They want a simple, transparent experience with mobile access, real-time updates, and clear costs to feel informed and in control.
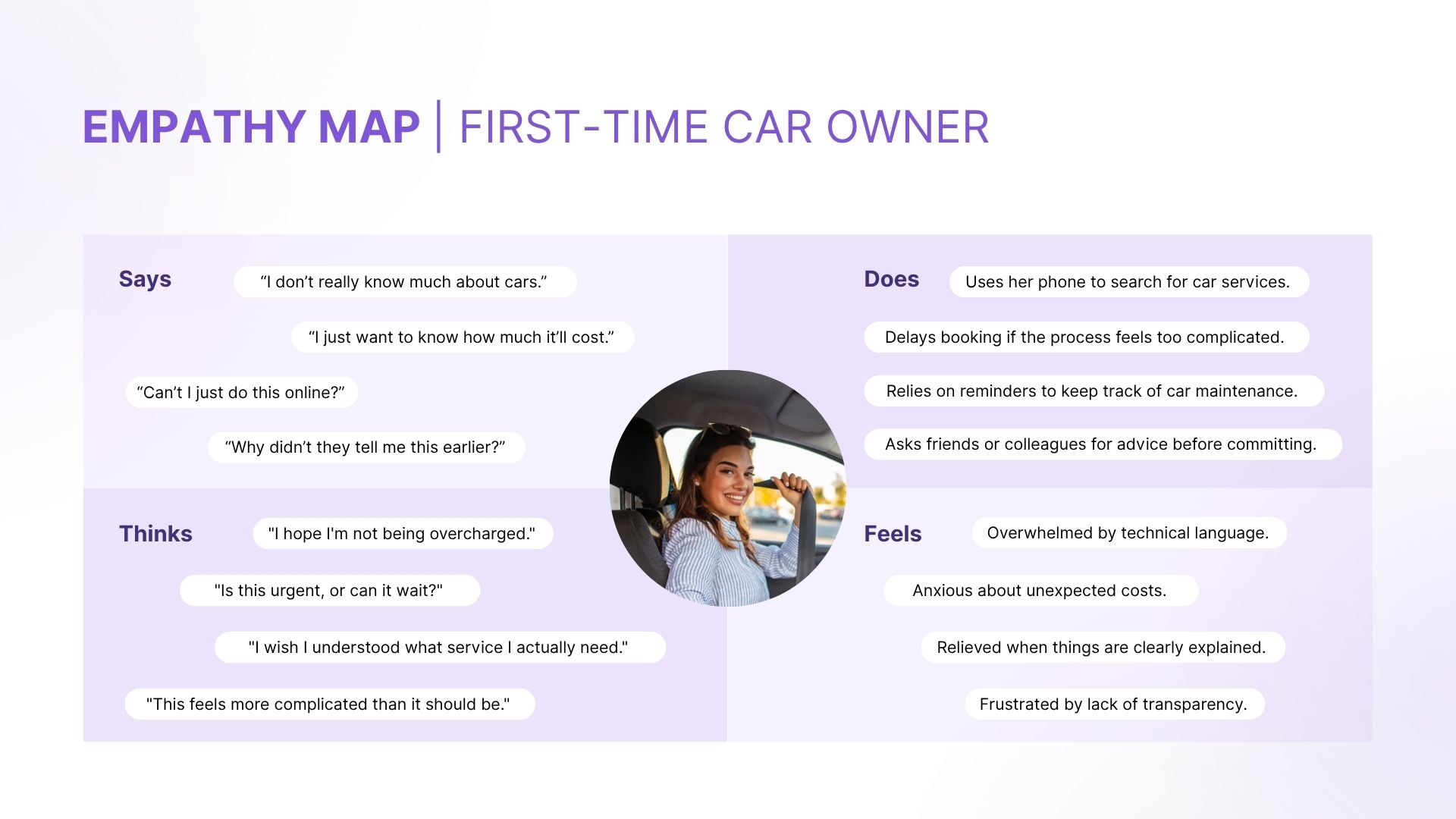
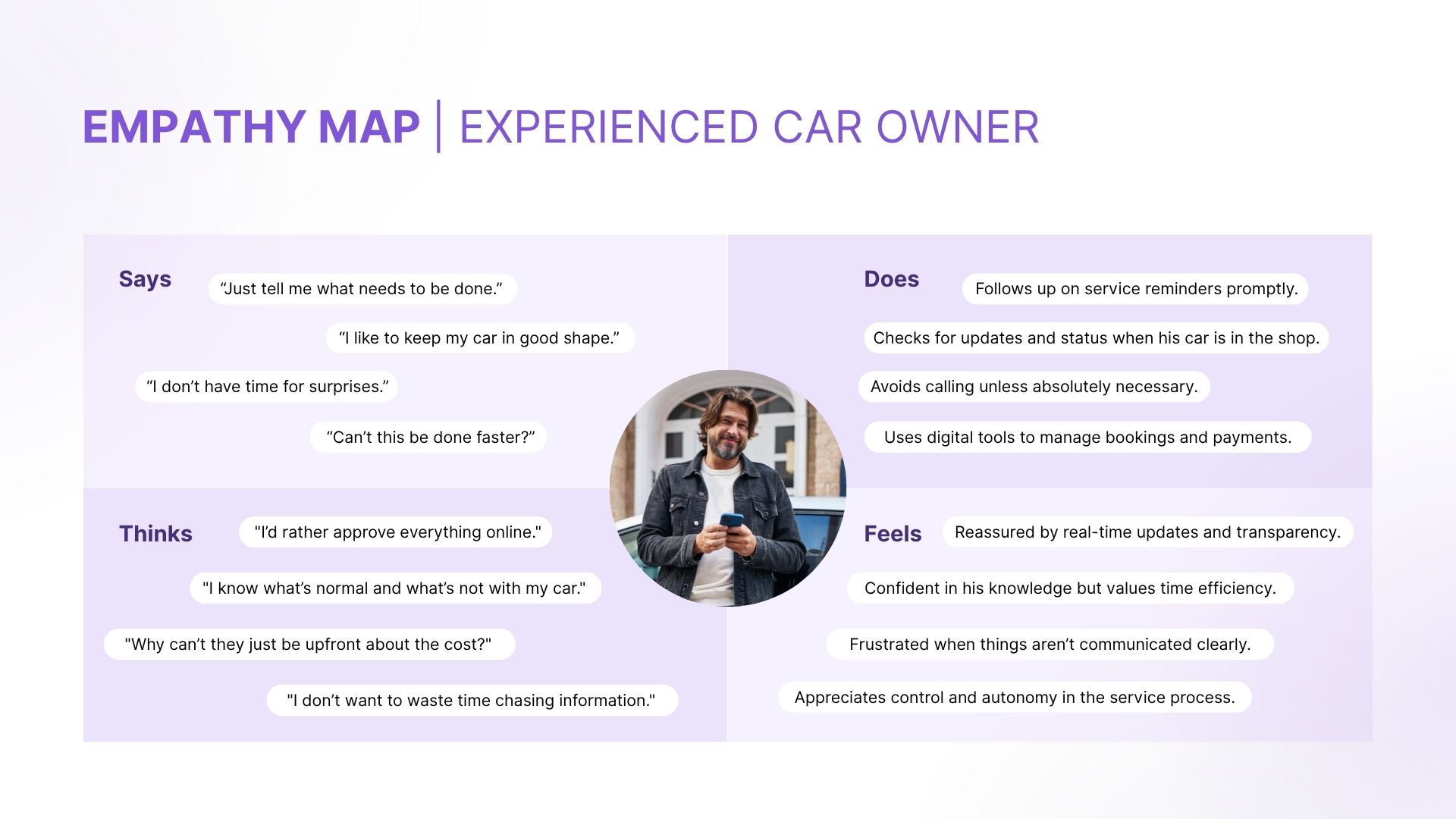
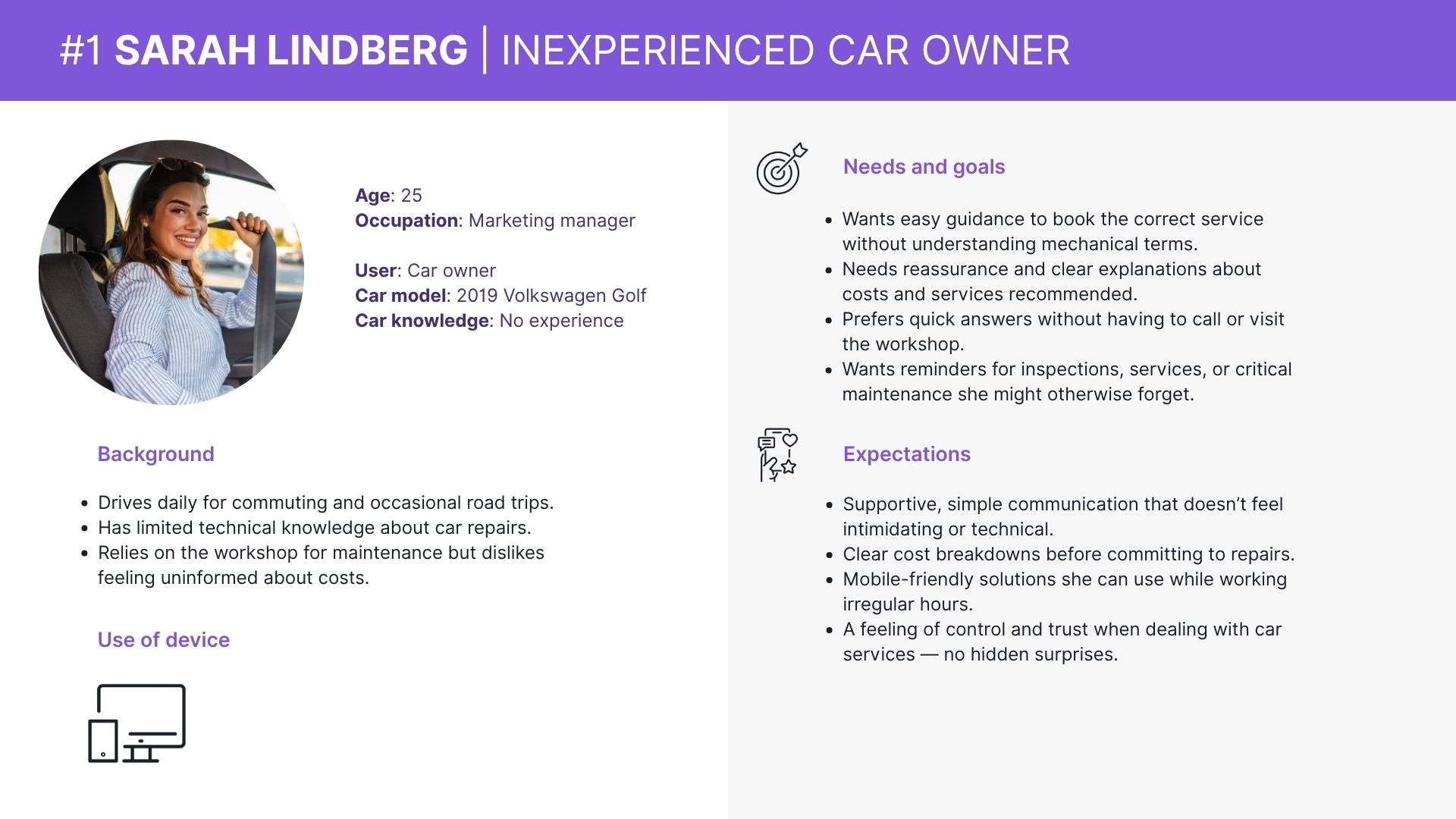
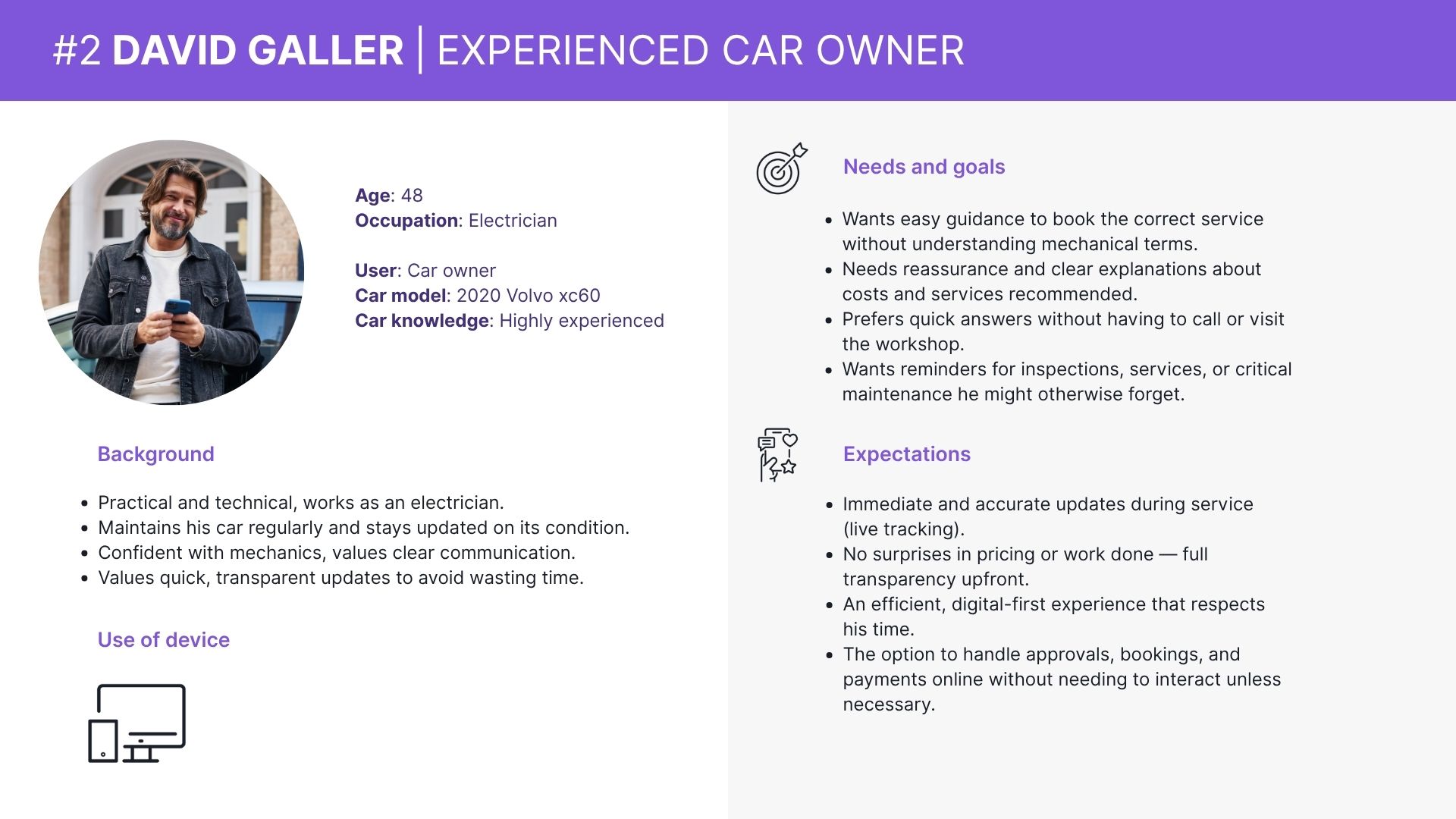
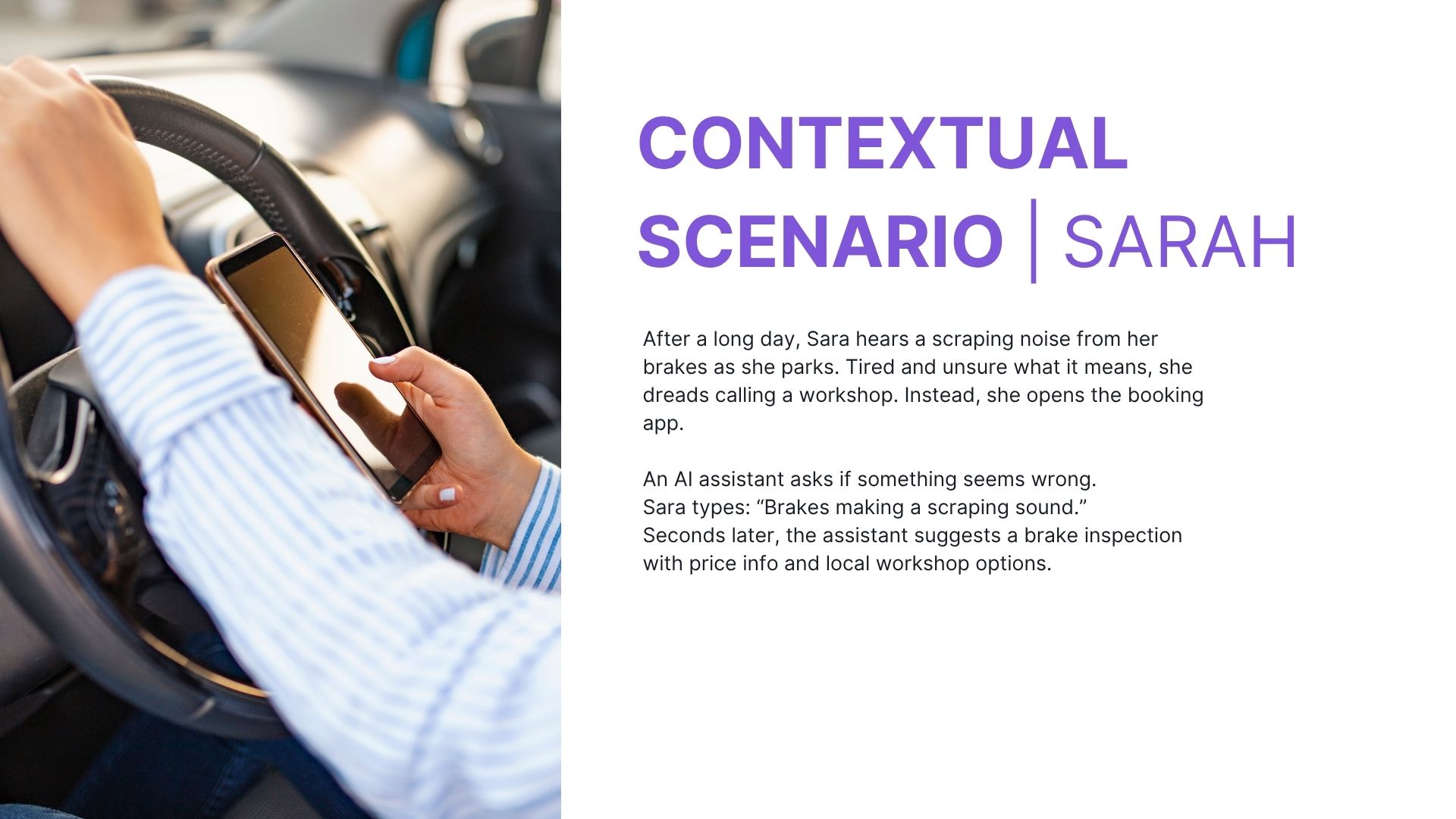
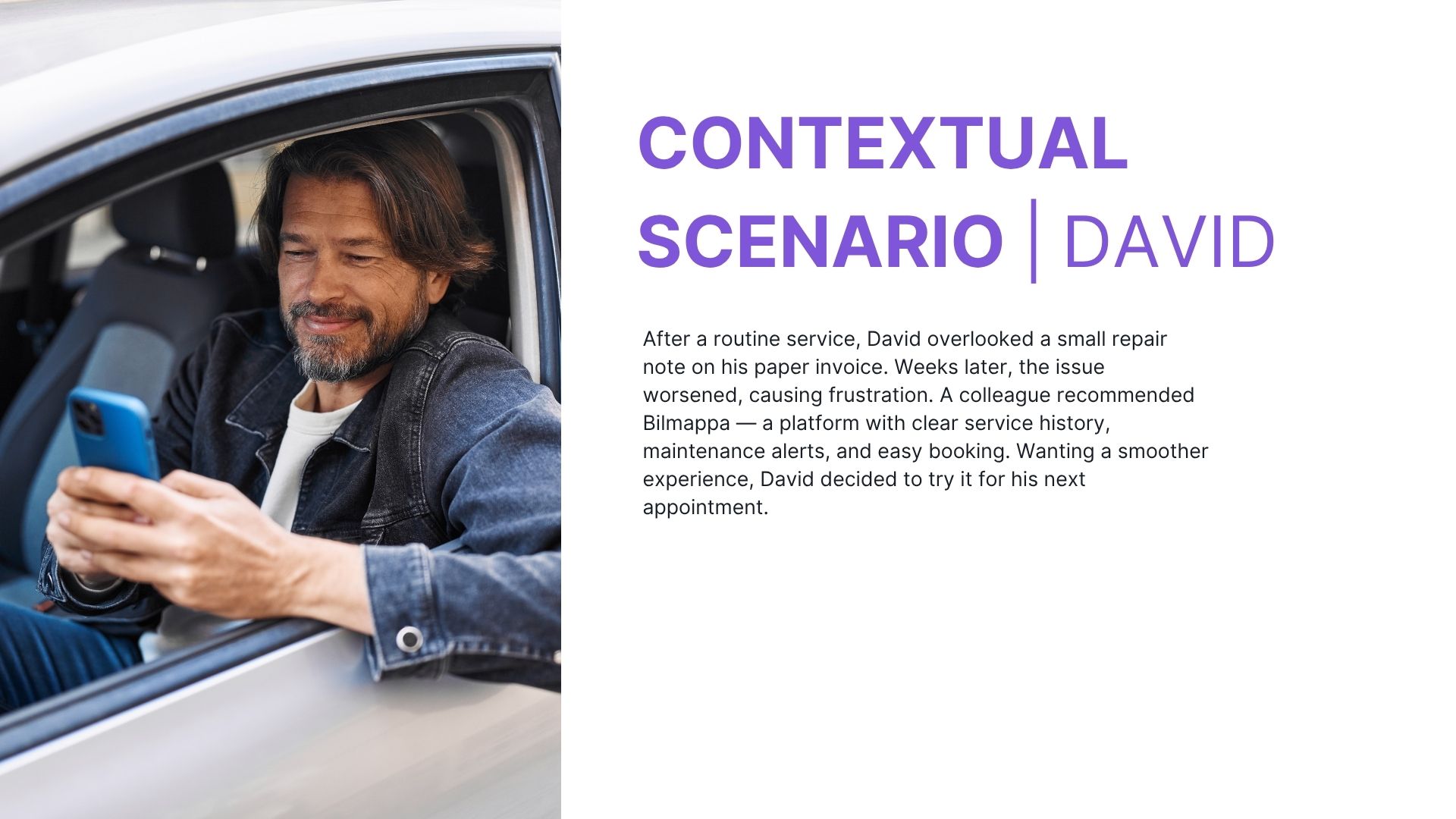
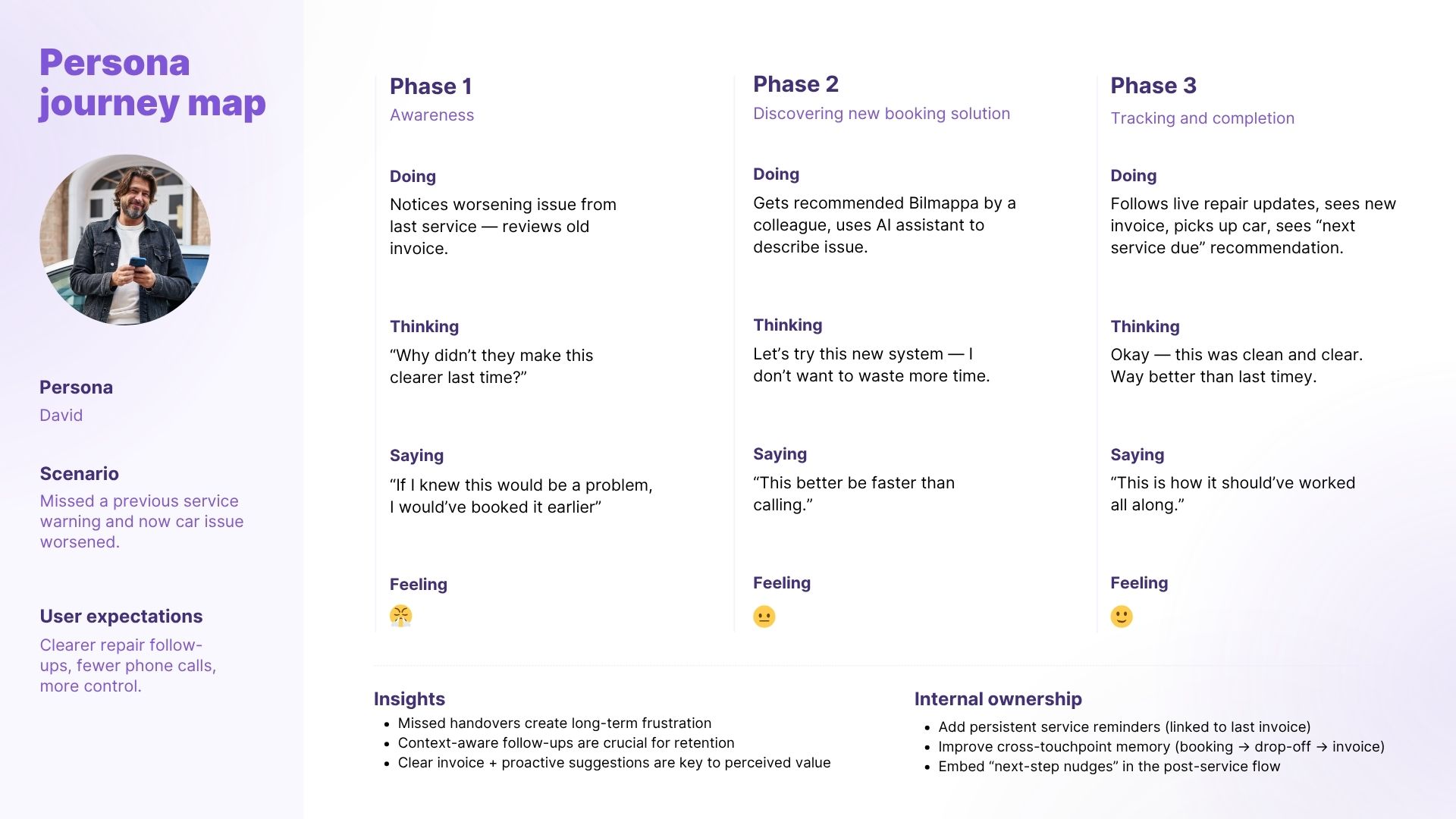
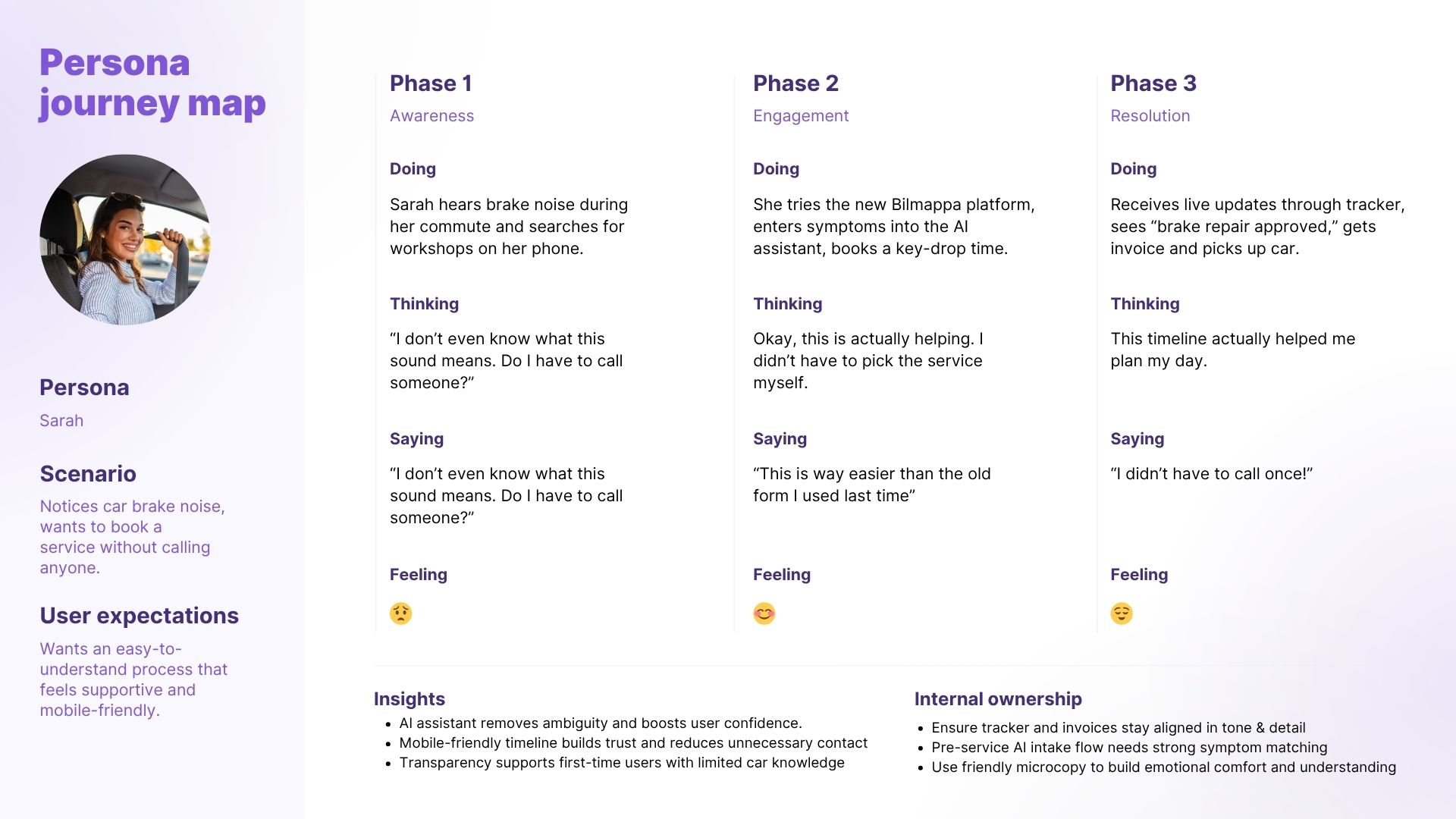
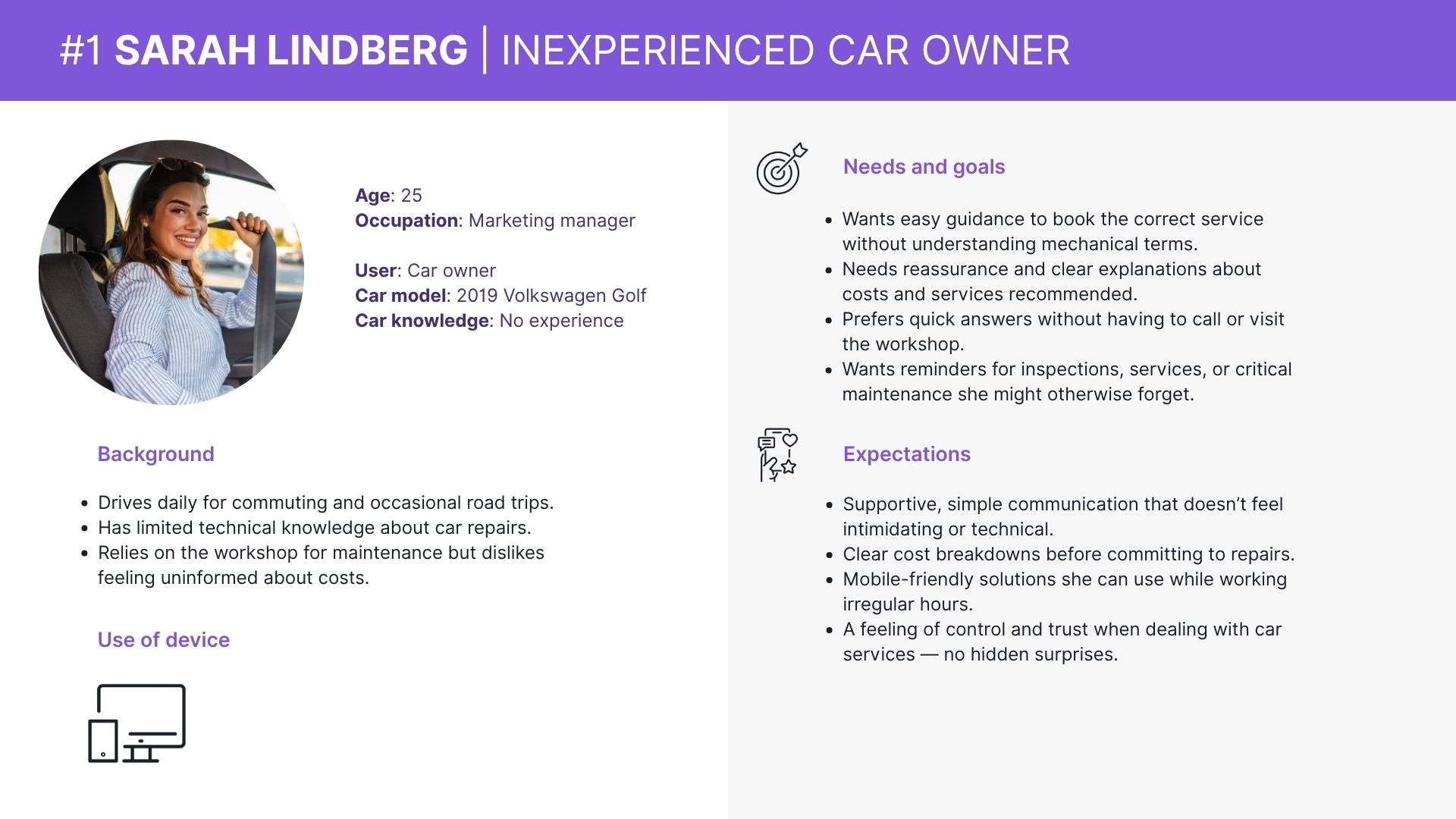
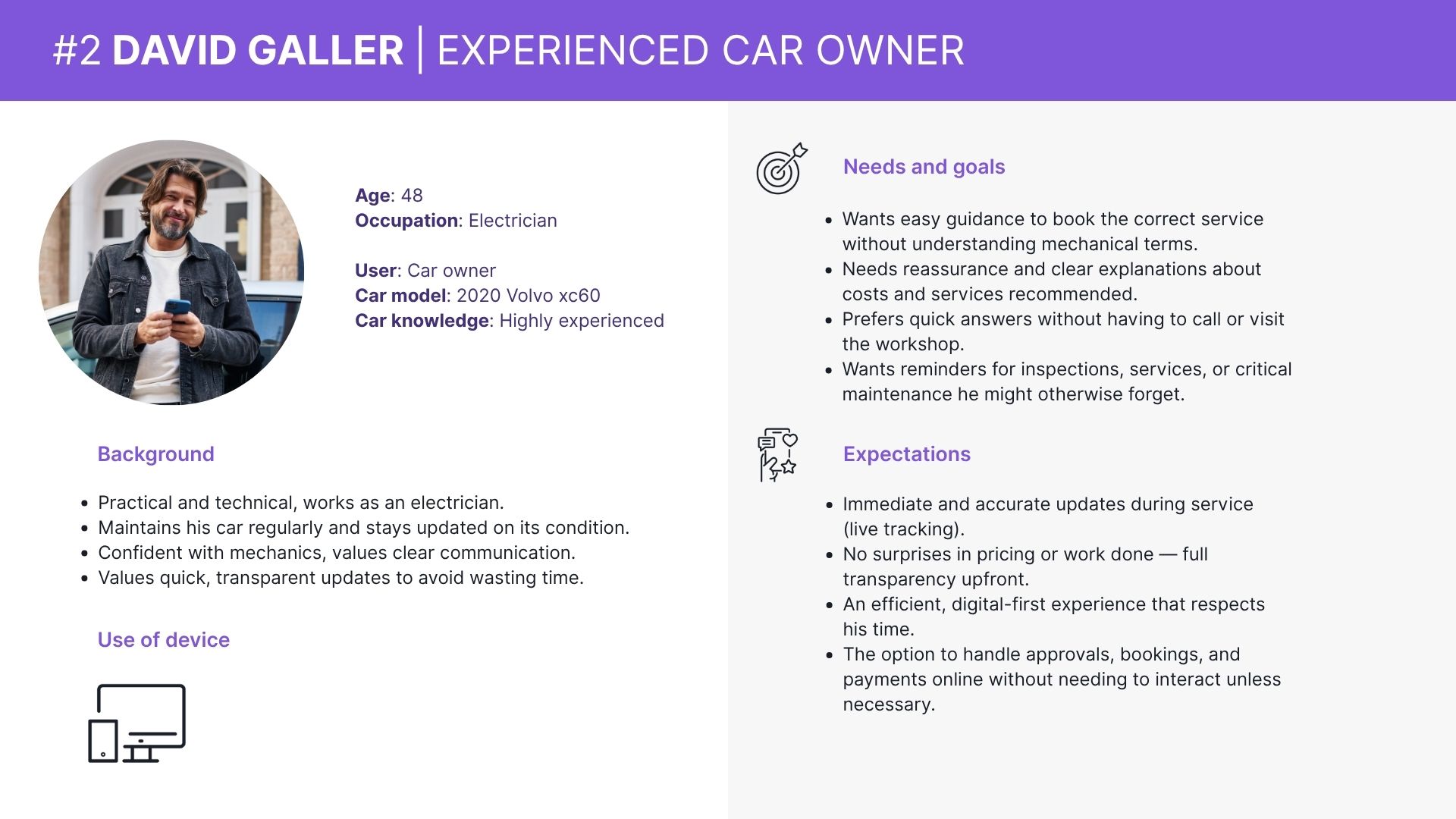
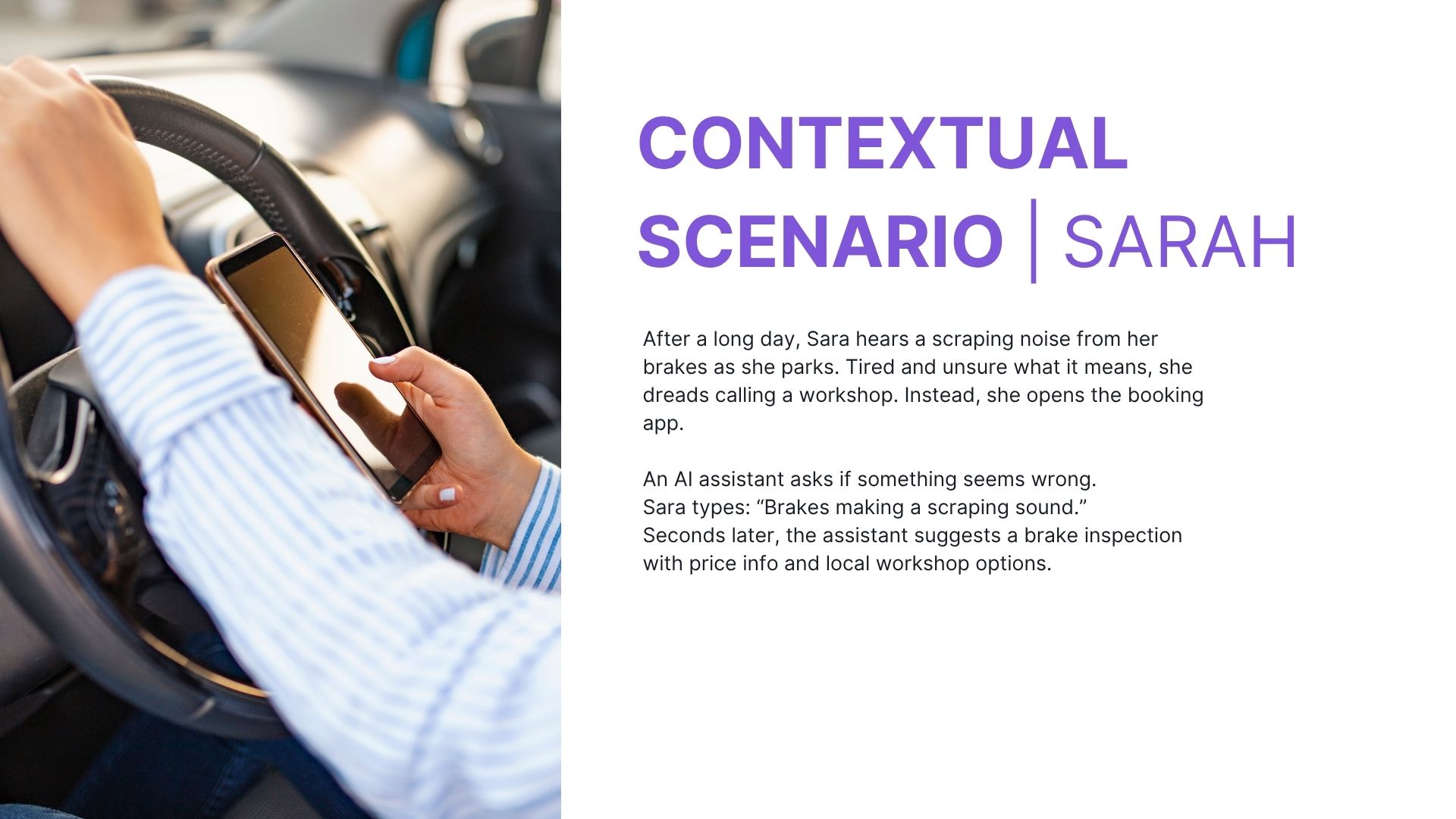
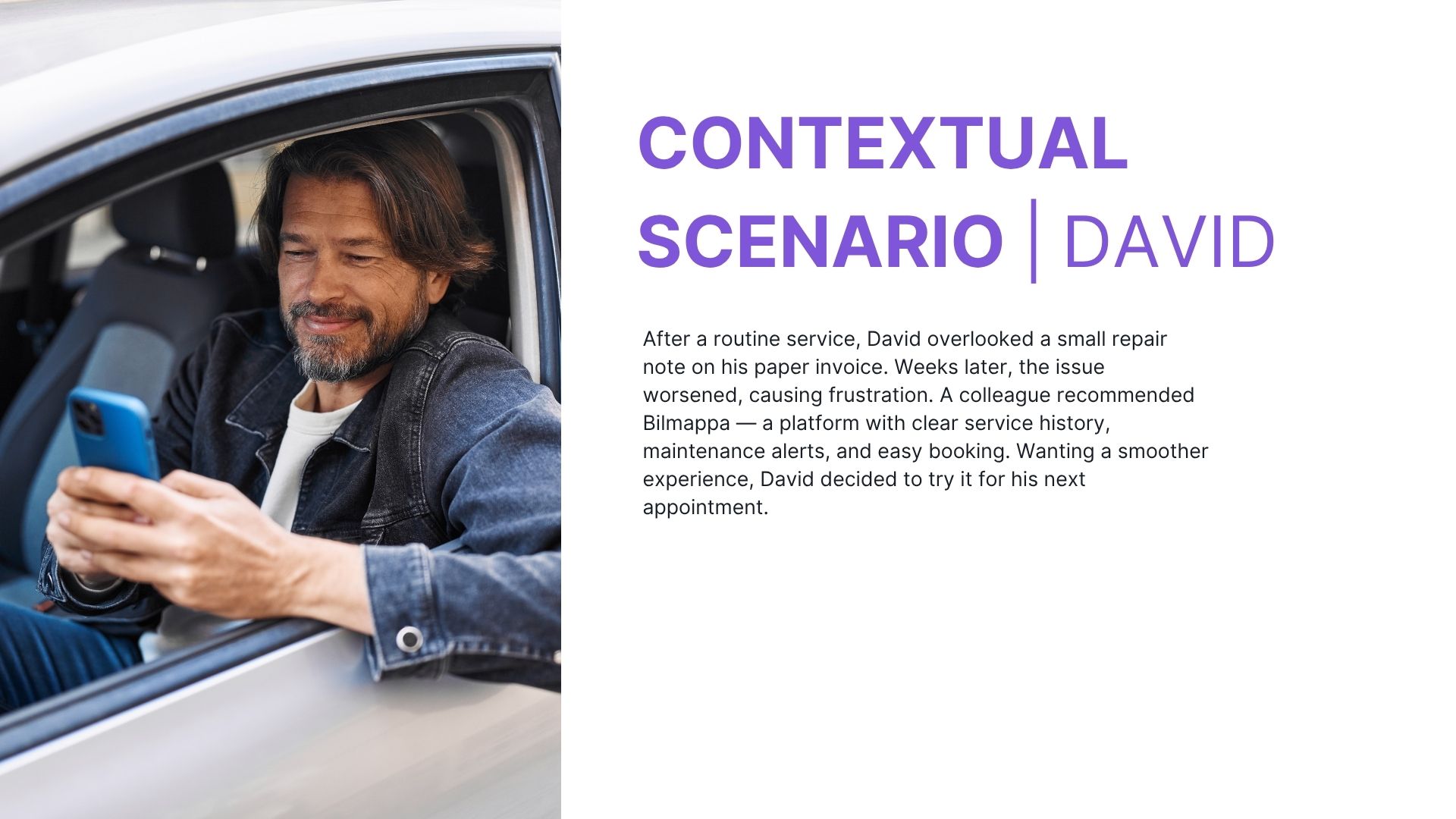
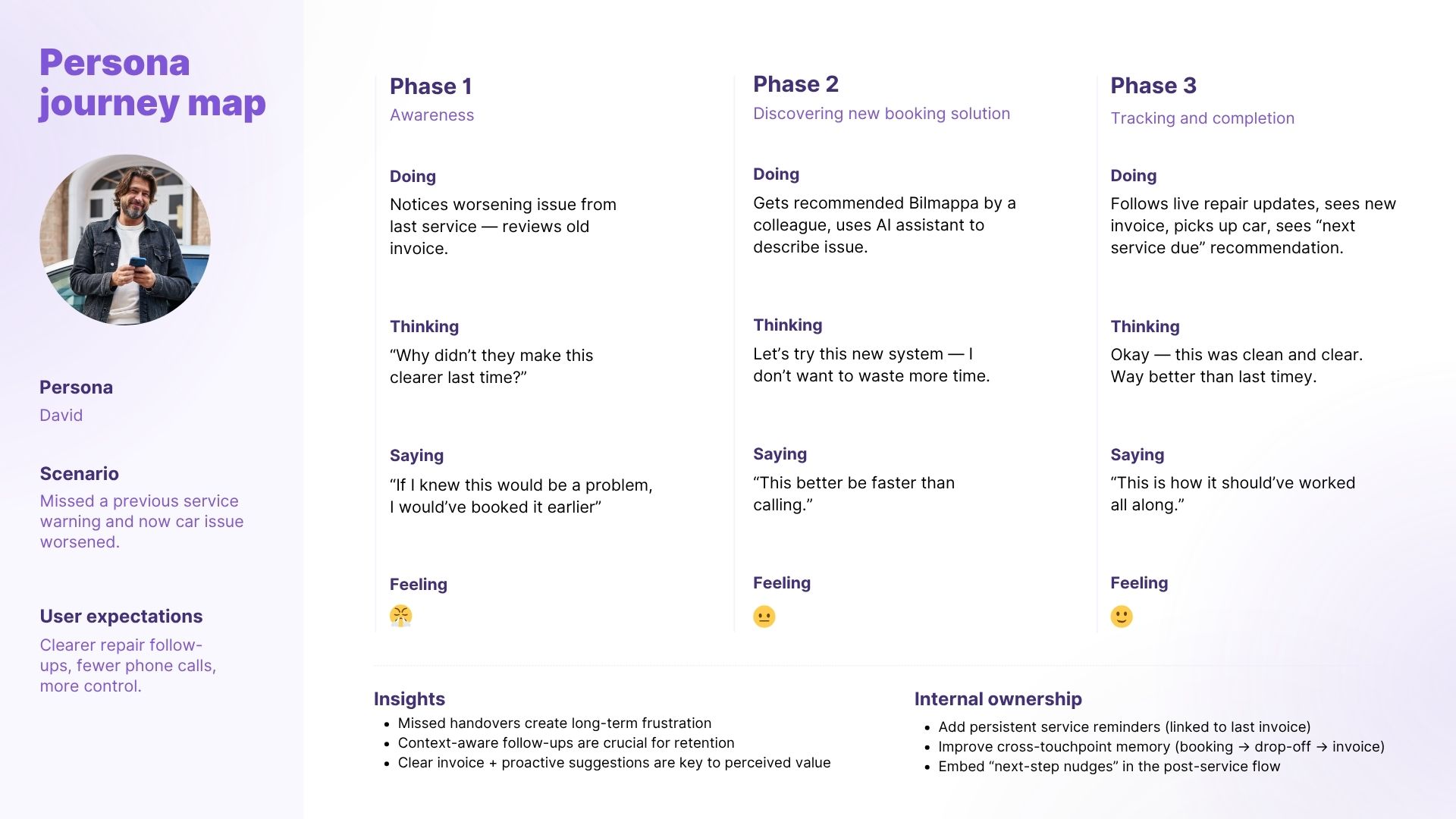
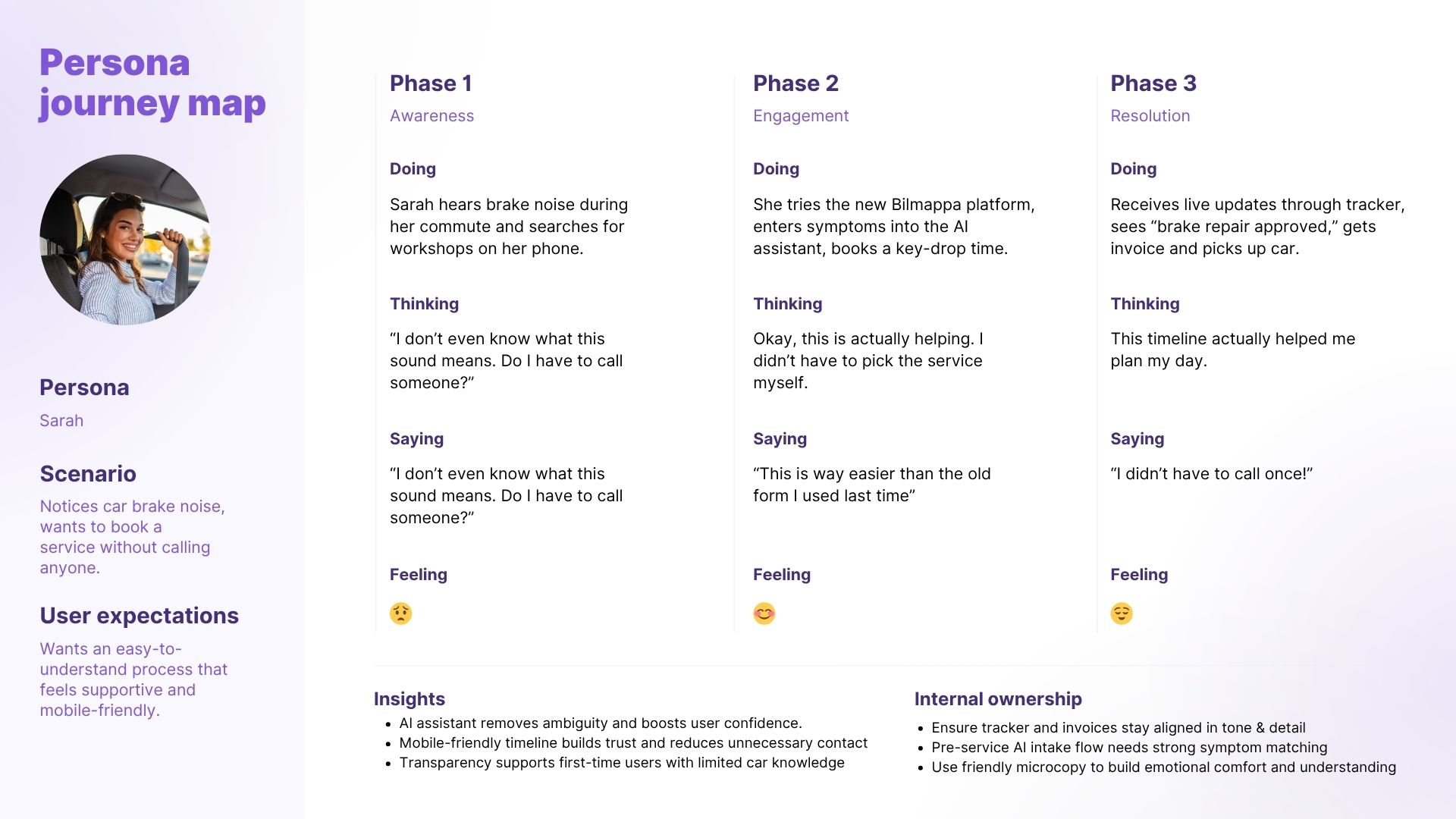
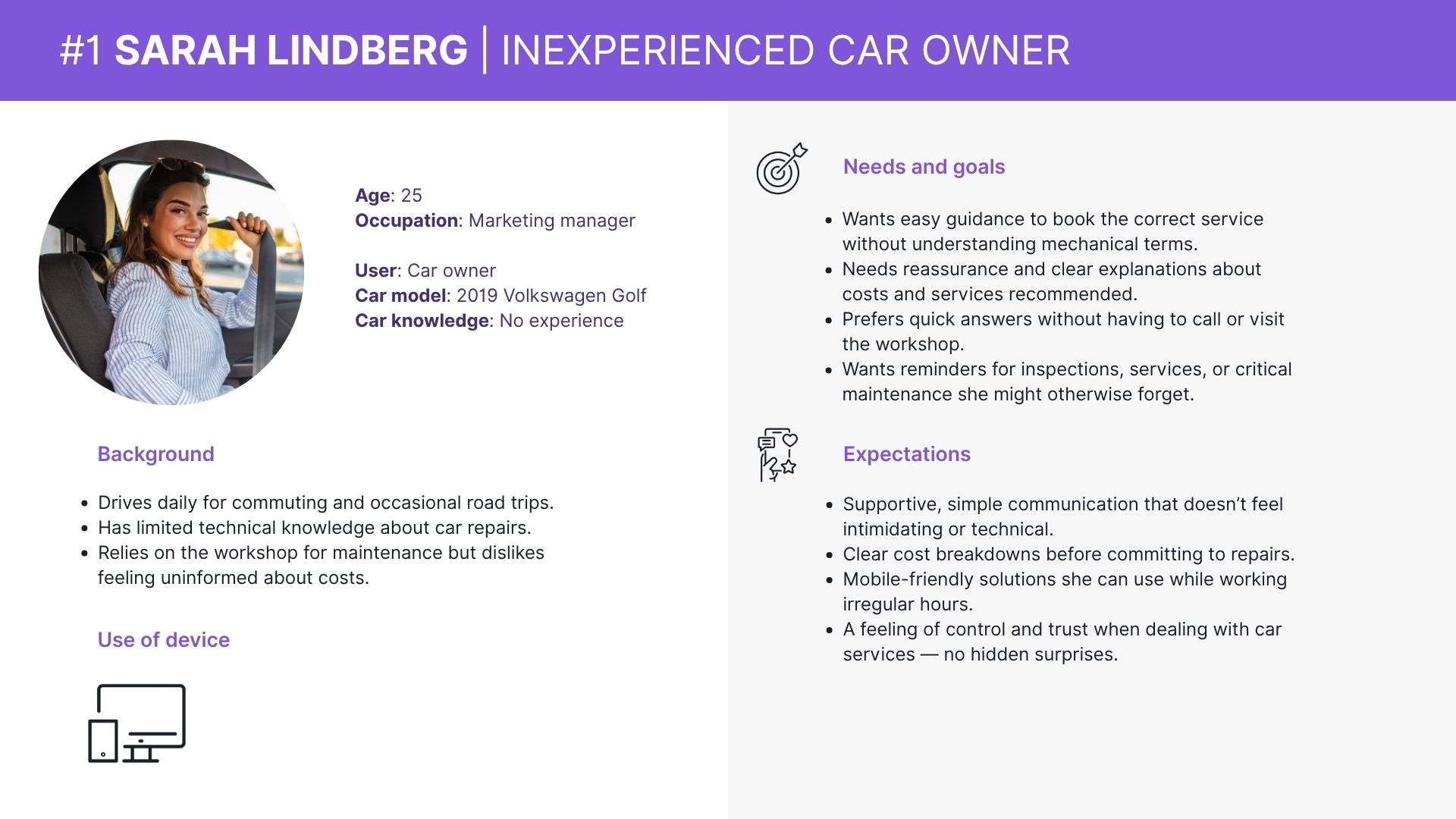
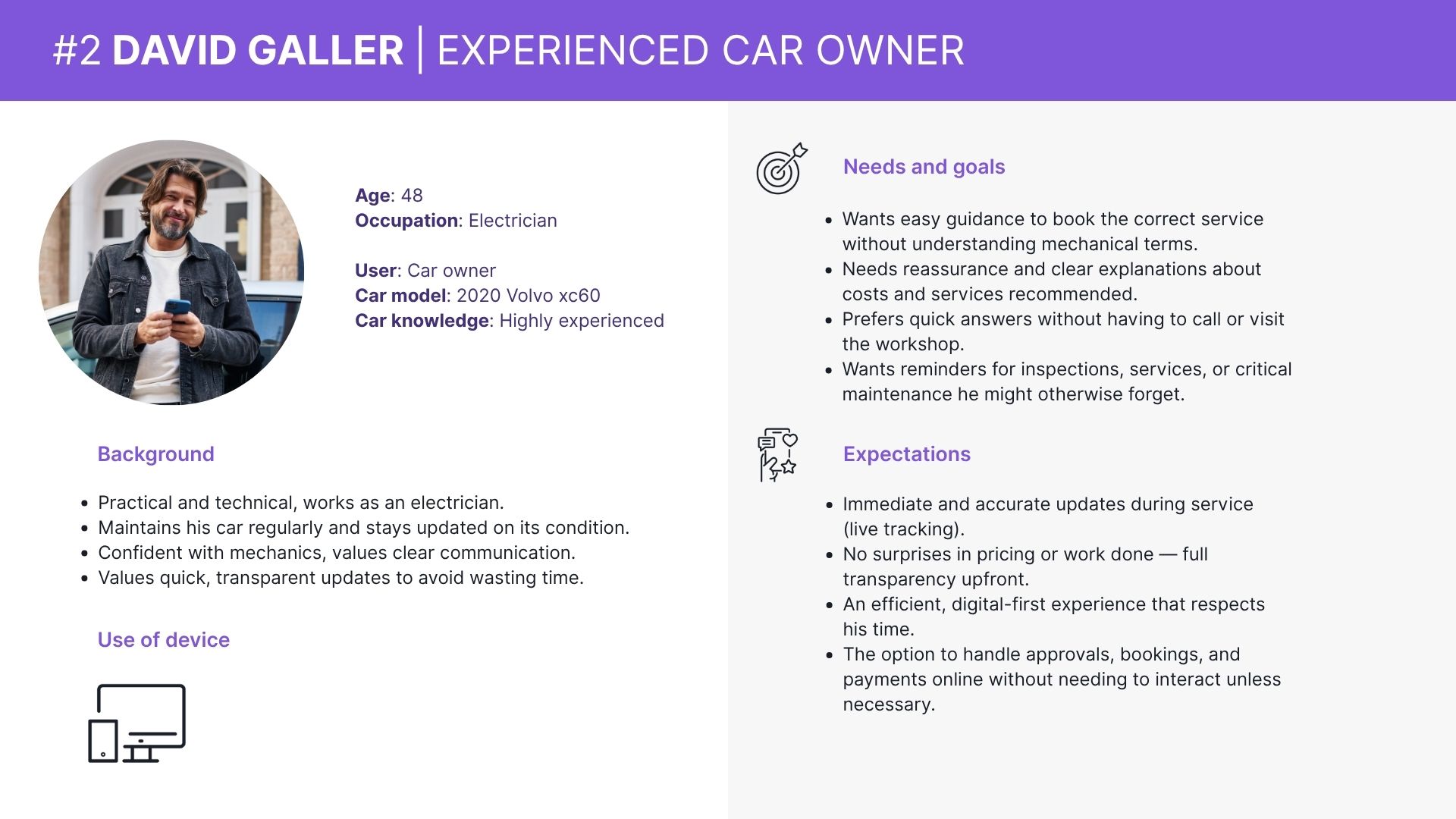
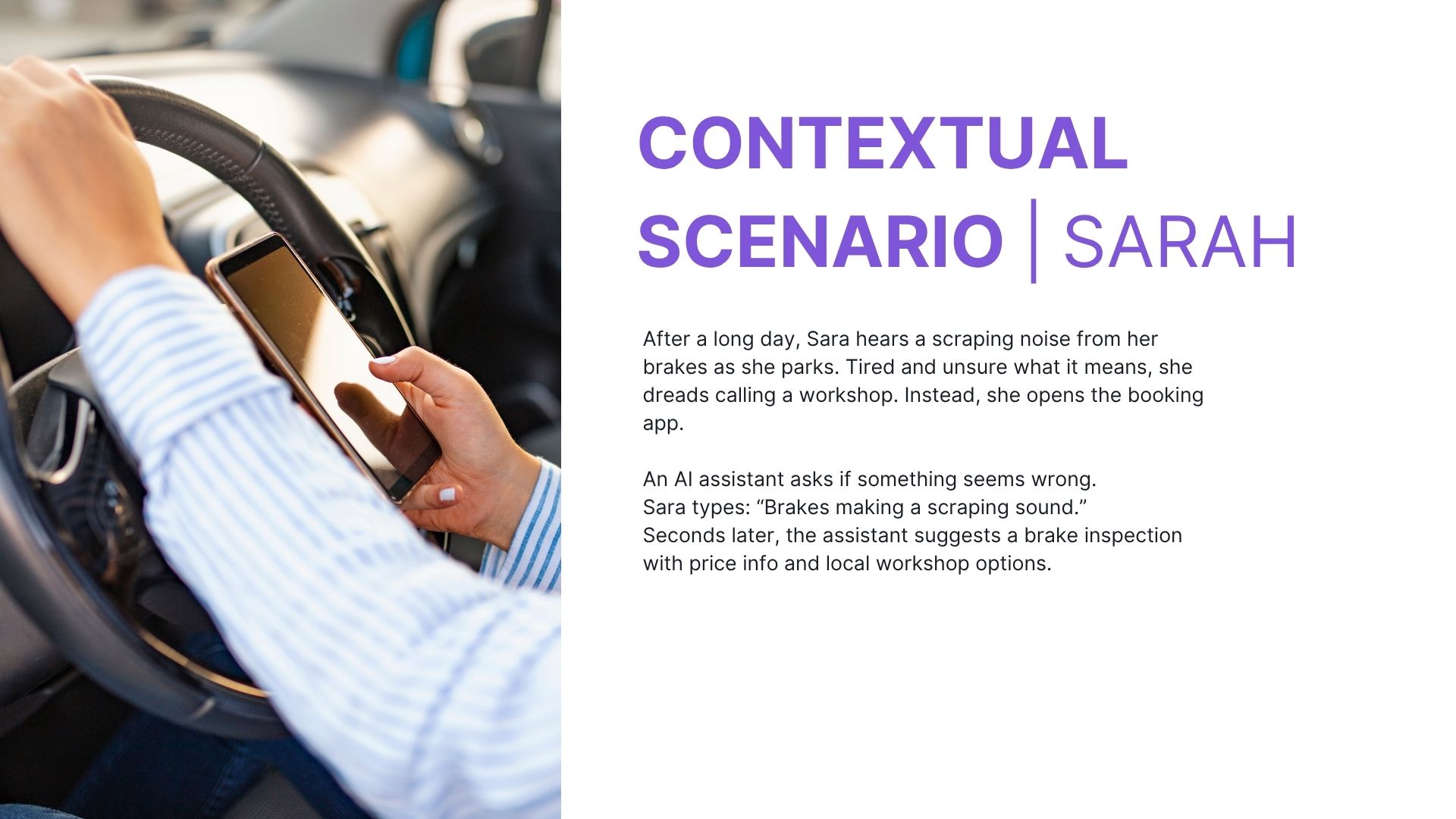
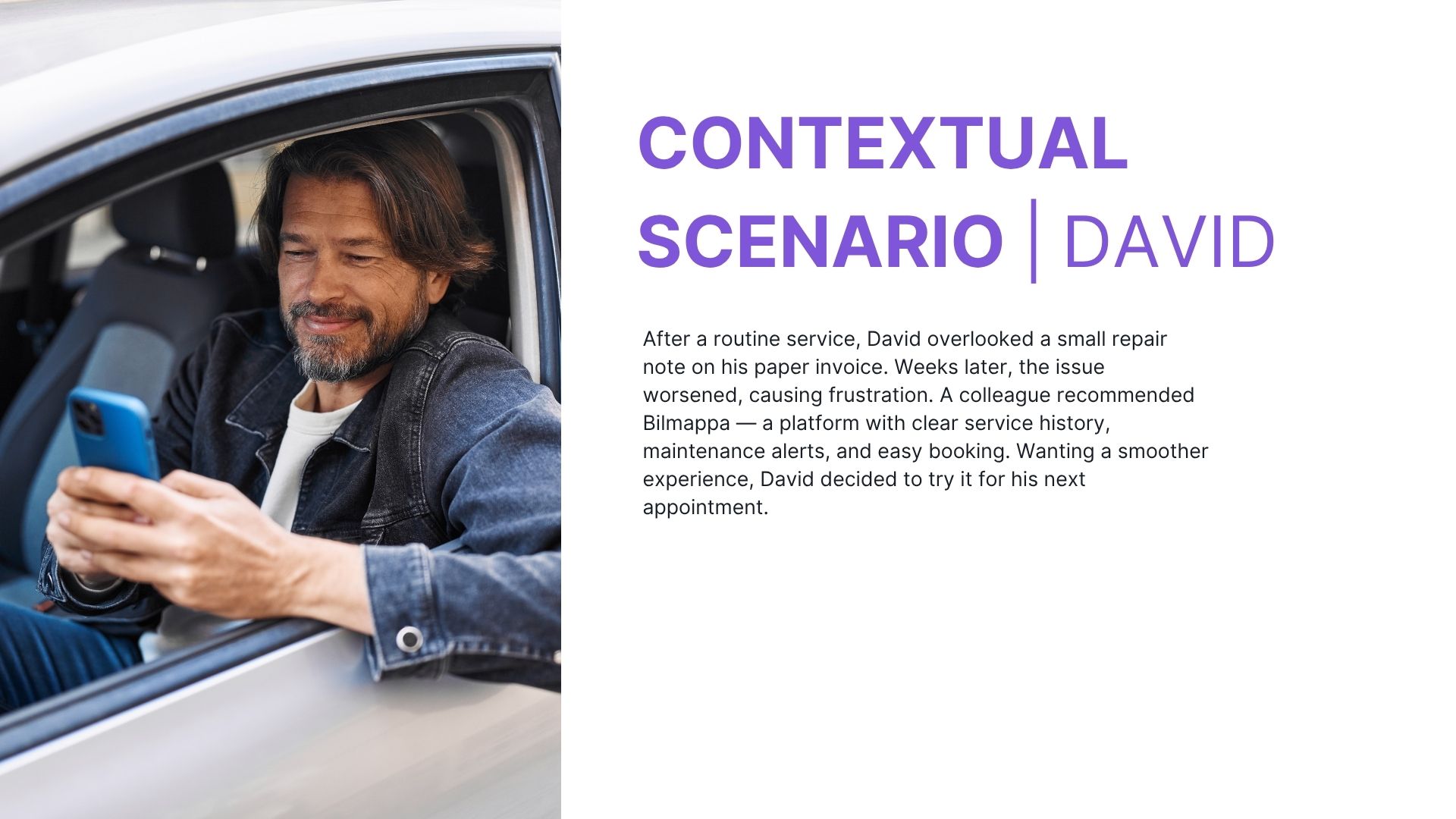
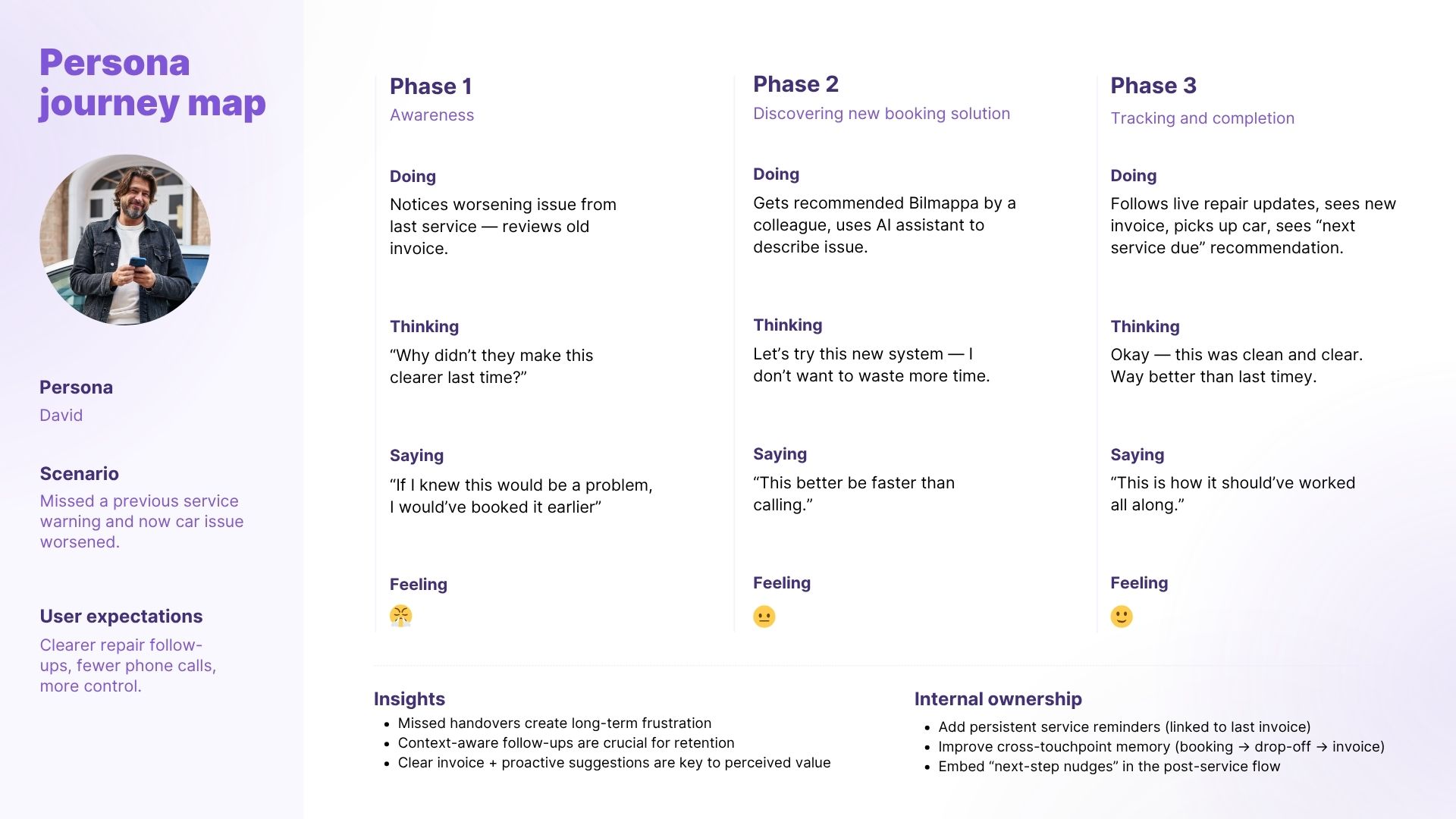
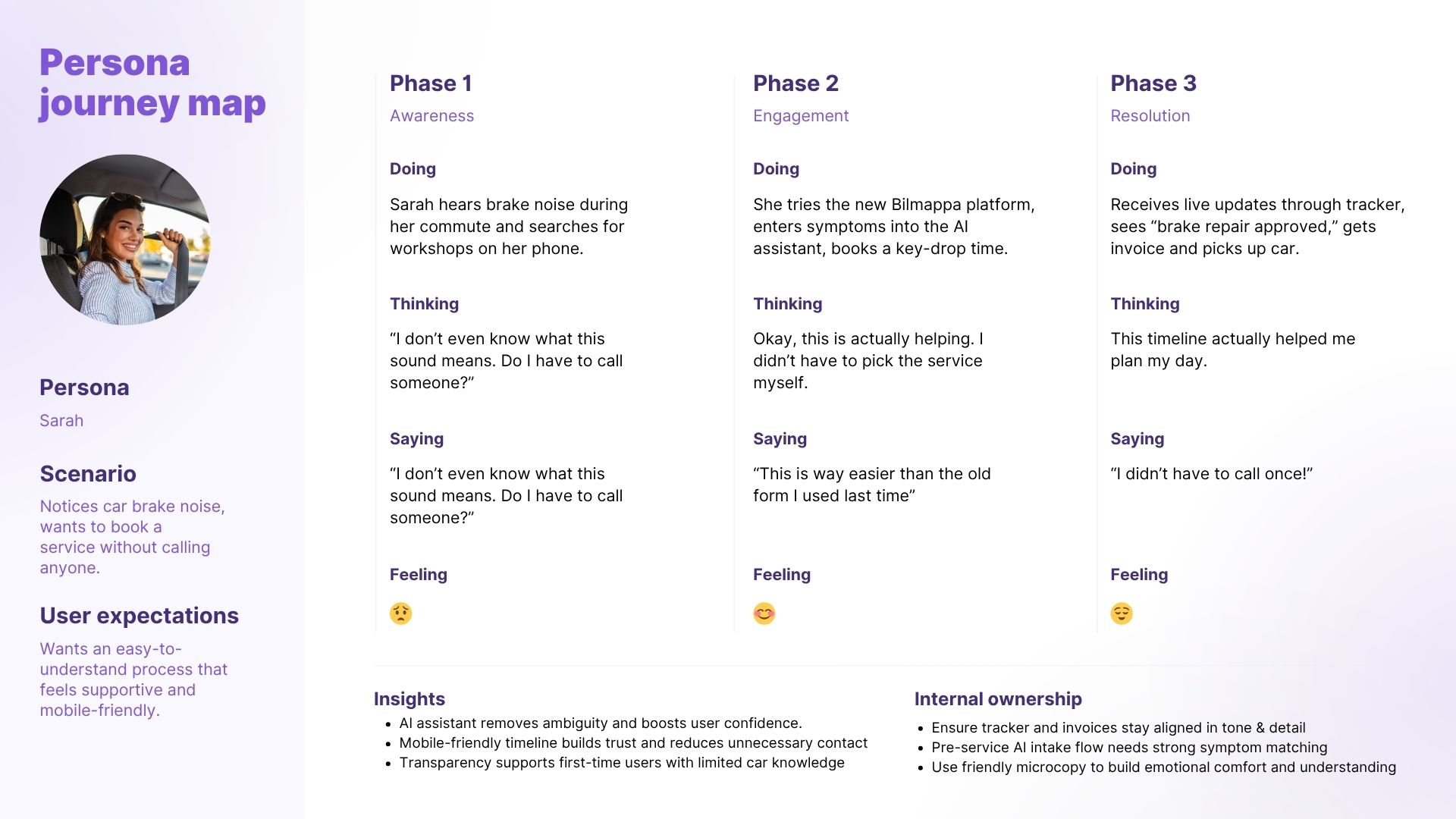
Personas
Personas are fictional users representing key audience groups. We created two: Sarah, a new car owner needing clear, simple guidance, and David, a busy professional wanting a fast, transparent digital experience.








1. Empathize
Through interviews, surveys, and observations, we uncovered that outdated systems, unclear pricing, and poor communication frustrate users. They want a simple, transparent experience with mobile access, real-time updates, and clear costs to feel informed and in control.
Personas
Personas are fictional users representing key audience groups. We created two: Sarah, a new car owner needing clear, simple guidance, and David, a busy professional wanting a fast, transparent digital experience.








1. Empathize
Through interviews, surveys, and observations, we uncovered that outdated systems, unclear pricing, and poor communication frustrate users. They want a simple, transparent experience with mobile access, real-time updates, and clear costs to feel informed and in control.
Personas
Personas are fictional users representing key audience groups. We created two: Sarah, a new car owner needing clear, simple guidance, and David, a busy professional wanting a fast, transparent digital experience.








2. Define
Based on our core insights, we framed How Might We Questions to guide an ideation workshop where we explored creative solutions. From the top ideas that emerged, we defined a shared vision statement that captures what users truly need.
Vision Statement
“Our vision is to create a seamless digital experience that bridges the gap between car workshops and their customers. By improving transparency, communication, and access to service information, we aim to build trust, reduce uncertainty, and make car maintenance more efficient and user-friendly for everyone involved.”
2. Define
Based on our core insights, we framed How Might We Questions to guide an ideation workshop where we explored creative solutions. From the top ideas that emerged, we defined a shared vision statement that captures what users truly need.
Vision Statement
“Our vision is to create a seamless digital experience that bridges the gap between car workshops and their customers. By improving transparency, communication, and access to service information, we aim to build trust, reduce uncertainty, and make car maintenance more efficient and user-friendly for everyone involved.”
2. Define
Based on our core insights, we framed How Might We Questions to guide an ideation workshop where we explored creative solutions. From the top ideas that emerged, we defined a shared vision statement that captures what users truly need.
Vision Statement
“Our vision is to create a seamless digital experience that bridges the gap between car workshops and their customers. By improving transparency, communication, and access to service information, we aim to build trust, reduce uncertainty, and make car maintenance more efficient and user-friendly for everyone involved.”
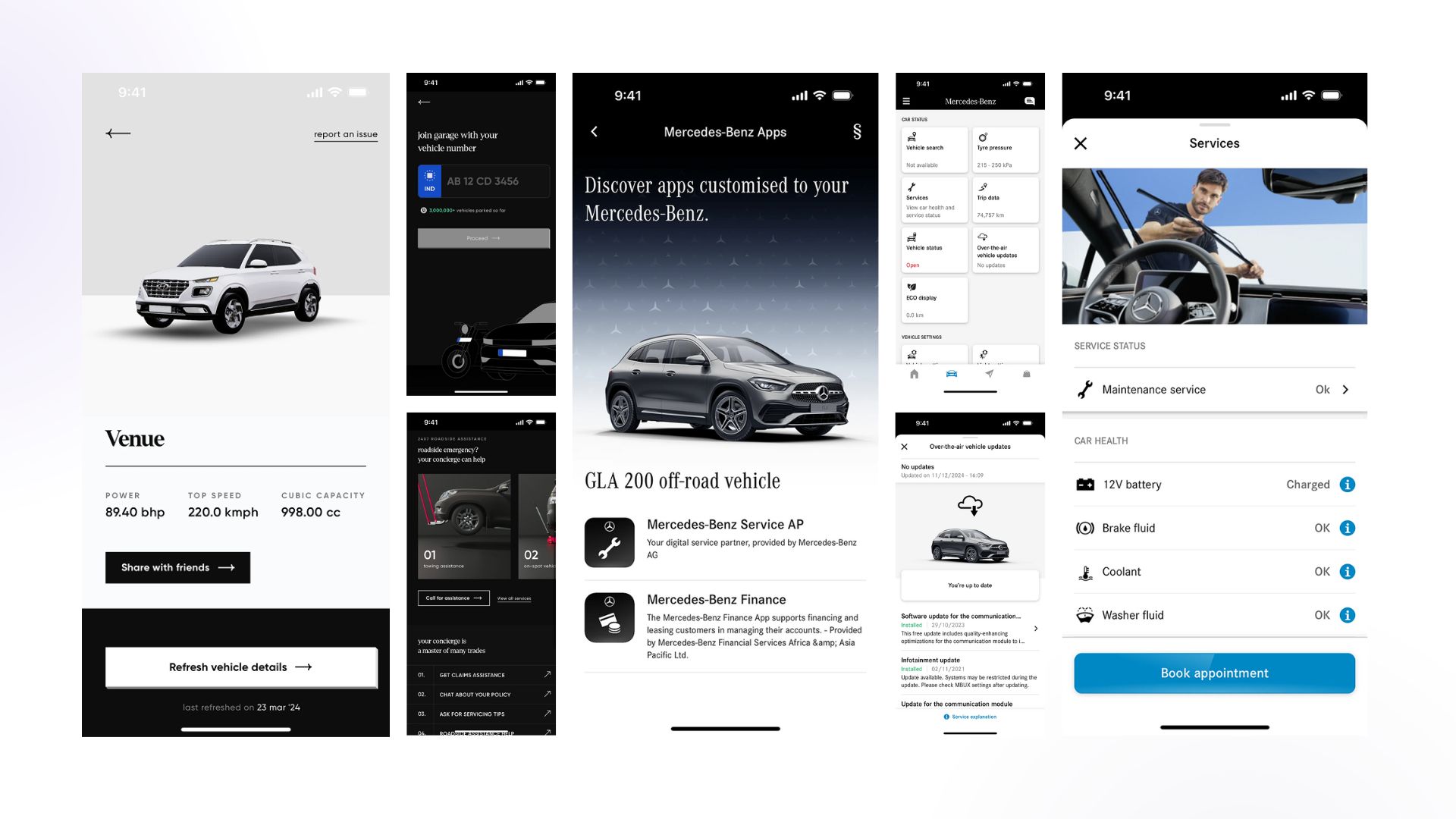
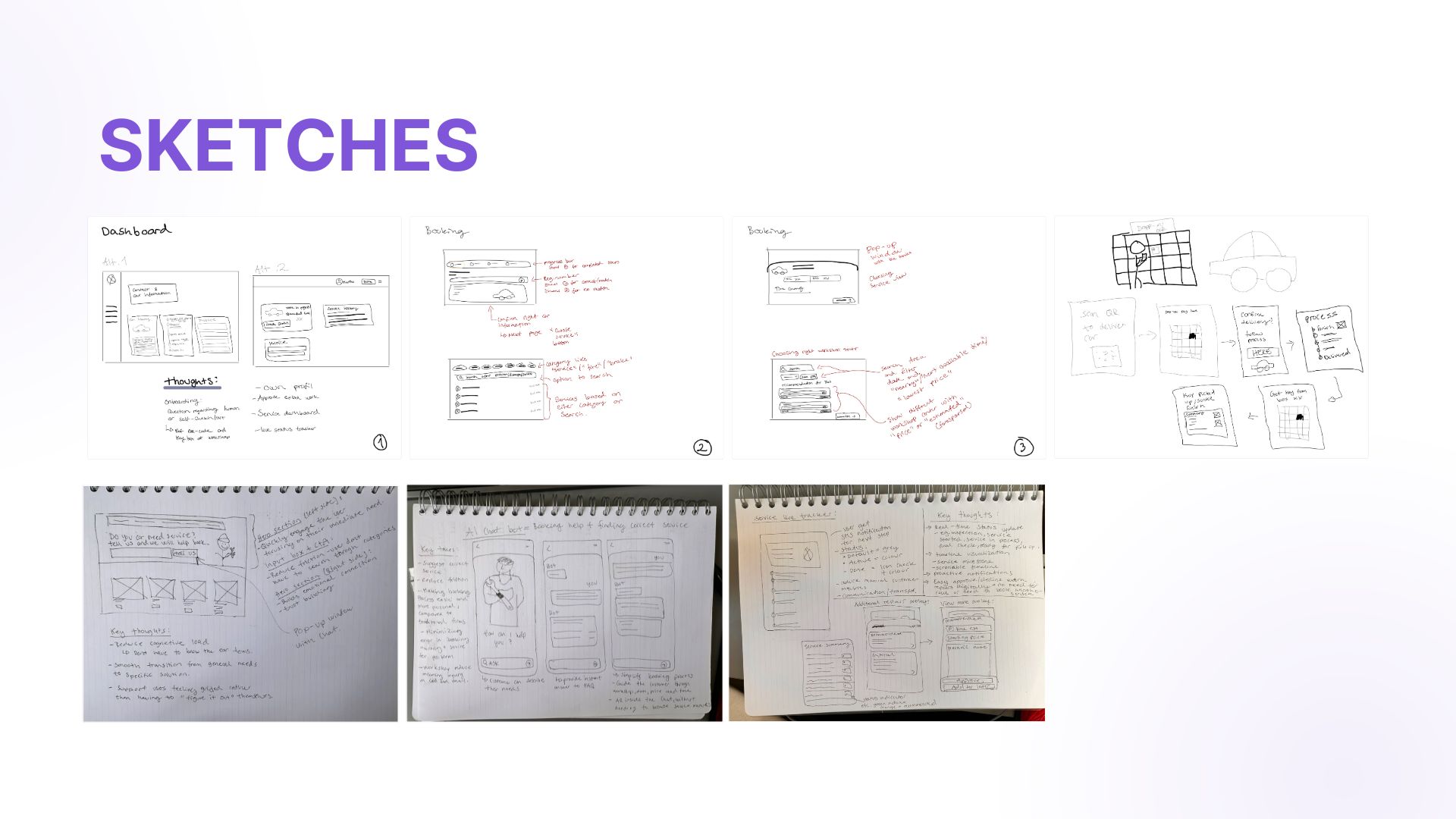
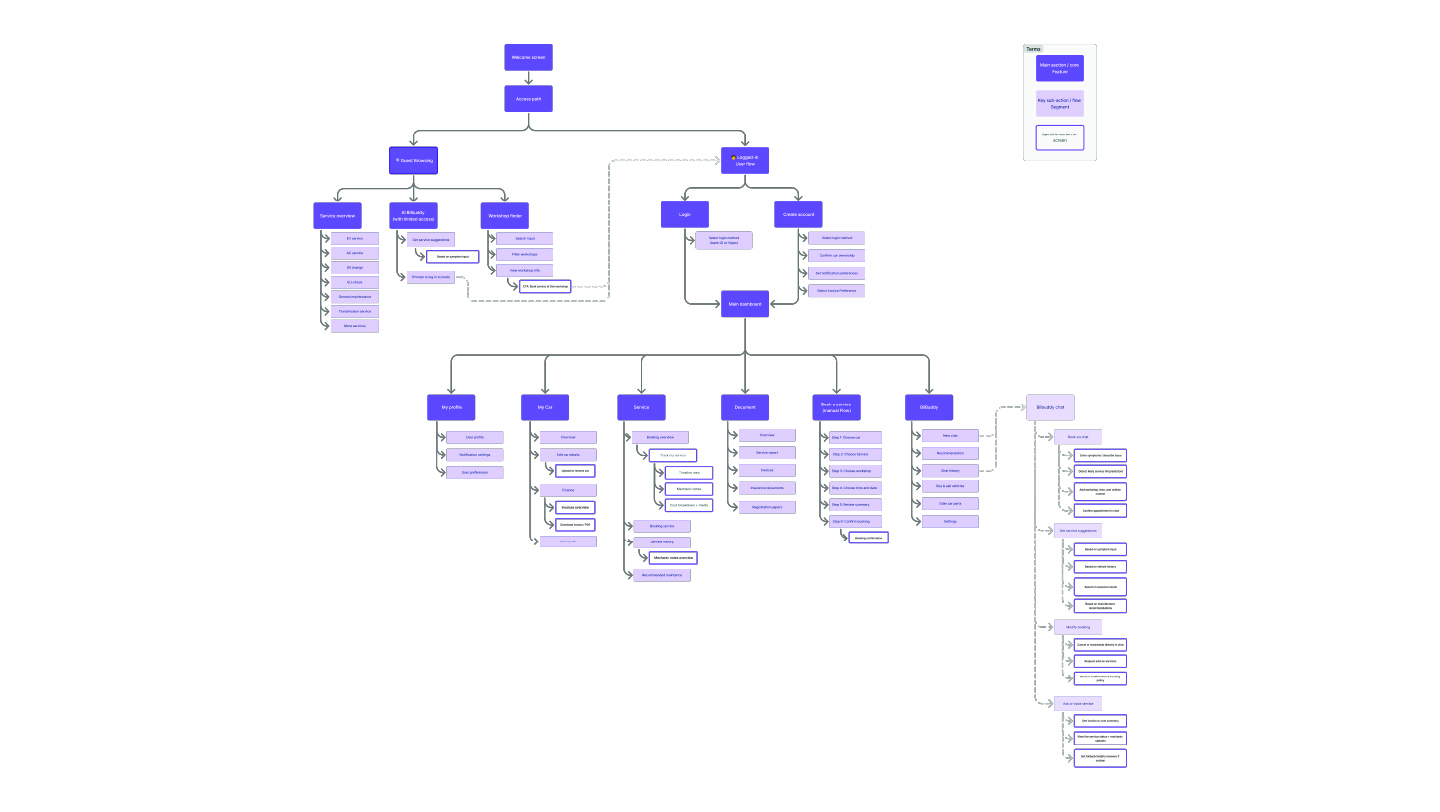
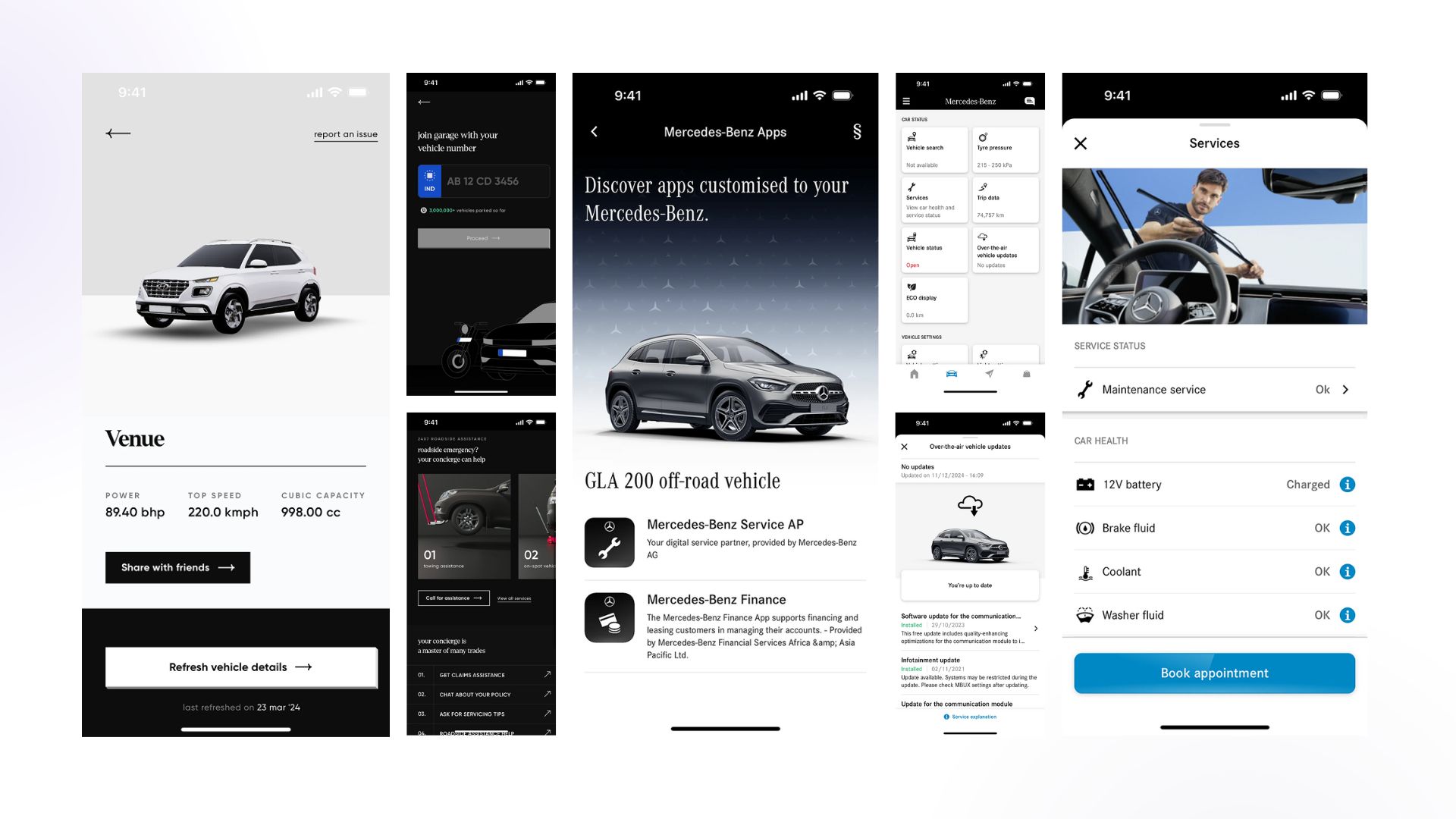
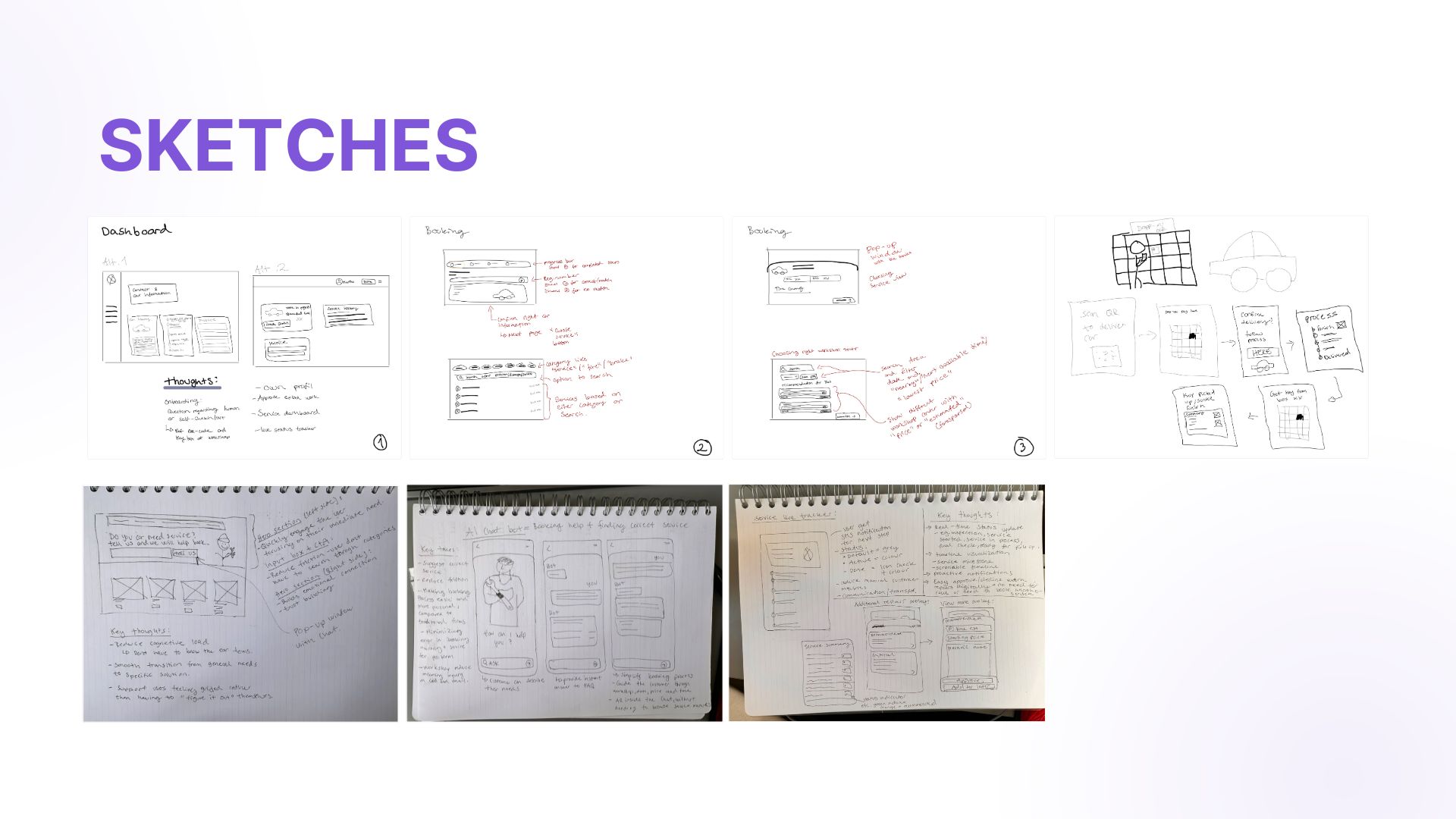
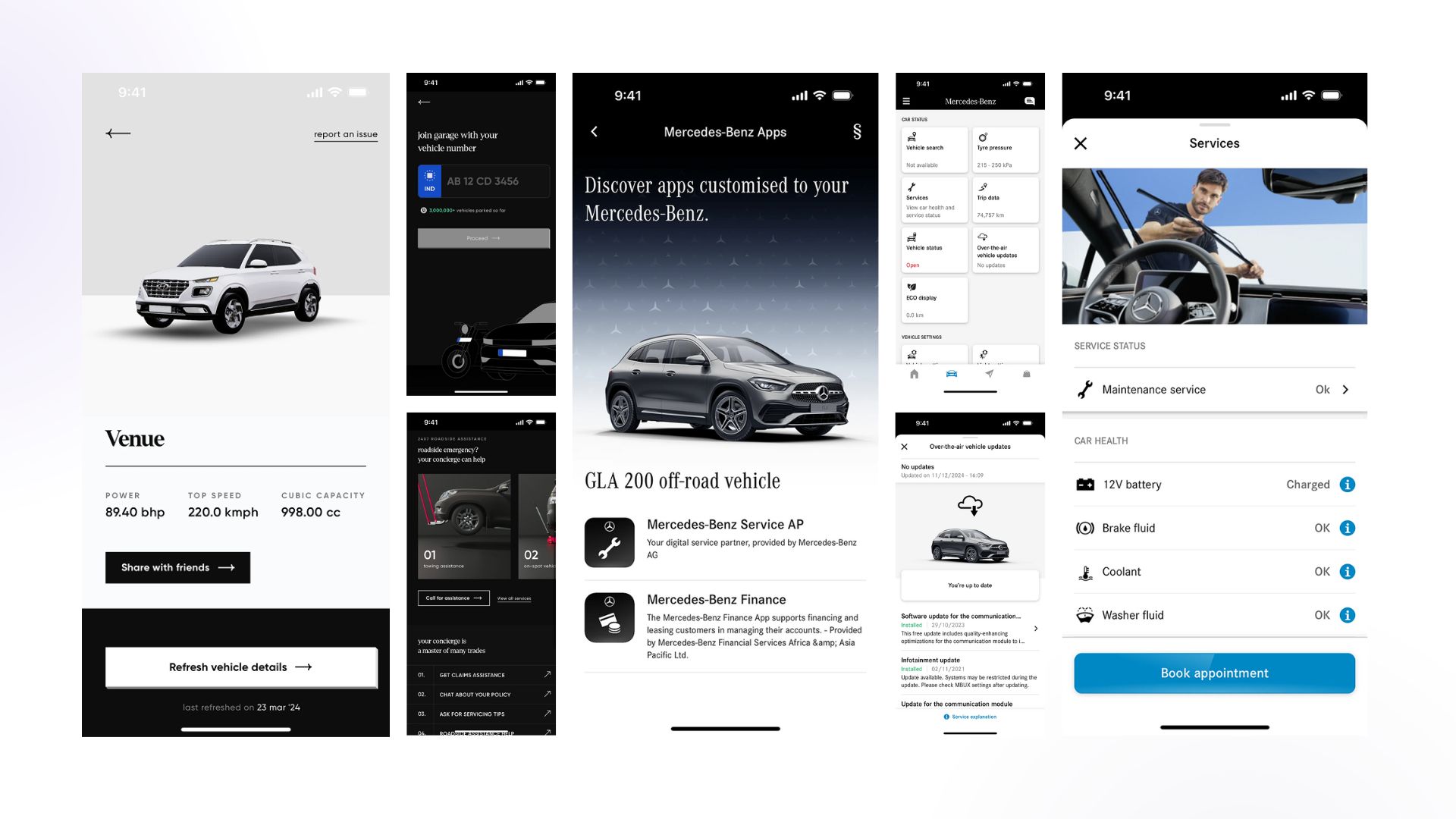
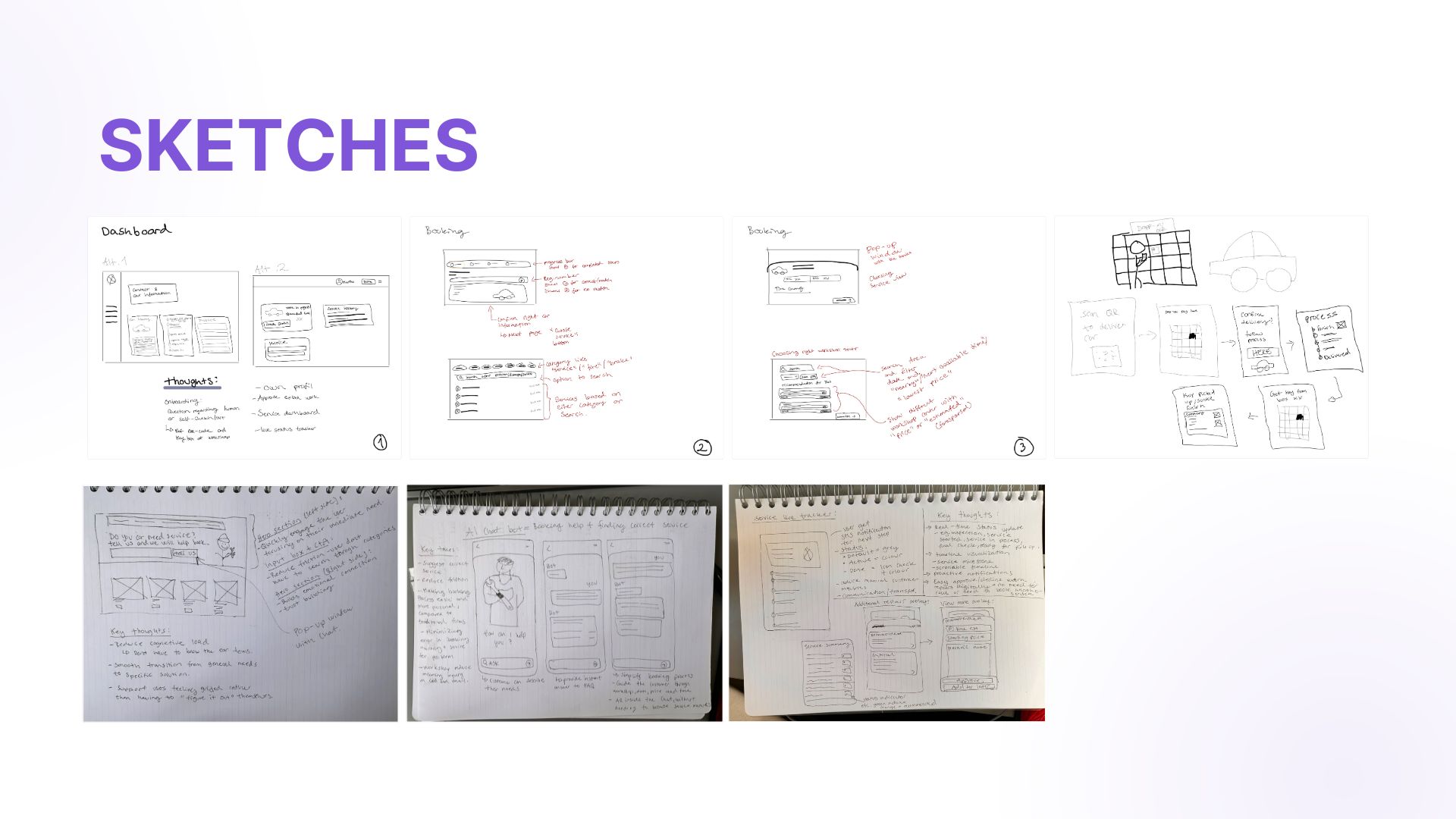
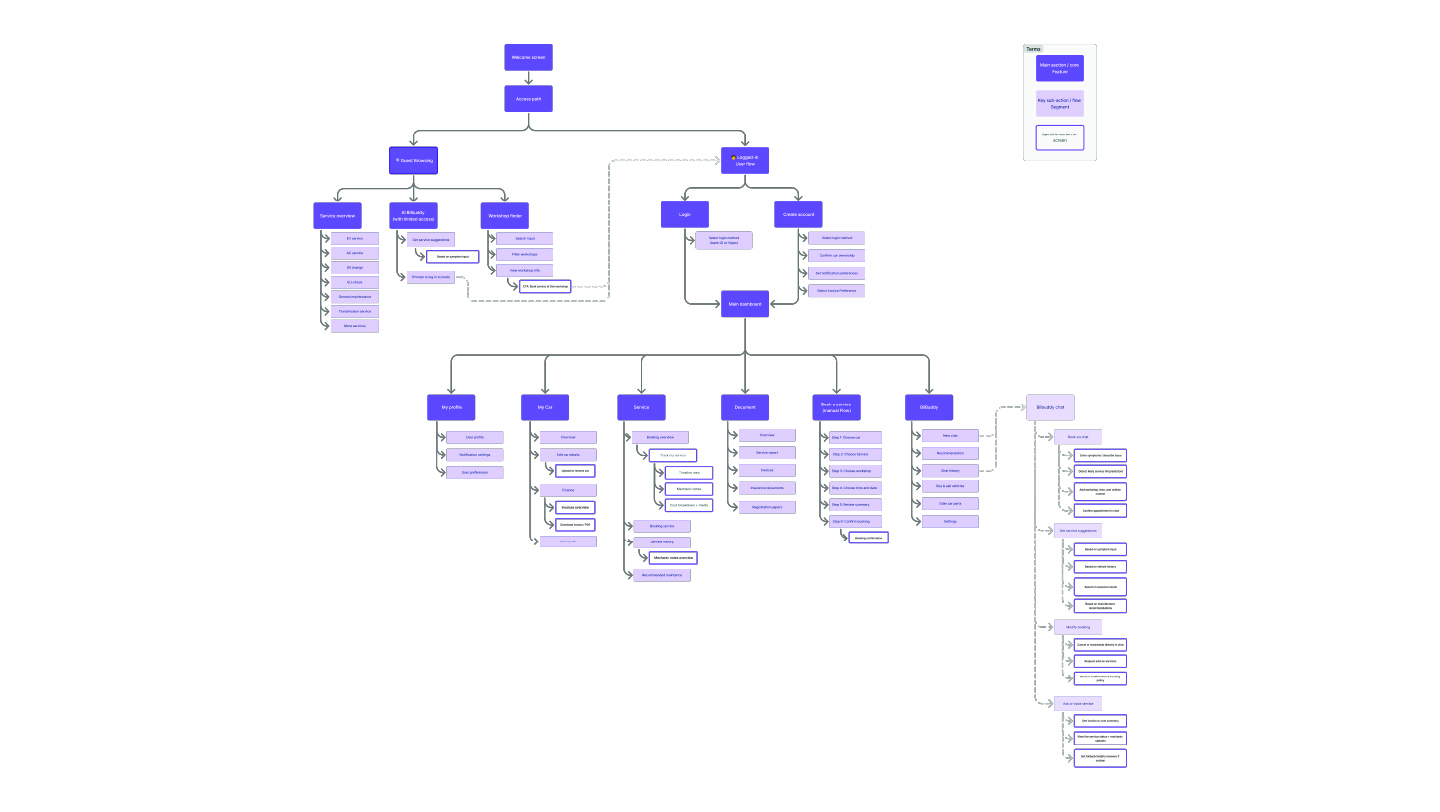
3. Ideate
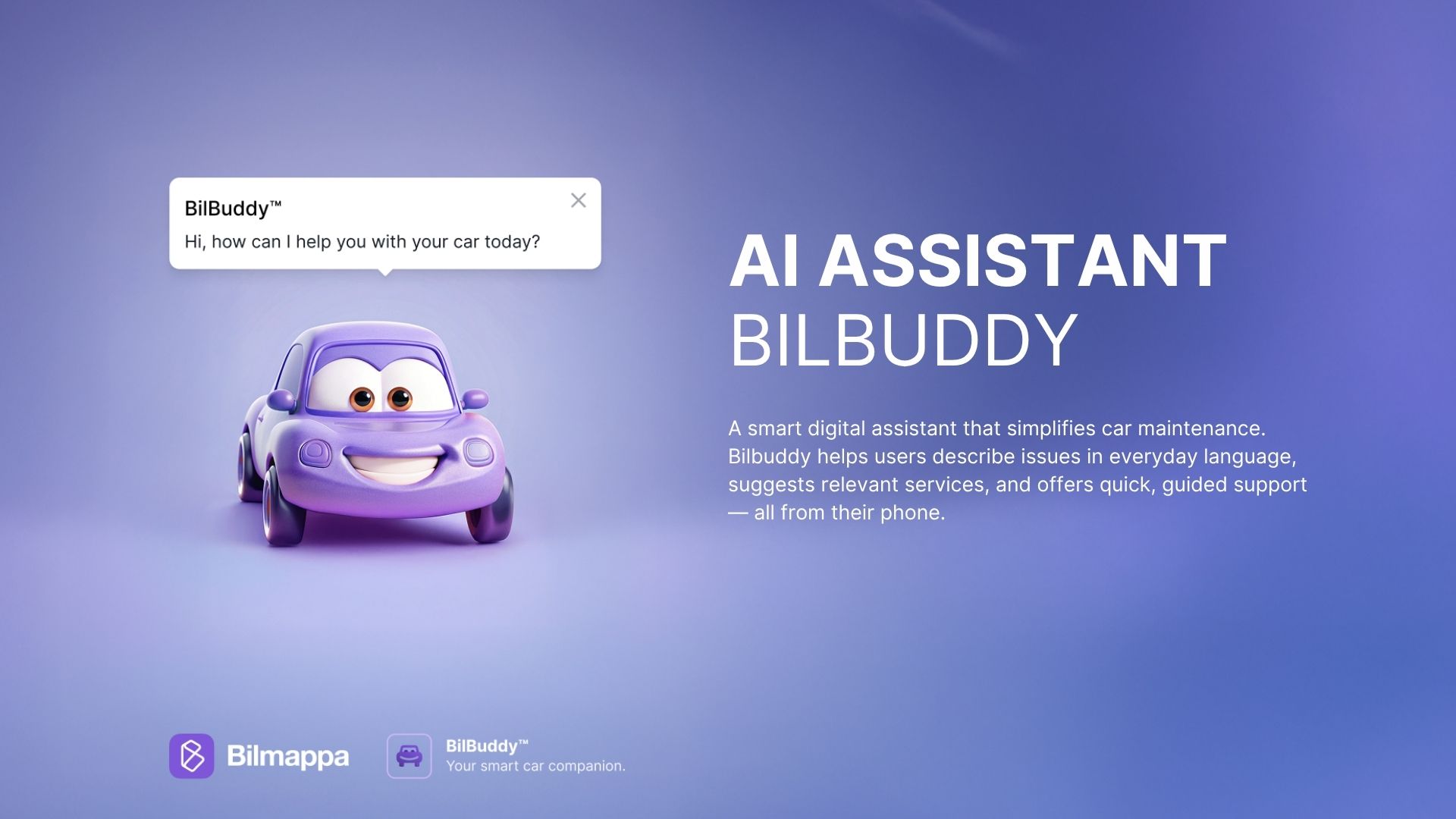
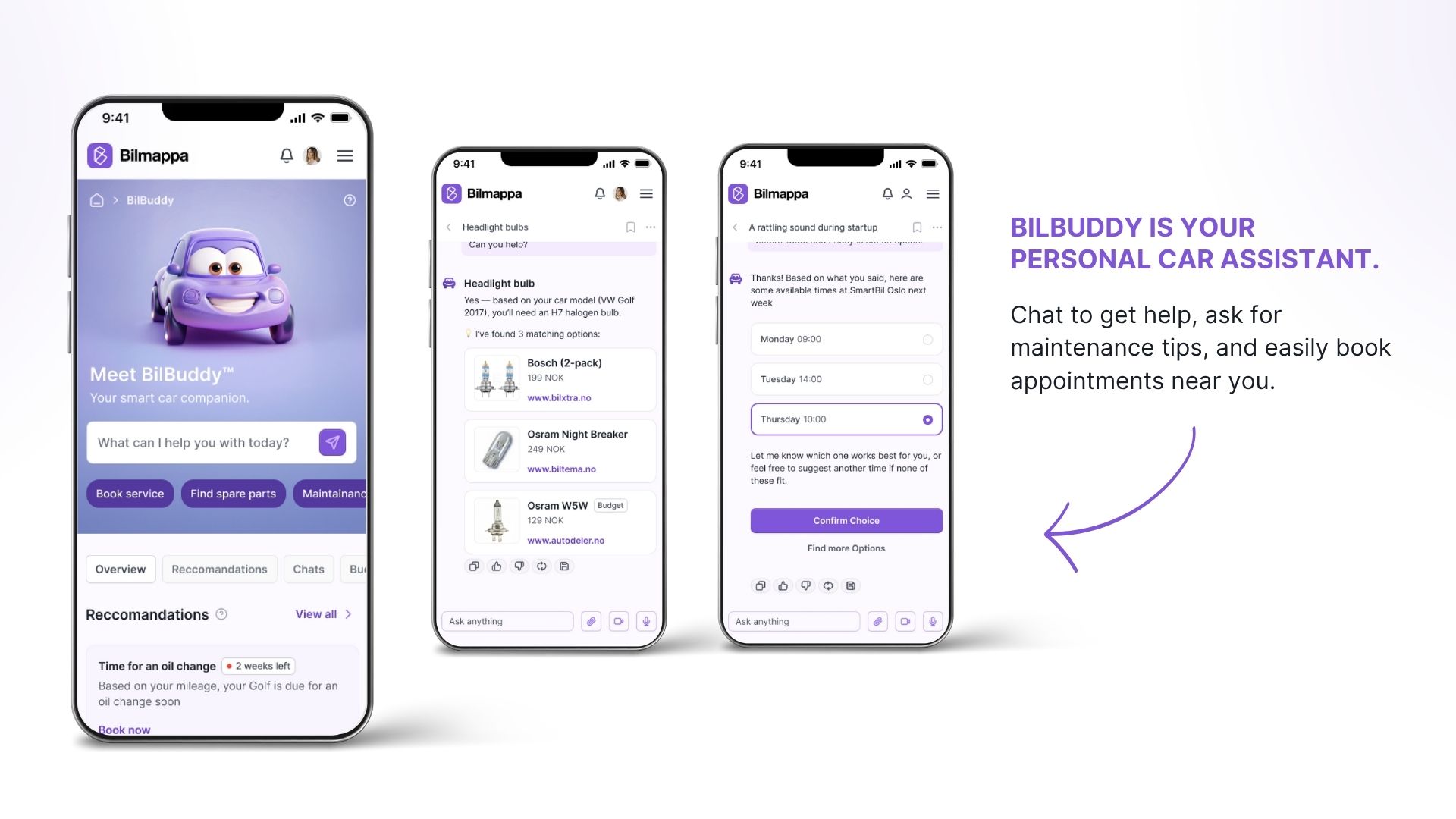
In the Ideate phase, we explored visual direction and core functionality. We created a moodboard to define the look & feel, identified an AI assistant as our top concept, and developed early sketches. From there, we refined the idea, framed key requirements, and structured the content through information architecture.






3. Ideate
In the Ideate phase, we explored visual direction and core functionality. We created a moodboard to define the look & feel, identified an AI assistant as our top concept, and developed early sketches. From there, we refined the idea, framed key requirements, and structured the content through information architecture.






3. Ideate
In the Ideate phase, we explored visual direction and core functionality. We created a moodboard to define the look & feel, identified an AI assistant as our top concept, and developed early sketches. From there, we refined the idea, framed key requirements, and structured the content through information architecture.






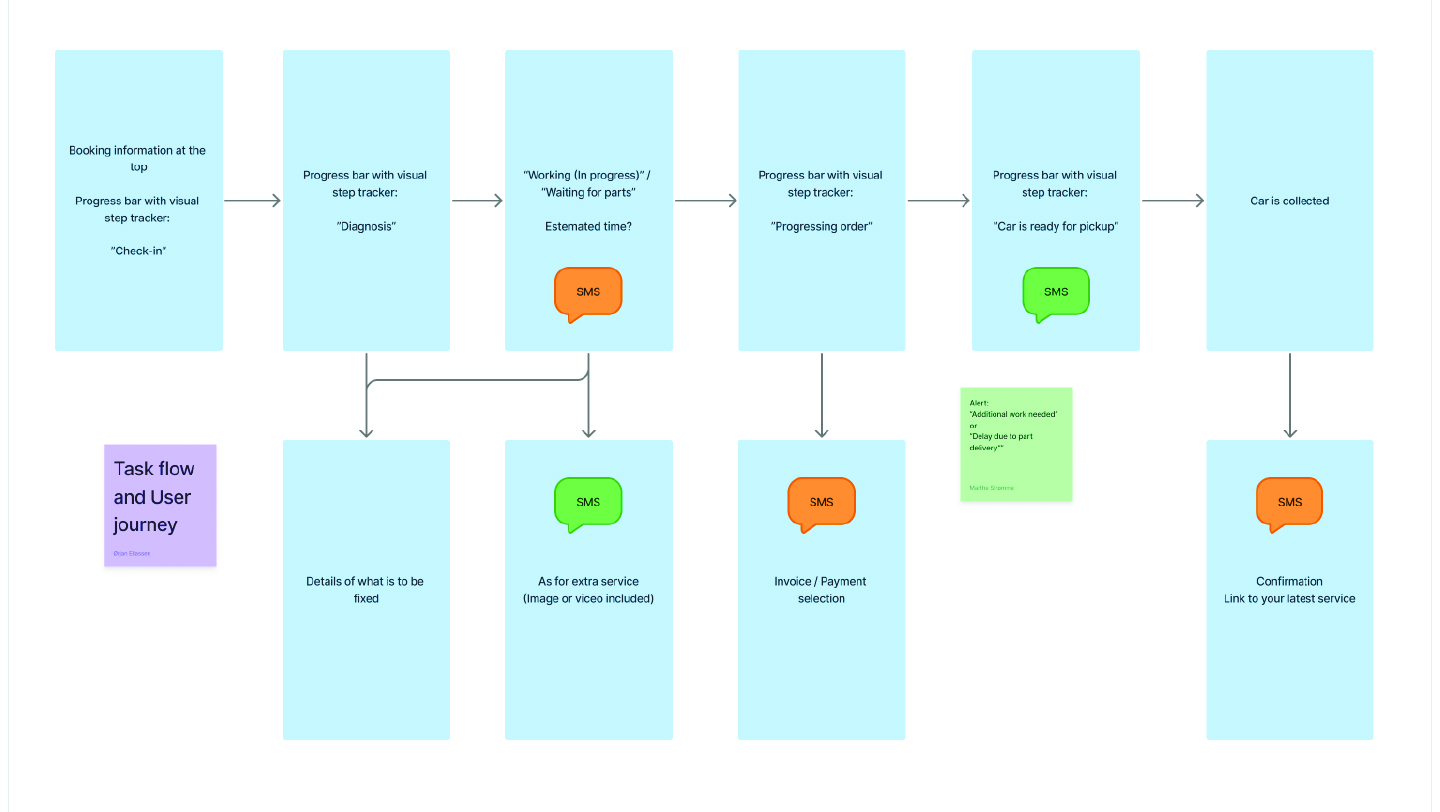
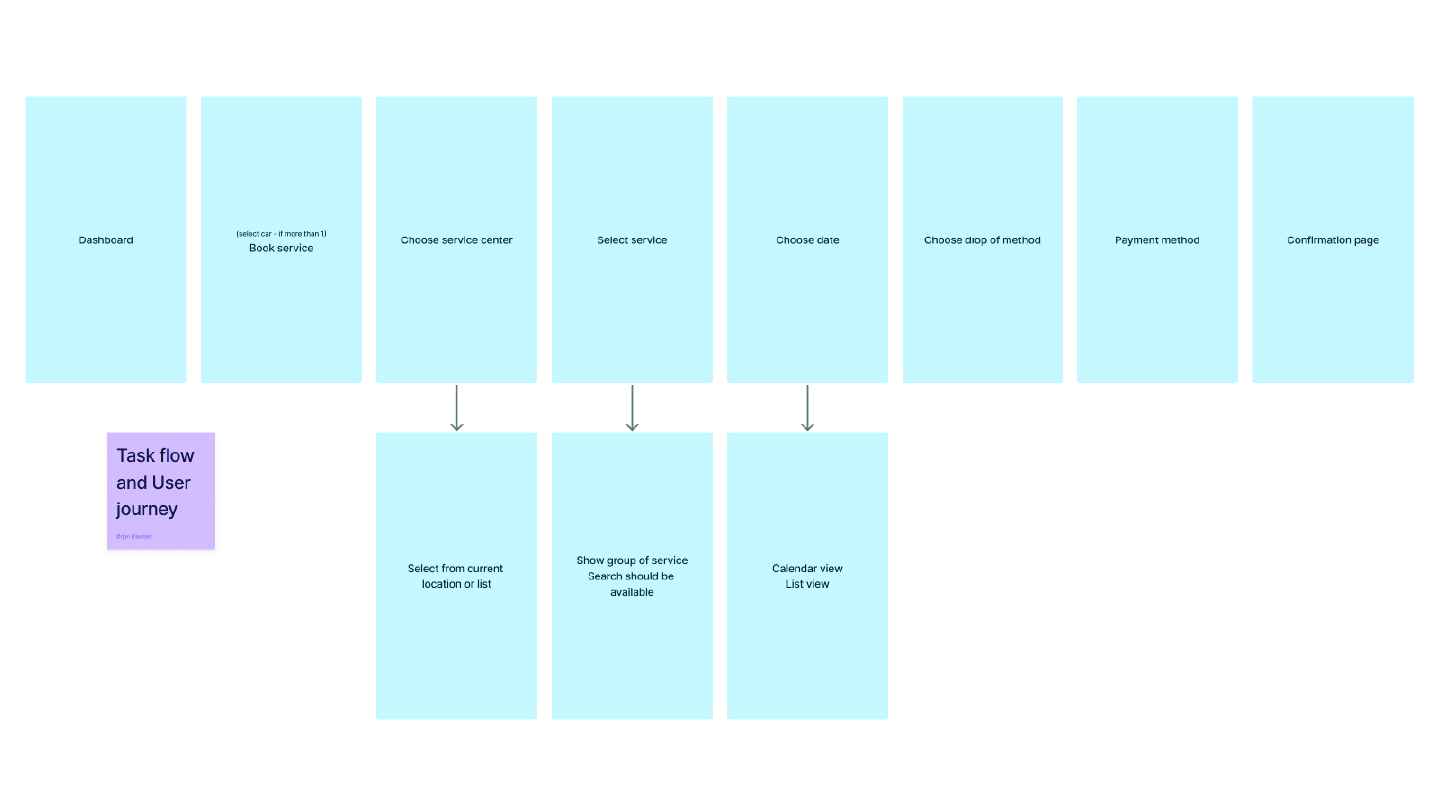
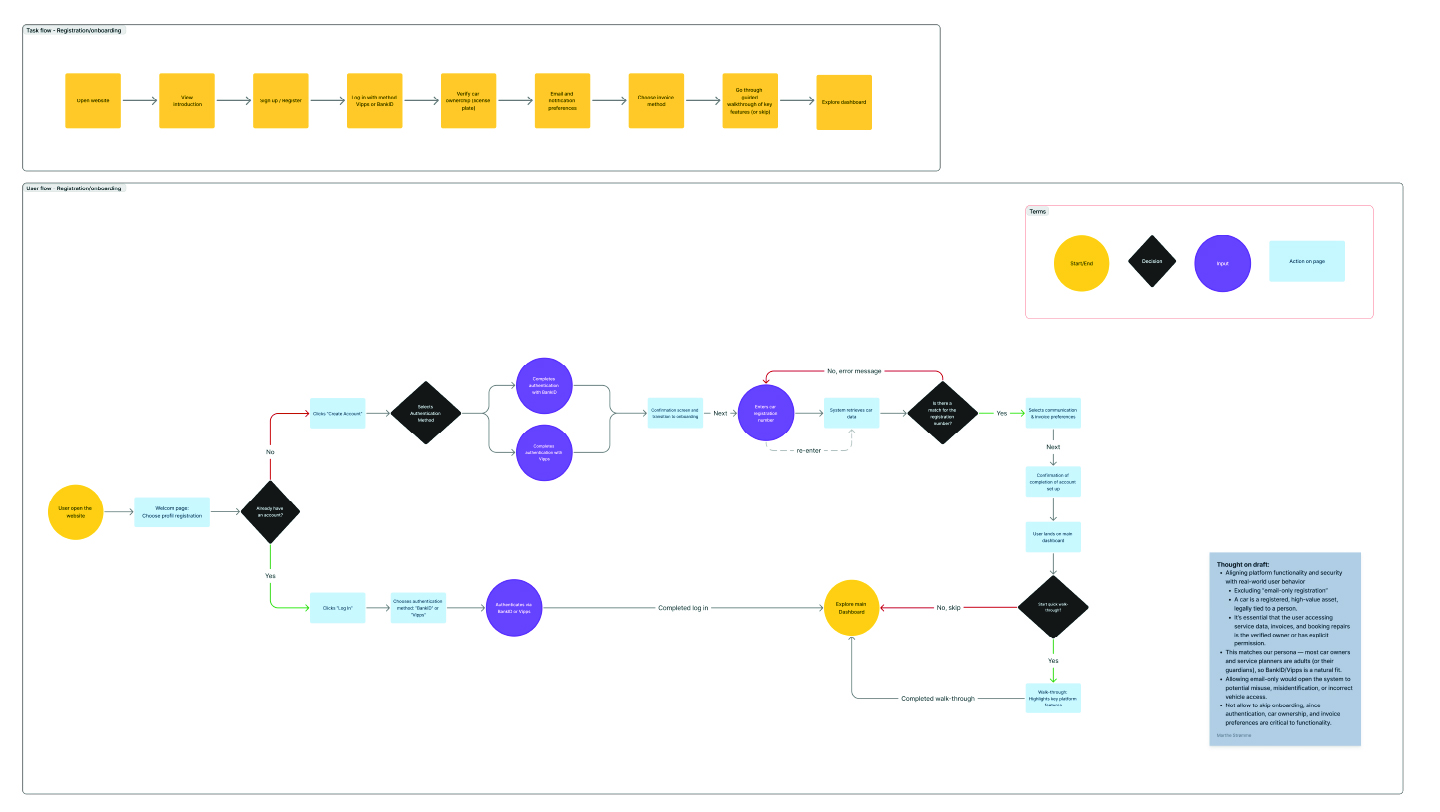
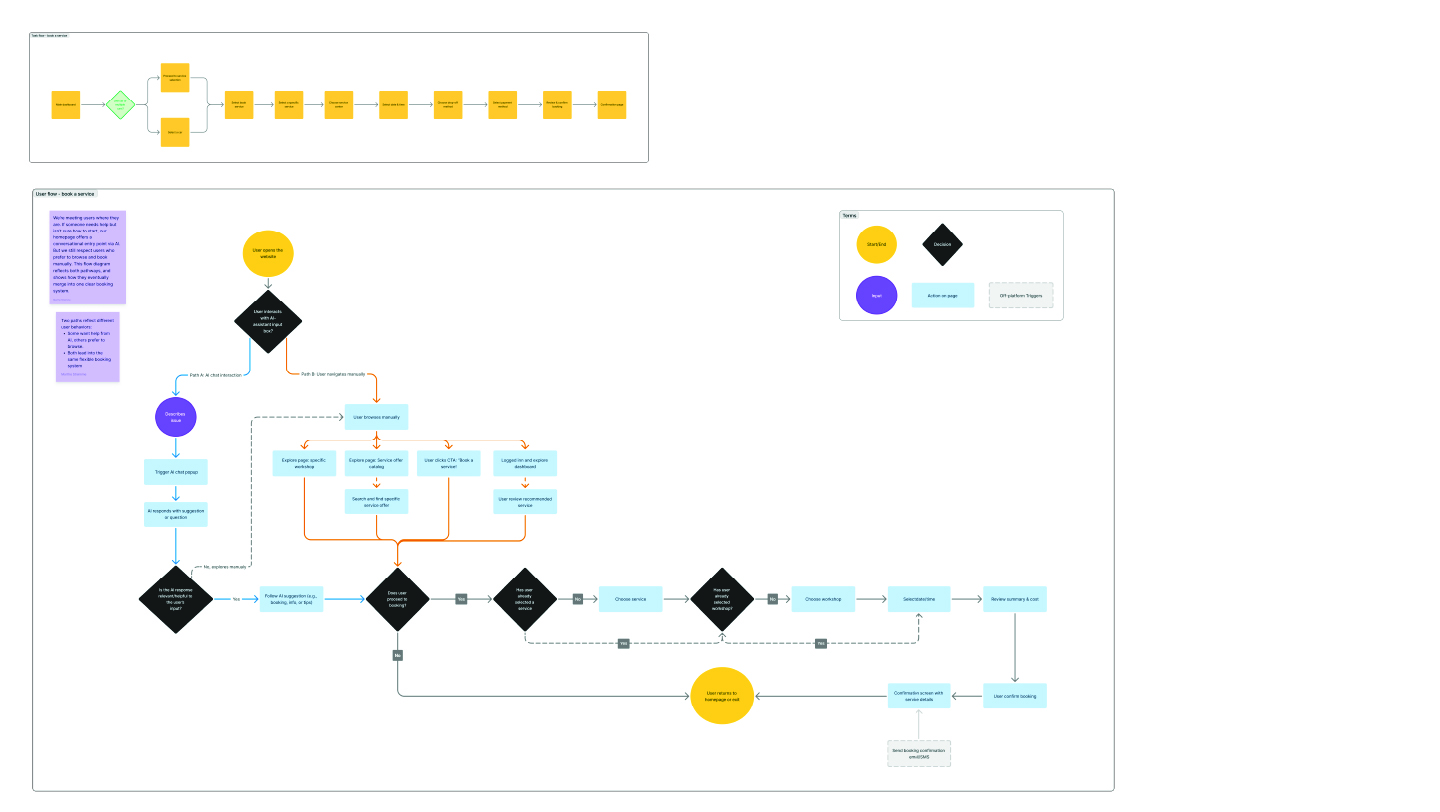
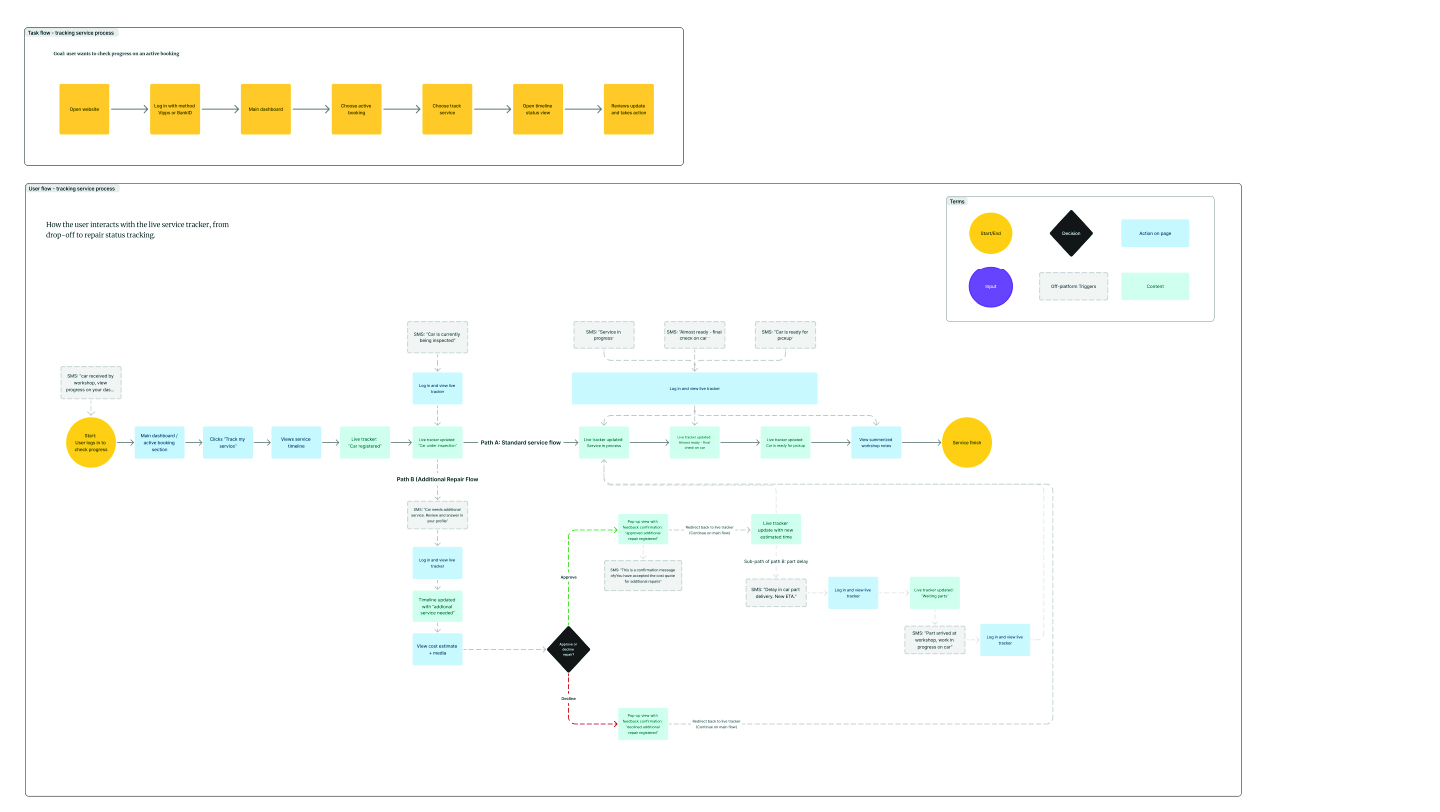
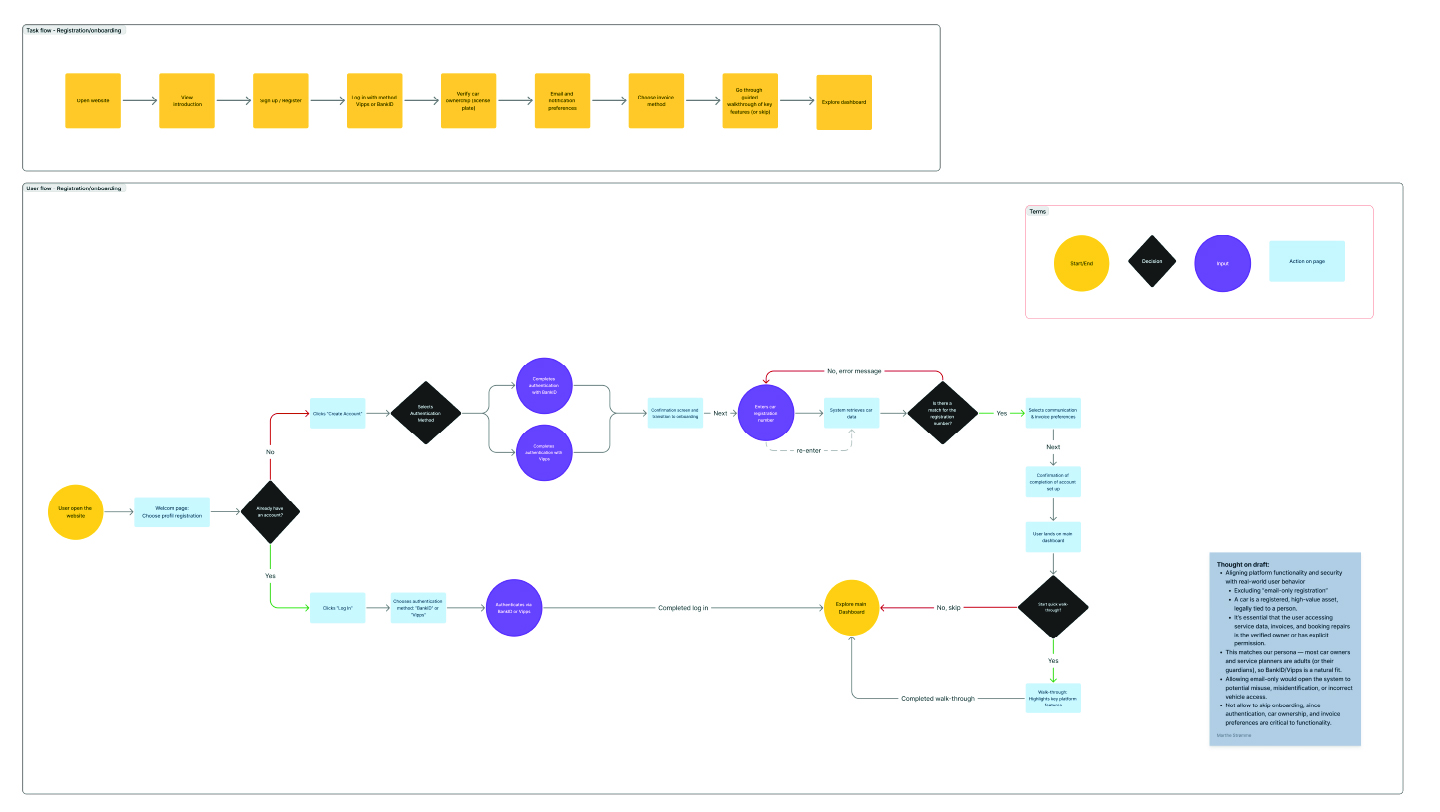
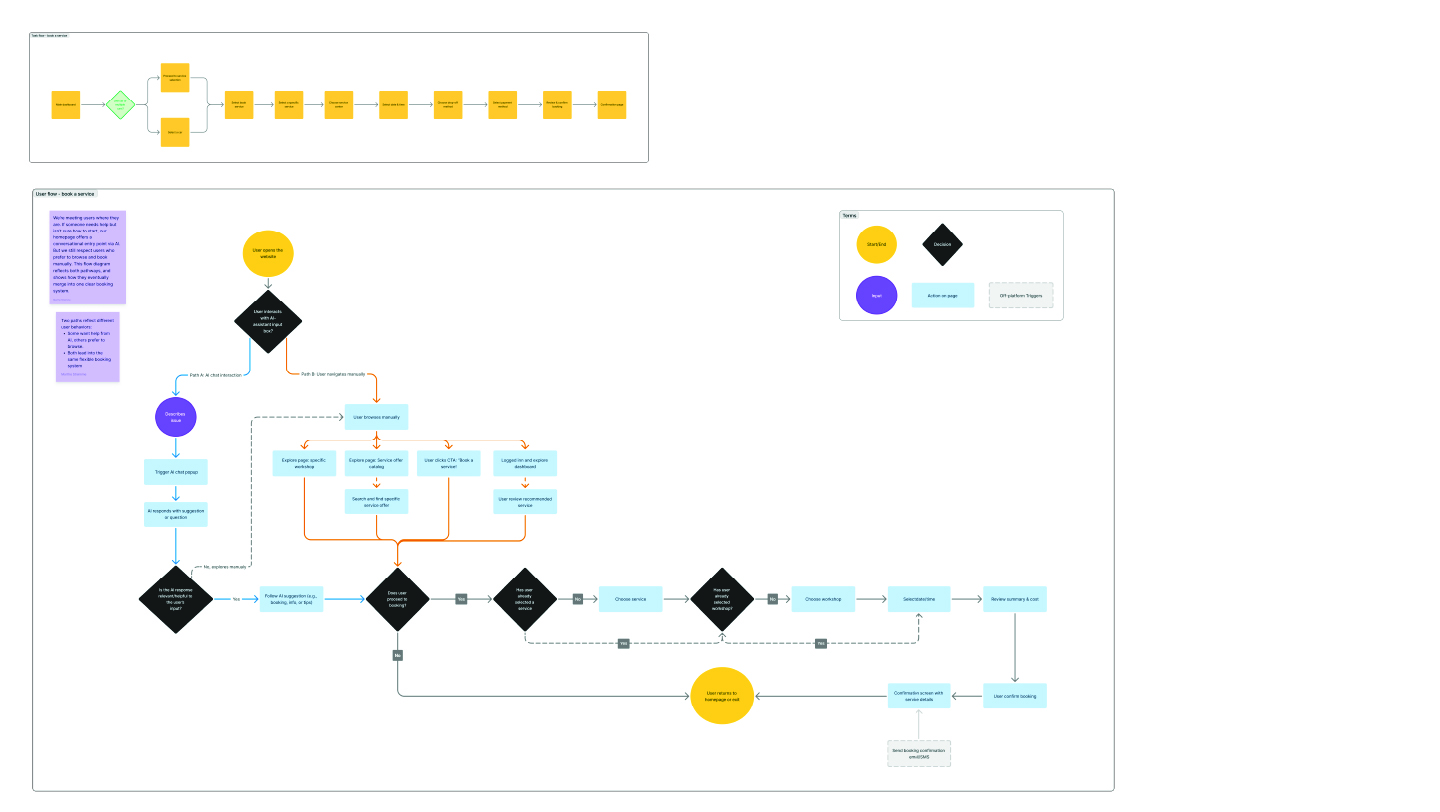
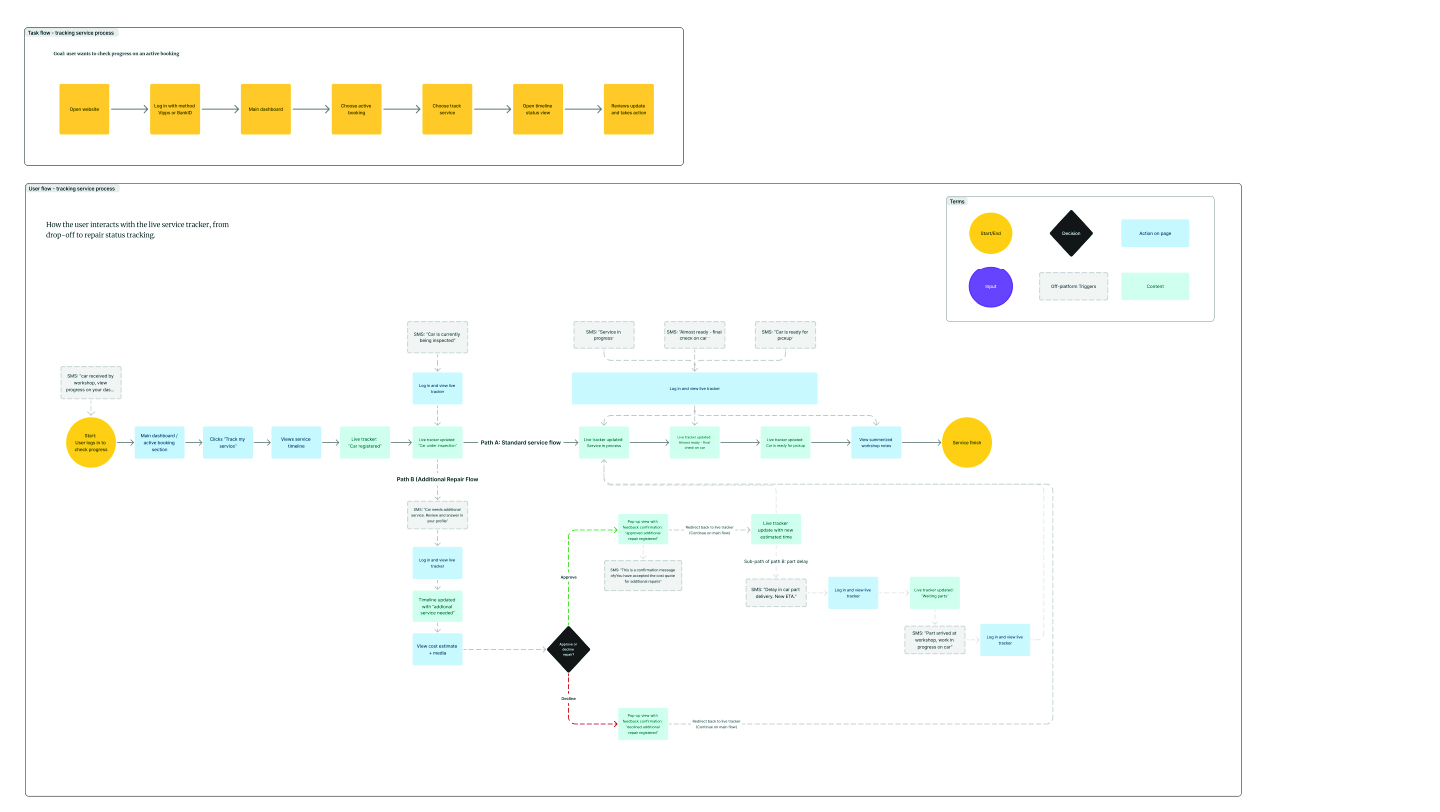
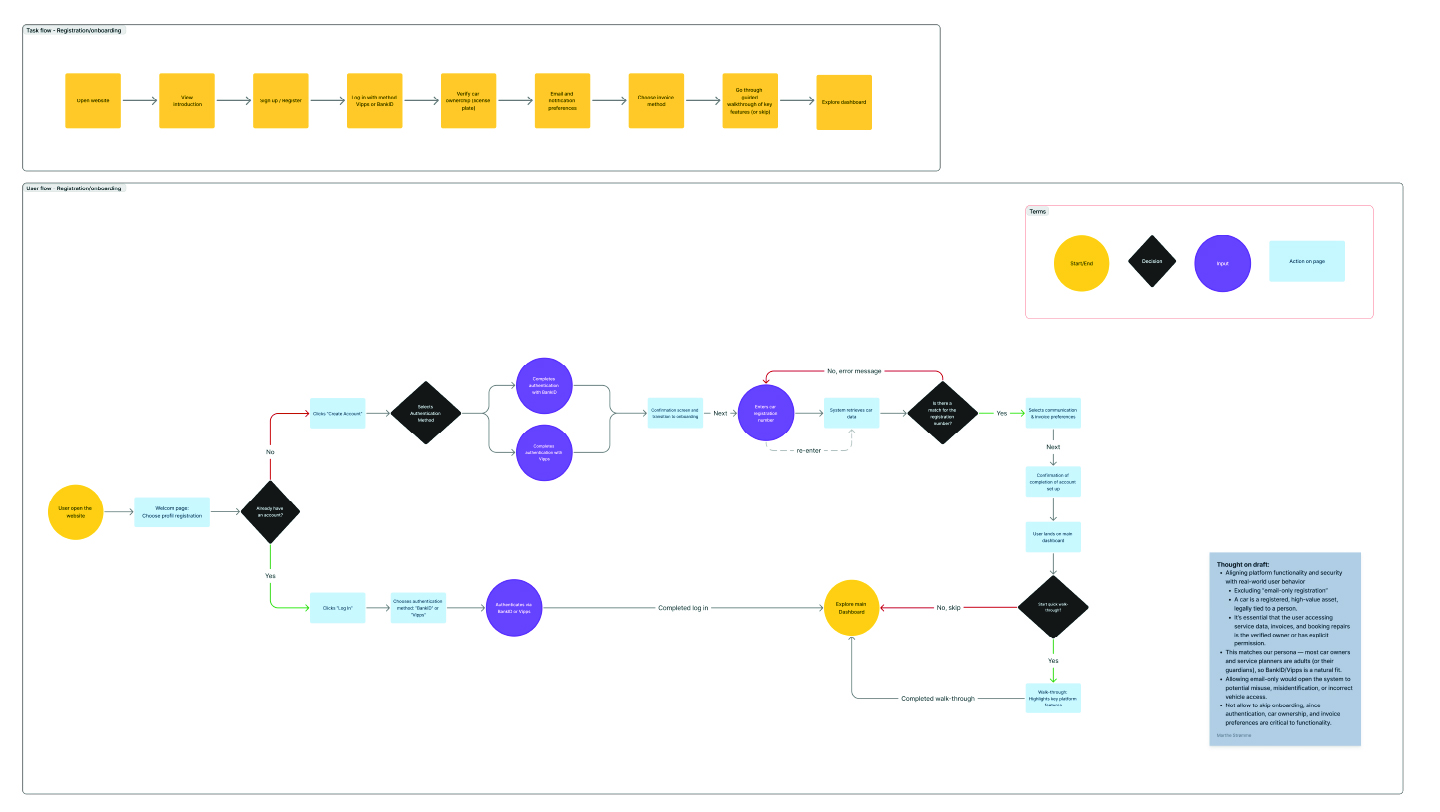
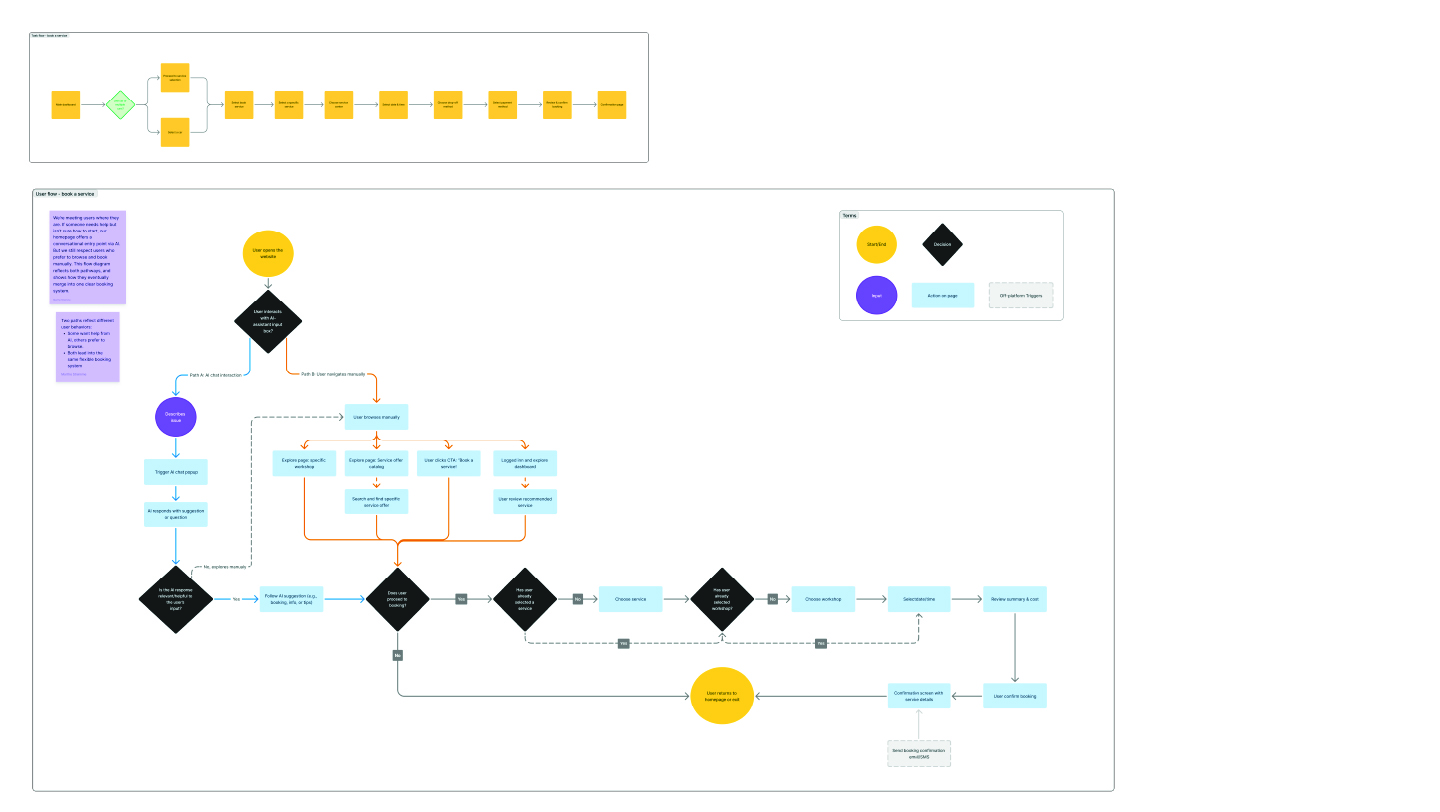
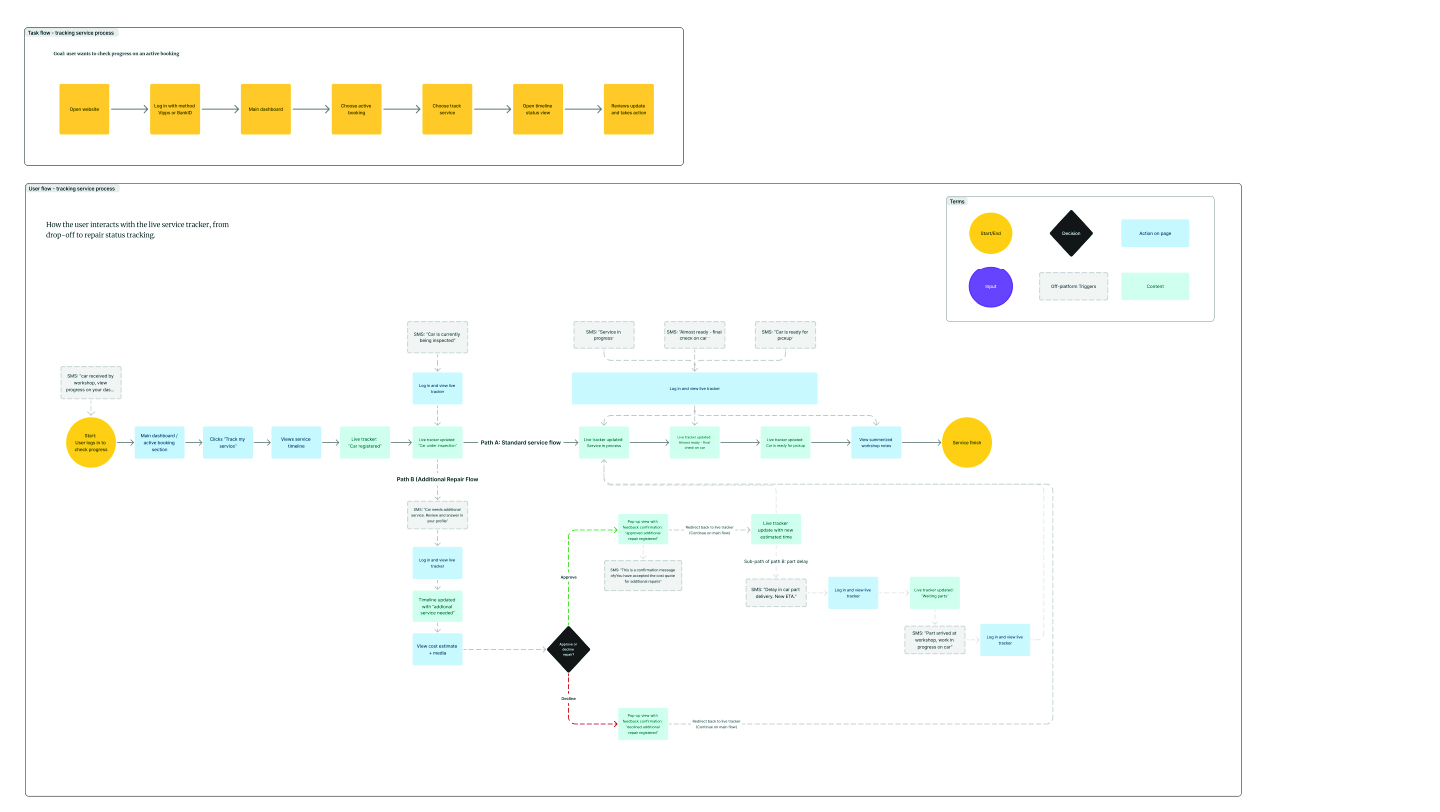
4. Design
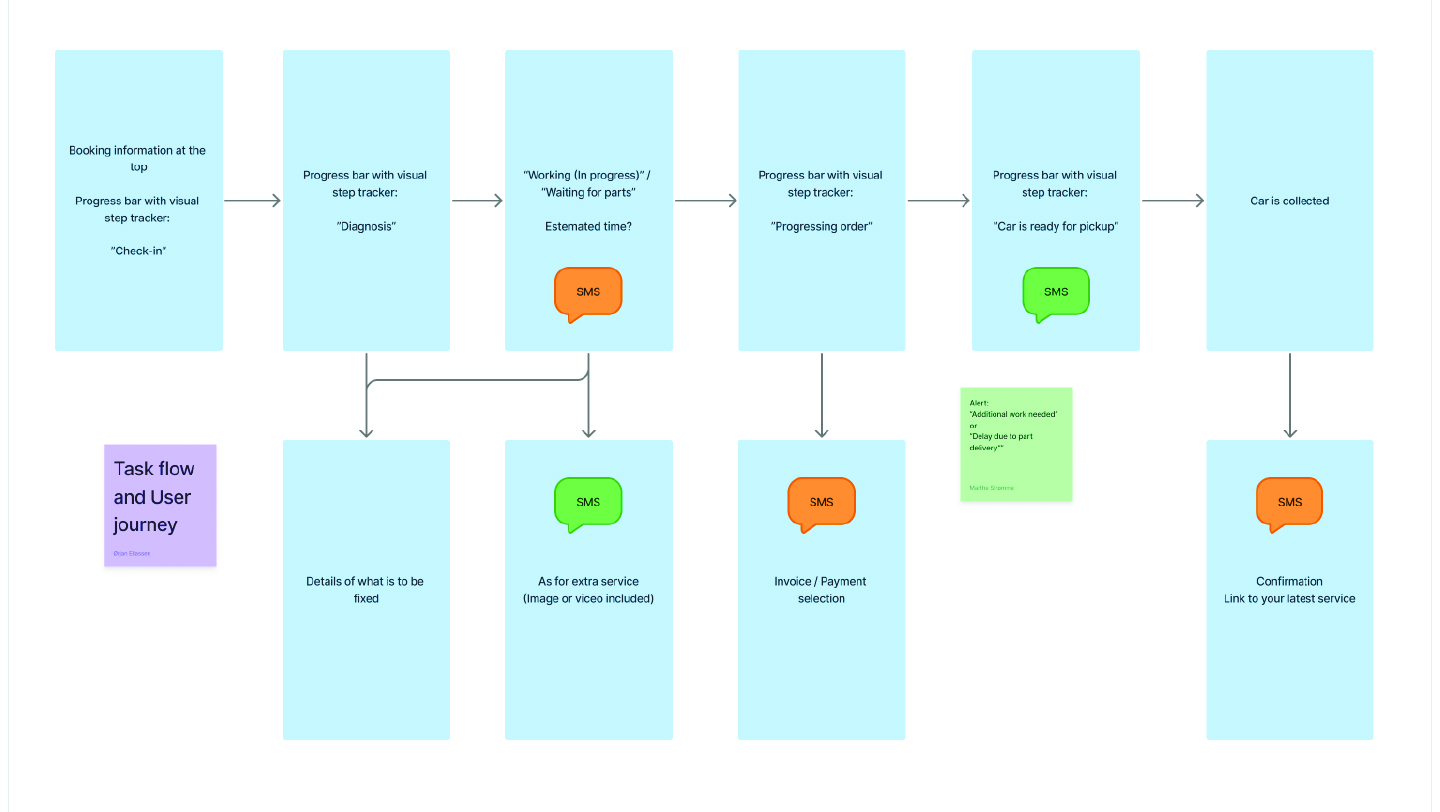
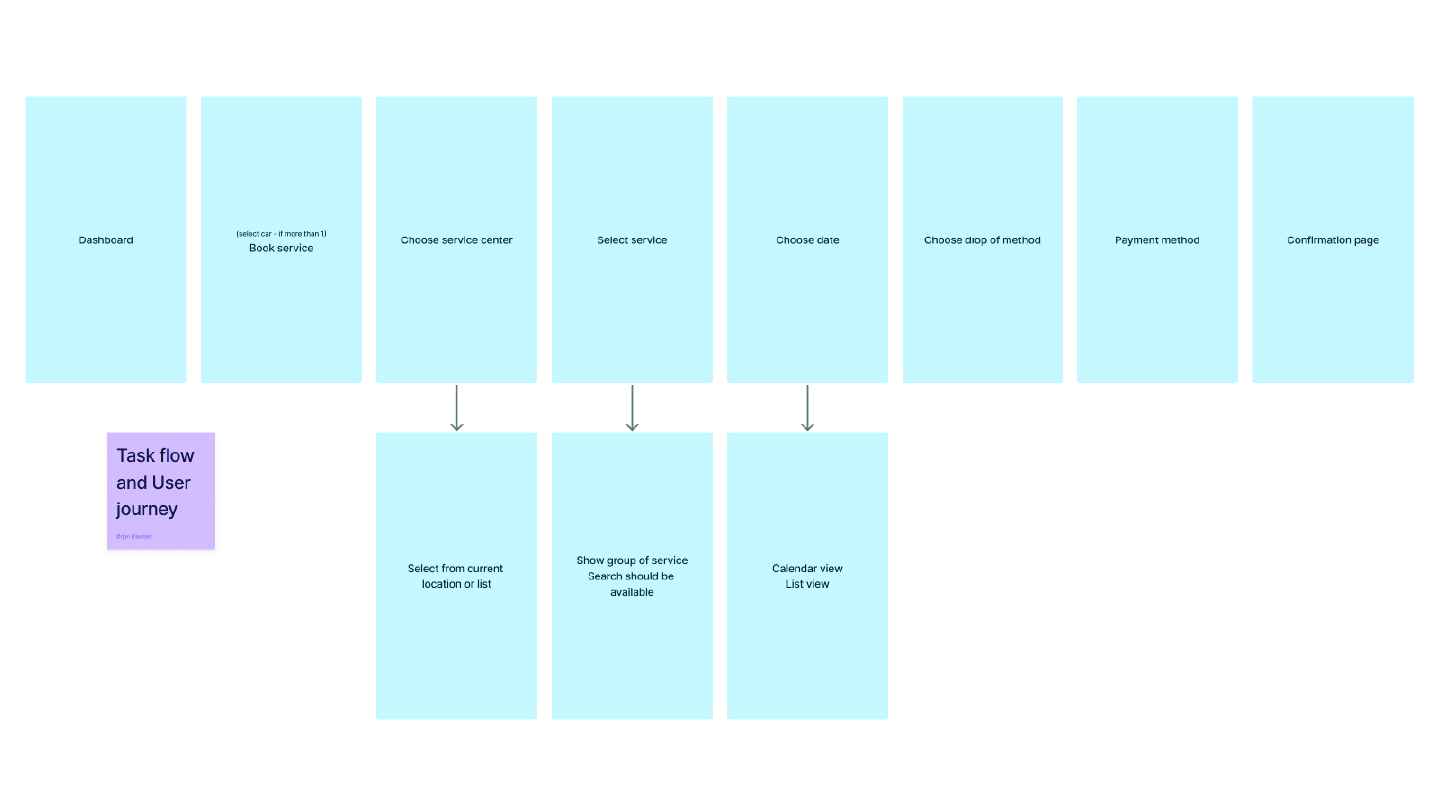
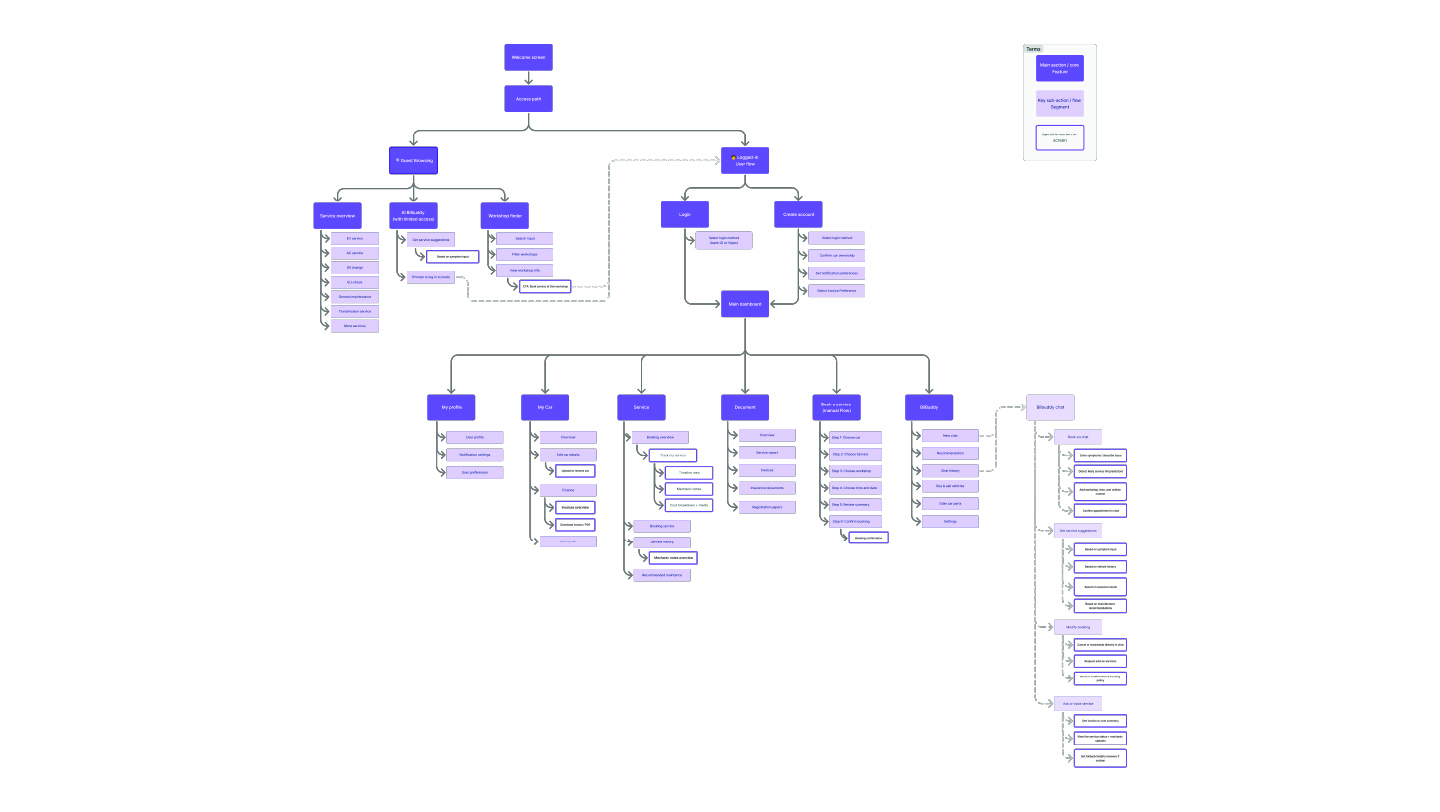
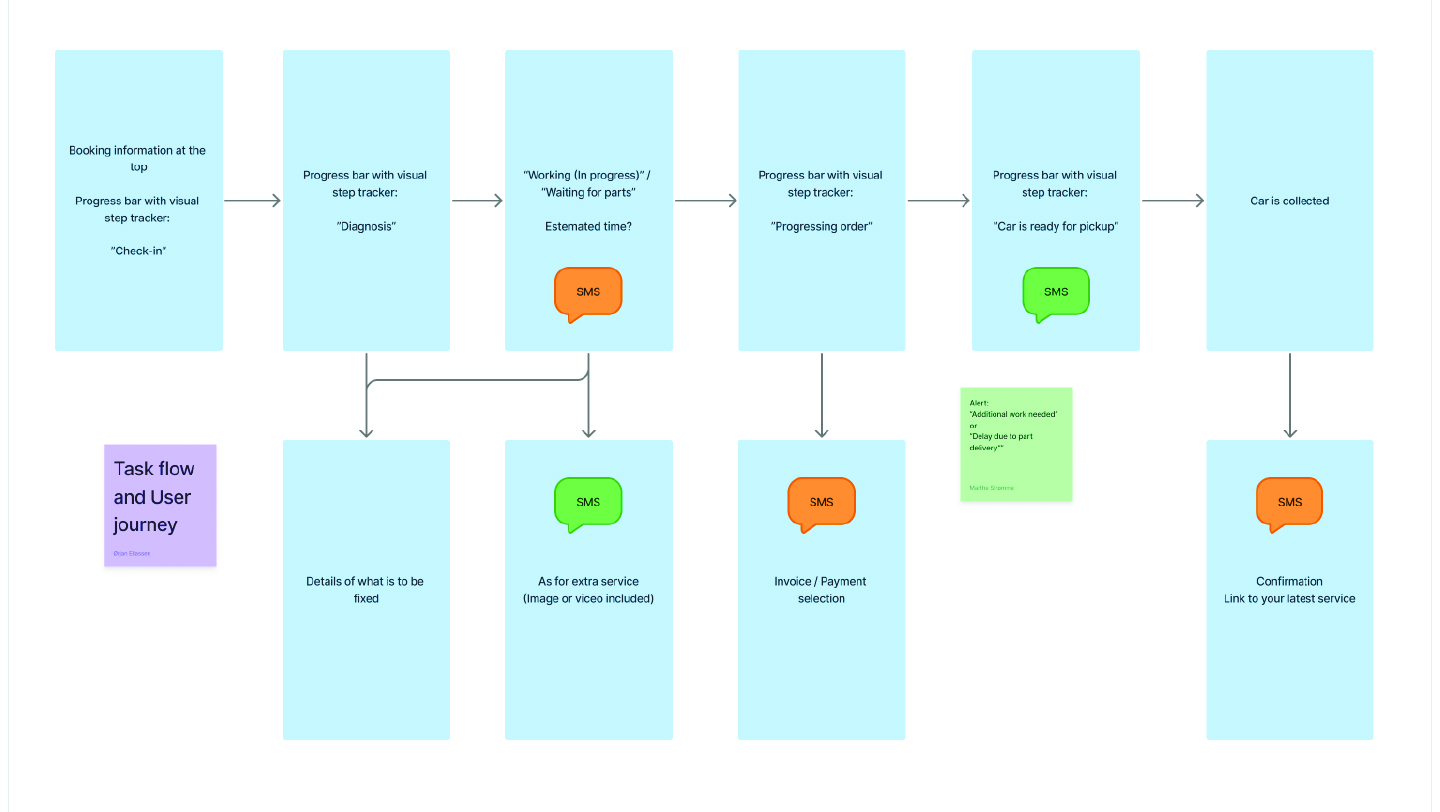
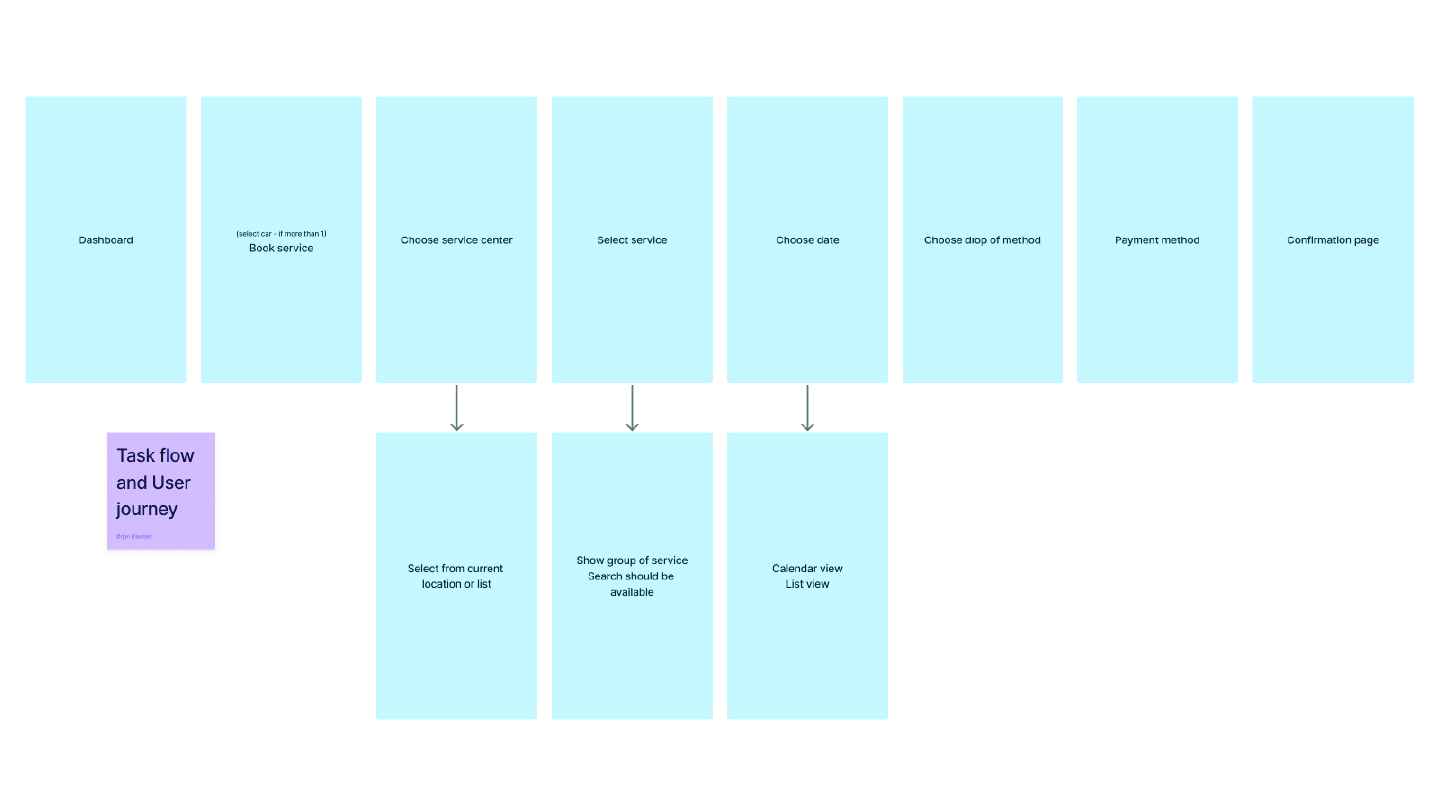
User & Task Flows
We mapped key flows — registration, booking with AI, and tracking a service — to ensure a smooth and intuitive experience for both new and experienced users.
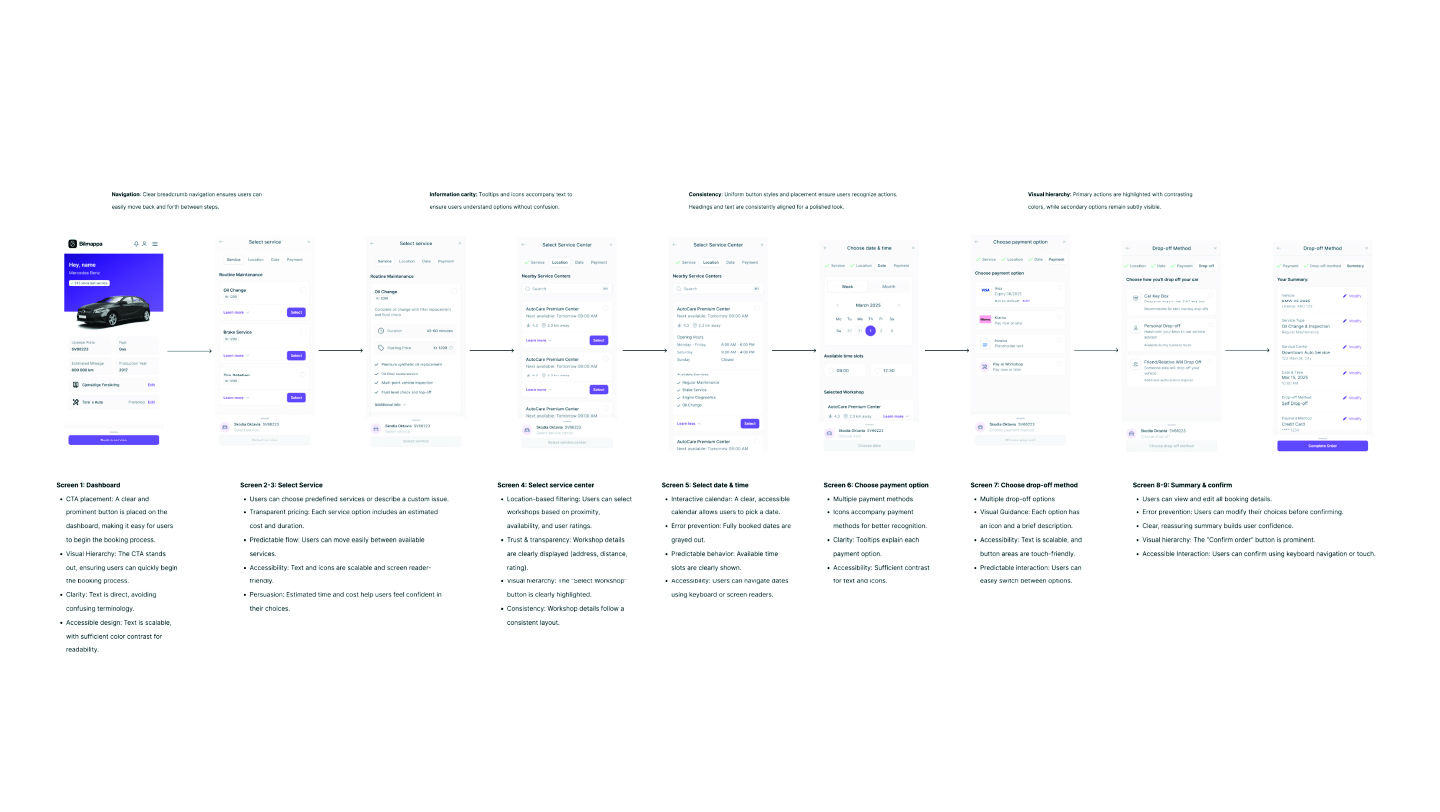
Wireflows
Early wireflows helped us shape navigation and layout before moving into high-fidelity design.




4. Design
User & Task Flows
We mapped key flows — registration, booking with AI, and tracking a service — to ensure a smooth and intuitive experience for both new and experienced users.
Wireflows
Early wireflows helped us shape navigation and layout before moving into high-fidelity design.




4. Design
User & Task Flows
We mapped key flows — registration, booking with AI, and tracking a service — to ensure a smooth and intuitive experience for both new and experienced users.
Wireflows
Early wireflows helped us shape navigation and layout before moving into high-fidelity design.





Designsystem
We built on the Untitled UI kit to speed up development and maintain consistency.
It gave us a solid base for accessibility, branding, and collaboration. Over time, we customized it to reflect our product goals.
Designsystem
We built on the Untitled UI kit to speed up development and maintain consistency.
It gave us a solid base for accessibility, branding, and collaboration. Over time, we customized it to reflect our product goals.

Designsystem
We built on the Untitled UI kit to speed up development and maintain consistency.
It gave us a solid base for accessibility, branding, and collaboration. Over time, we customized it to reflect our product goals.


Usability Testing
We tested our concept early to ensure the experience met user expectations.
Methods: Remote survey (49 participants) and 3 moderated interviews
Tested features: Booking flow, AI assistant, cost overview, and communication features
Key insights:
🧠 The AI assistant boosted confidence and made the process feel easier
📄 Users preferred one-page layouts over tabbed navigation
💰 Clear pricing and service descriptions increased trust
🧍 Users wanted a human fallback option when AI felt too general
These findings led to several design improvements before final prototyping.
Usability Testing
We tested our concept early to ensure the experience met user expectations.
Methods: Remote survey (49 participants) and 3 moderated interviews
Tested features: Booking flow, AI assistant, cost overview, and communication features
Key insights:
🧠 The AI assistant boosted confidence and made the process feel easier
📄 Users preferred one-page layouts over tabbed navigation
💰 Clear pricing and service descriptions increased trust
🧍 Users wanted a human fallback option when AI felt too general
These findings led to several design improvements before final prototyping.

Usability Testing
We tested our concept early to ensure the experience met user expectations.
Methods: Remote survey (49 participants) and 3 moderated interviews
Tested features: Booking flow, AI assistant, cost overview, and communication features
Key insights:
🧠 The AI assistant boosted confidence and made the process feel easier
📄 Users preferred one-page layouts over tabbed navigation
💰 Clear pricing and service descriptions increased trust
🧍 Users wanted a human fallback option when AI felt too general
These findings led to several design improvements before final prototyping.

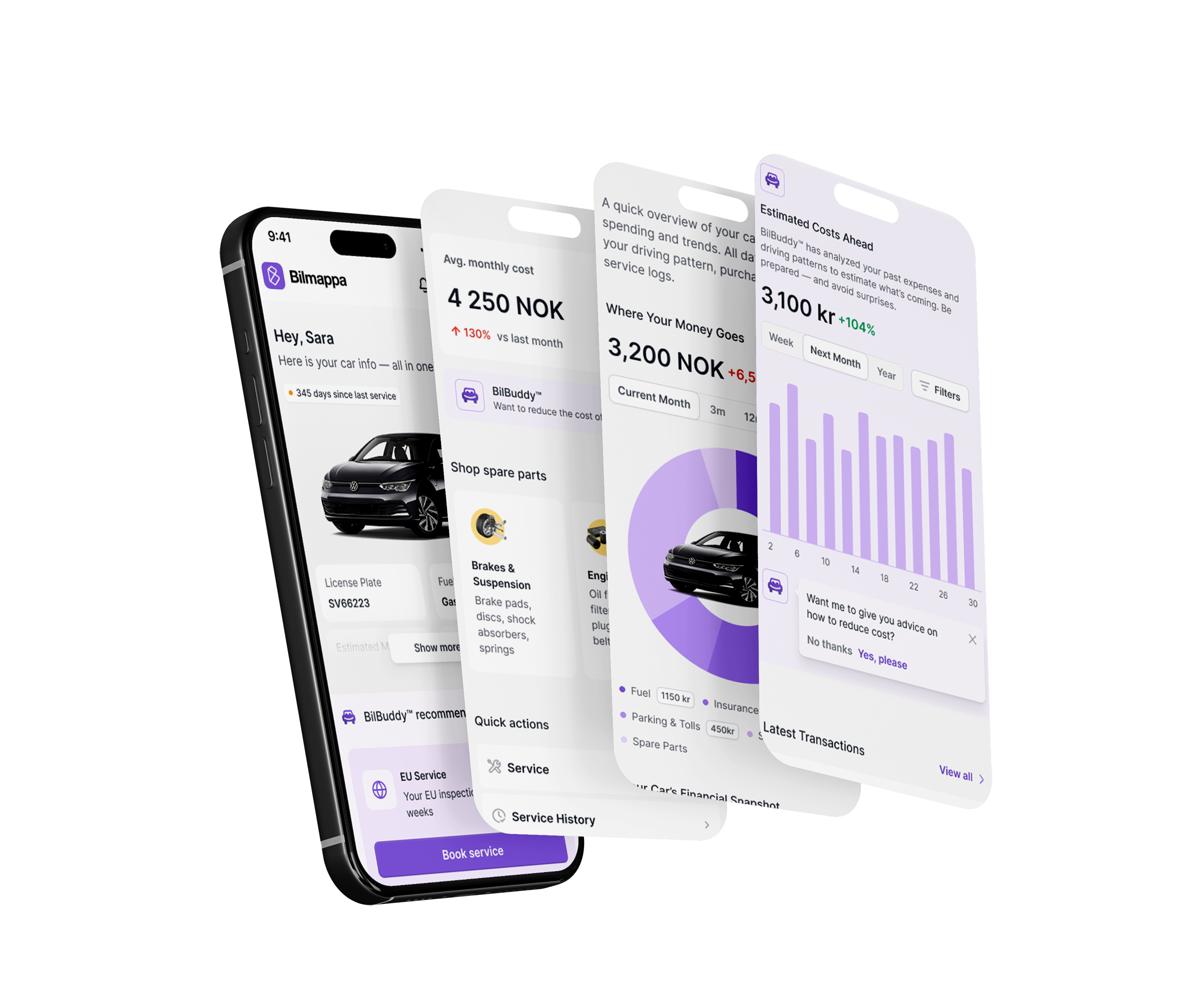
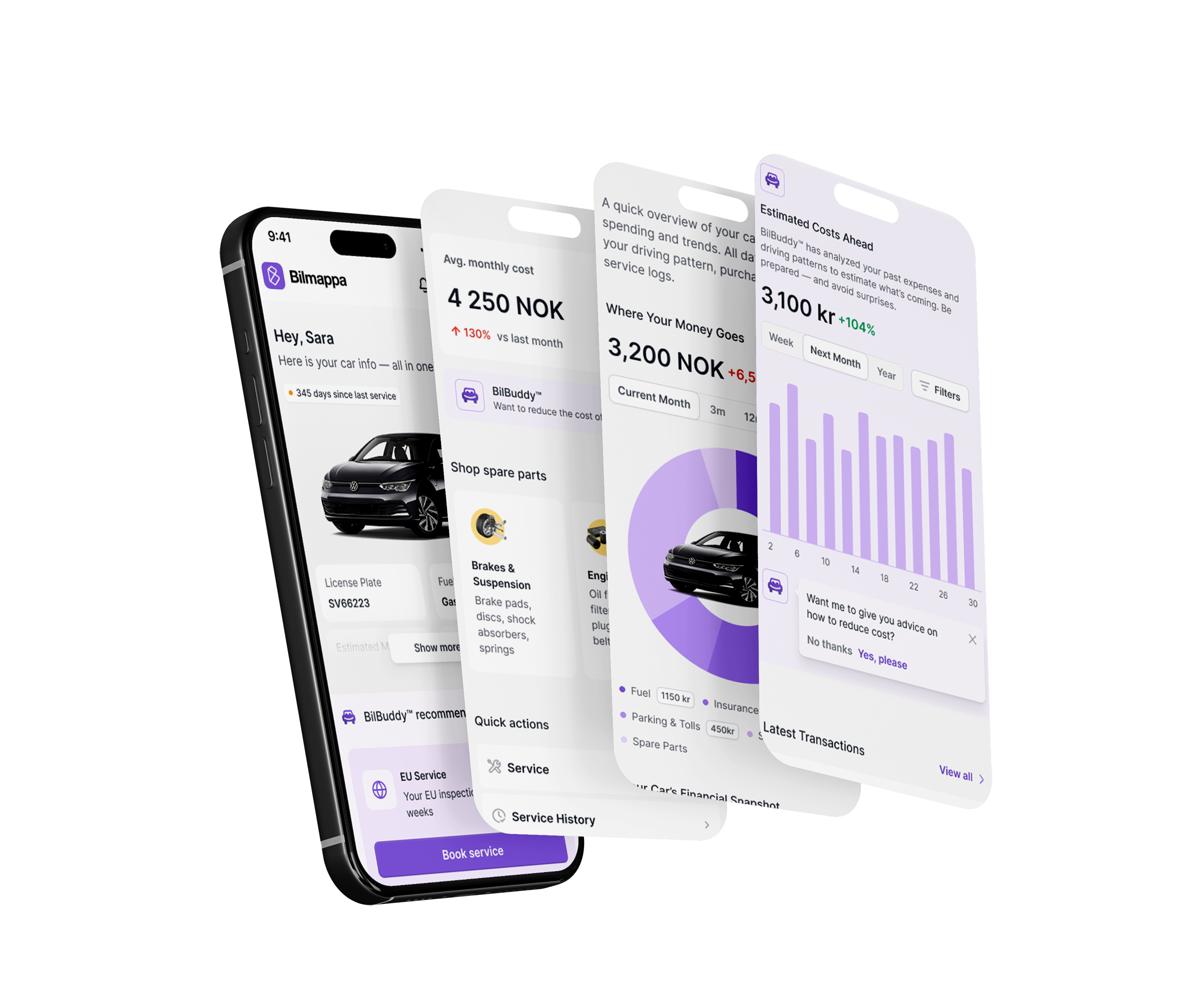
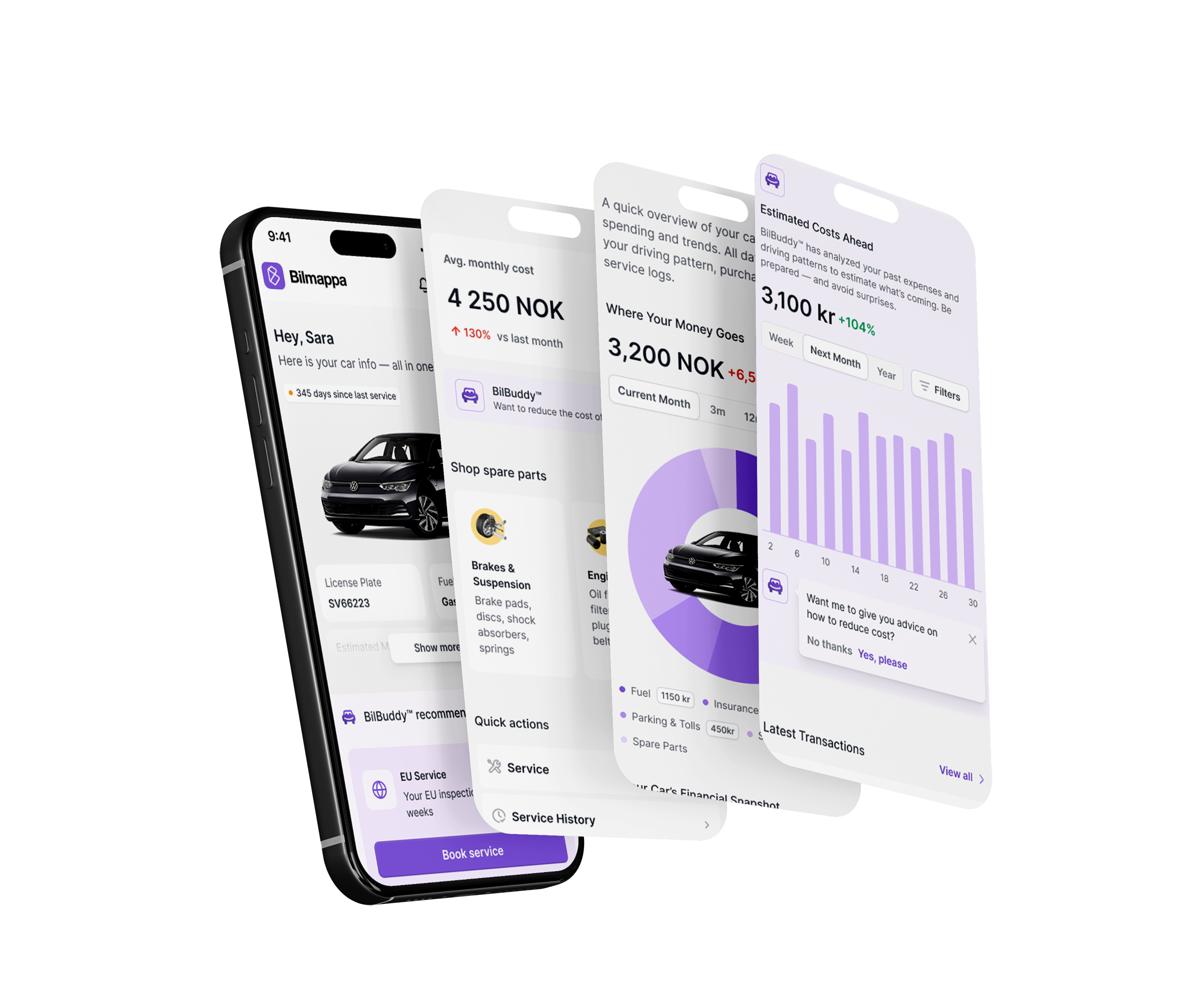
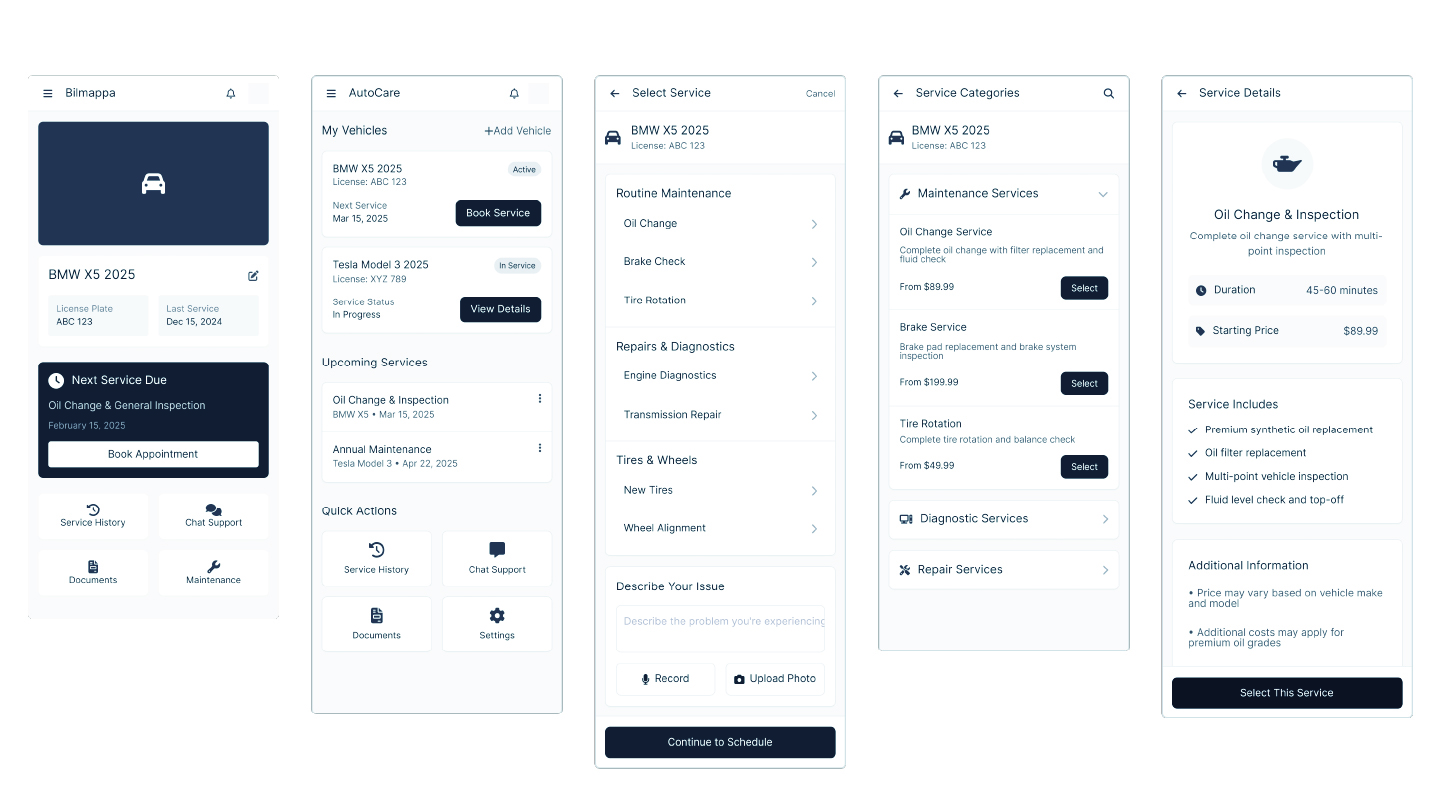
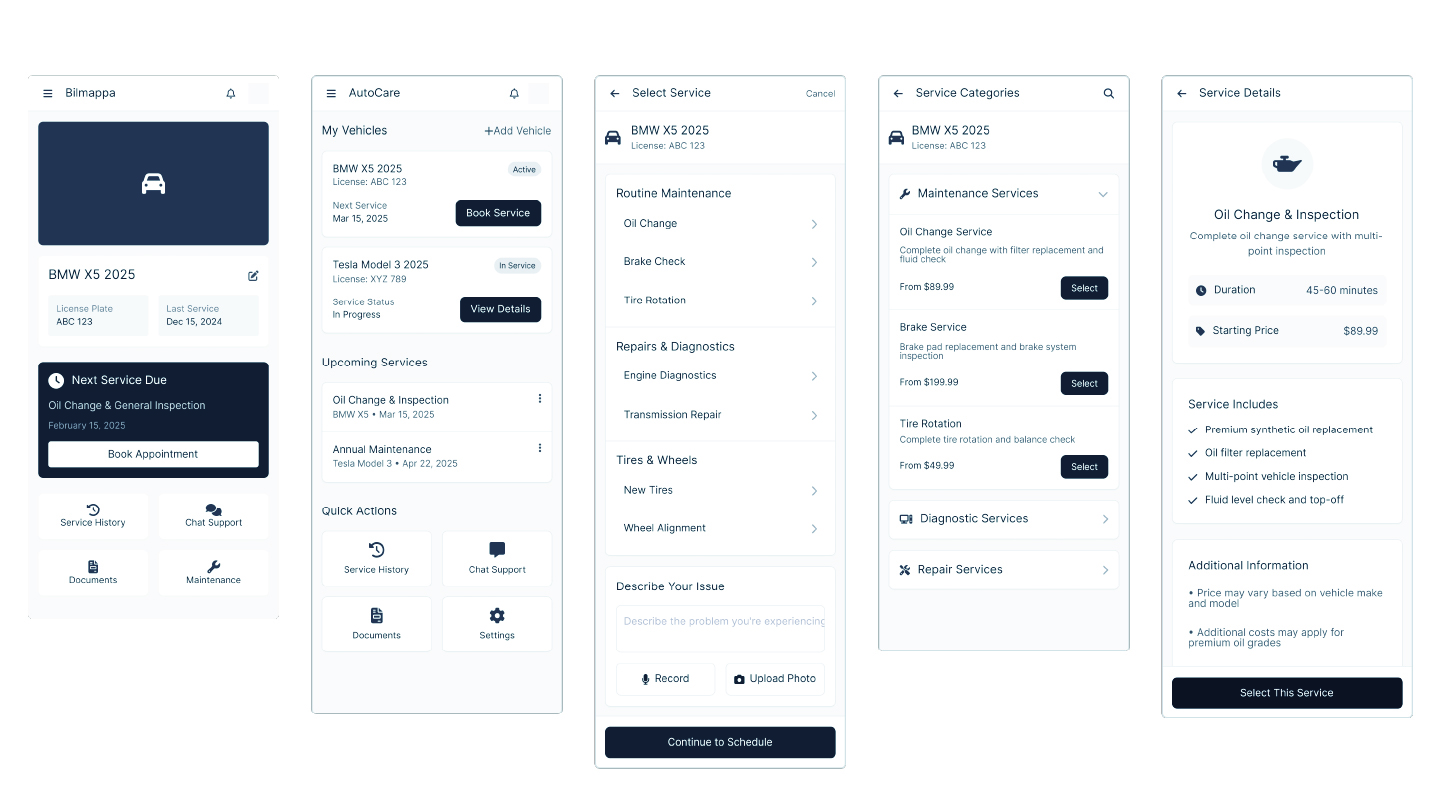
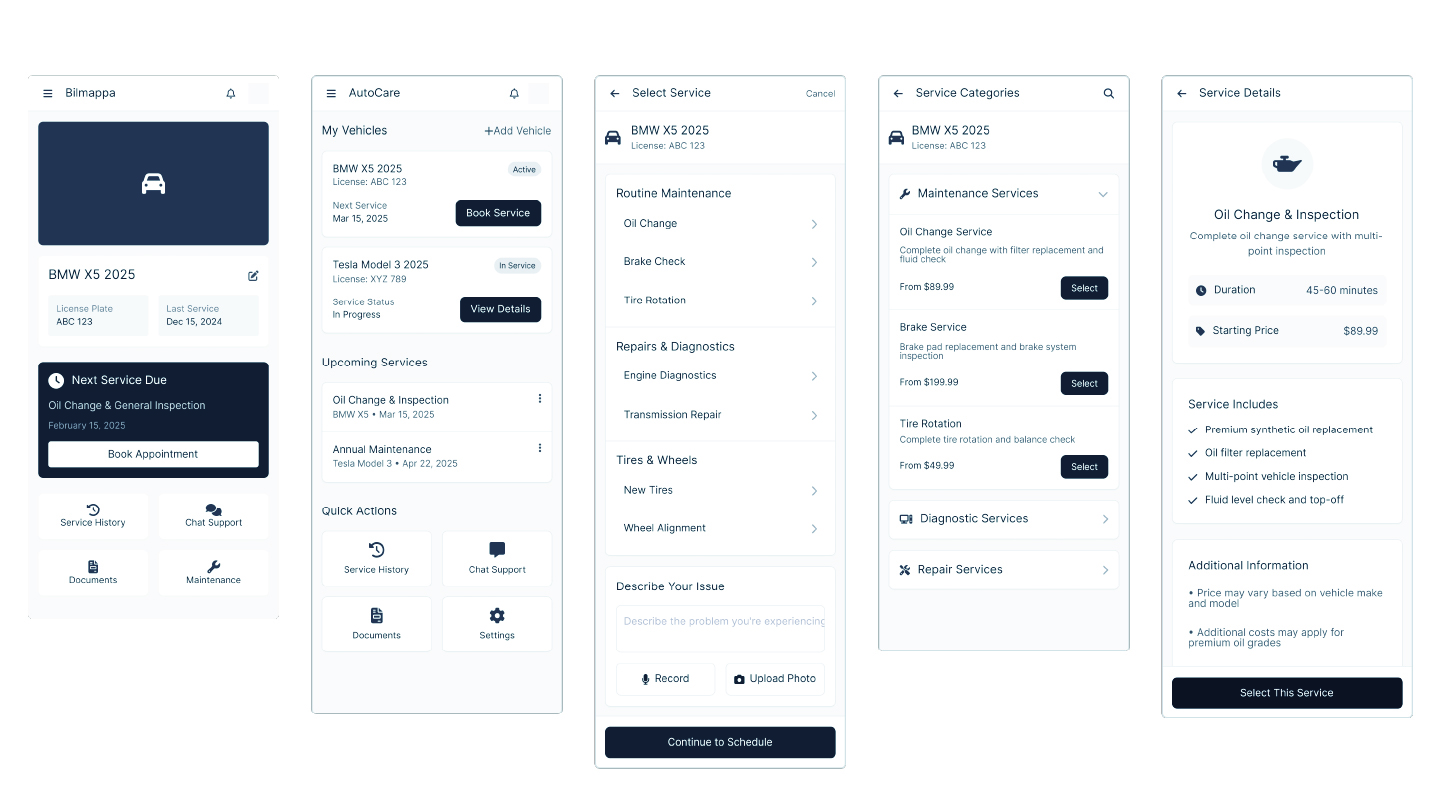
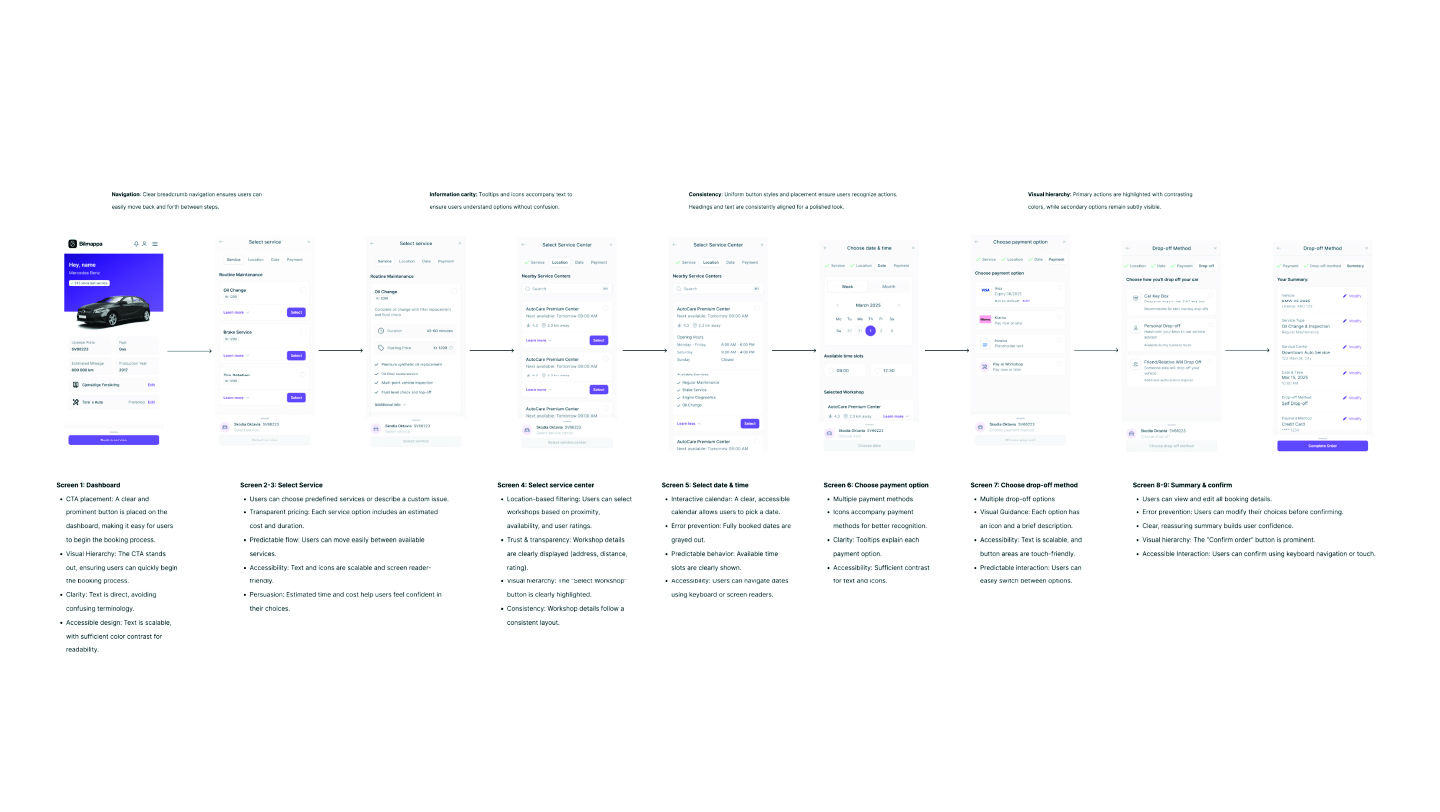
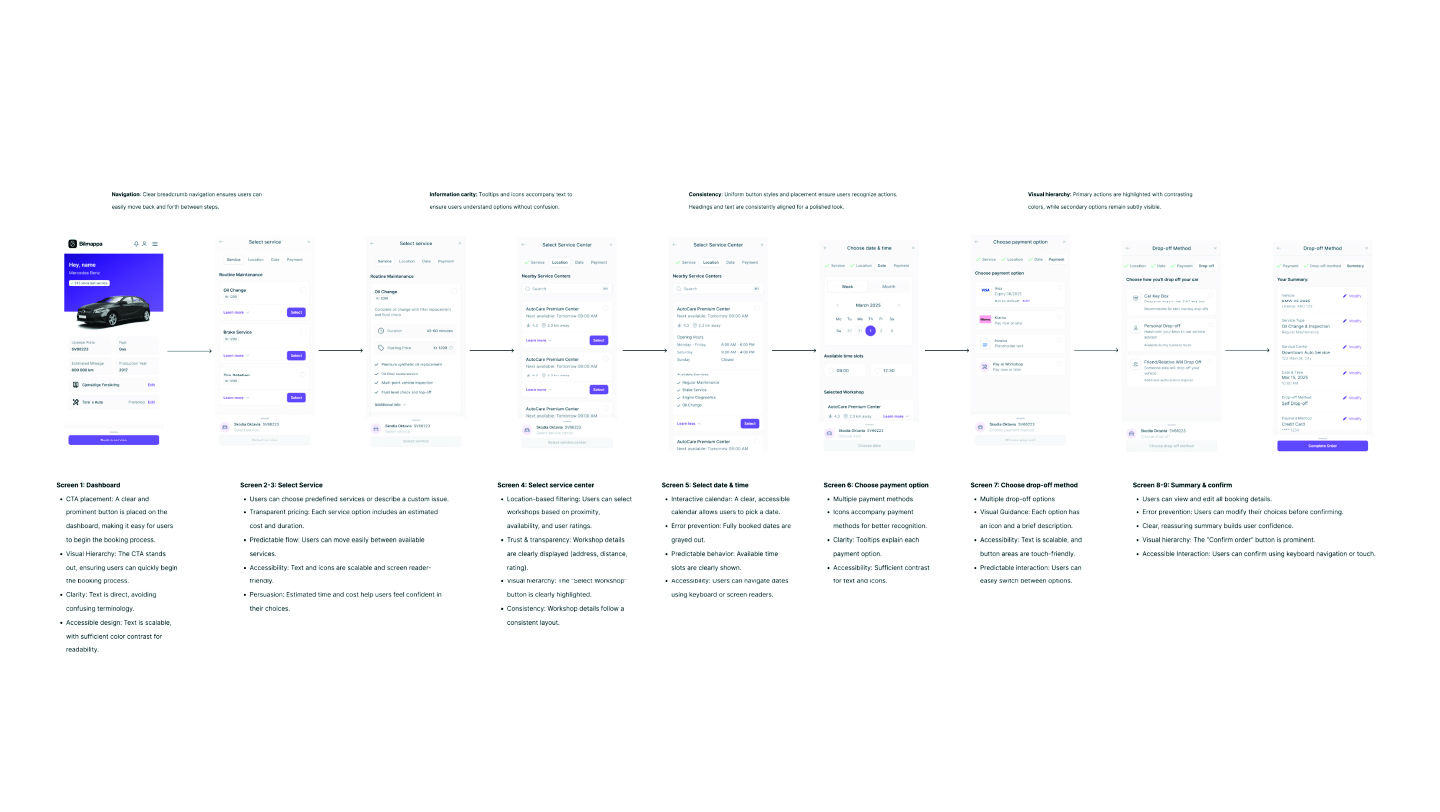
5. Prototype
After testing and gathering feedback, we improved our design to better match user needs and expectations. Key pain points were addressed — like simplifying layouts, clarifying pricing, and refining the AI assistant experience. The interactive prototypes shown here reflect these updates and bring the core user flows to life.
Test our prototypes




5. Prototype
After testing and gathering feedback, we improved our design to better match user needs and expectations. Key pain points were addressed — like simplifying layouts, clarifying pricing, and refining the AI assistant experience. The interactive prototypes shown here reflect these updates and bring the core user flows to life.




Test our prototypes
5. Prototype
After testing and gathering feedback, we improved our design to better match user needs and expectations. Key pain points were addressed — like simplifying layouts, clarifying pricing, and refining the AI assistant experience. The interactive prototypes shown here reflect these updates and bring the core user flows to life.




Test our prototypes
6. Testing
We conducted initial usability testing through surveys and interviews to validate key features such as the AI assistant and booking flows. Feedback highlighted the importance of clear pricing, intuitive navigation, and the option for human support when needed. These insights informed design improvements and helped us refine the user experience before final development.
6. Testing
We conducted initial usability testing through surveys and interviews to validate key features such as the AI assistant and booking flows. Feedback highlighted the importance of clear pricing, intuitive navigation, and the option for human support when needed. These insights informed design improvements and helped us refine the user experience before final development.
6. Testing
We conducted initial usability testing through surveys and interviews to validate key features such as the AI assistant and booking flows. Feedback highlighted the importance of clear pricing, intuitive navigation, and the option for human support when needed. These insights informed design improvements and helped us refine the user experience before final development.

